第5回 業務アプリの必須処理「入力チェック」:VB6開発者のためのASP.NET開発入門(3/5 ページ)
●比較チェックを行うCompareValidatorコントロール
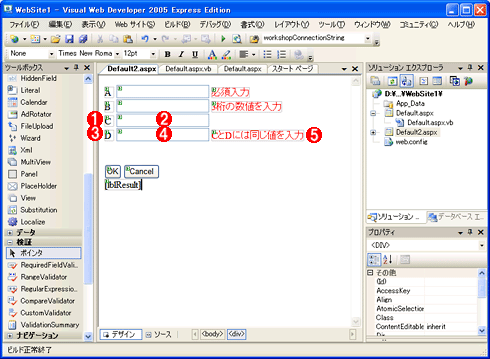
比較チェックを行うにはCompareValidatorコントロールを使う。先ほど追加したWebフォーム(Default2.aspx)に、以下の画面のようにコントロールを追加し、プロパティを設定してほしい。
 検証コントロールで比較チェックを実装したページのWebフォーム・デザイン
検証コントロールで比較チェックを実装したページのWebフォーム・デザインLabel、TextBoxコントロールをそれぞれ2つずつとCompareValidatorコントロールを1つ貼り付ける。
各コントロールのプロパティは、下の表のように設定してほしい。なお、CompareValidatorコントロールの「Operatorプロパティ」は、デフォルトのままで変更していない。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Label | (ID) | lblC | |
| Text | C | ||
| (2)TextBox | (ID) | txtC | |
| (3)Label | (ID) | lblD | |
| Text | D | ||
| (4)TextBox | (ID) | txtD | |
| (5)CompareValidator | (ID) | cvC_D | |
| ControlToValidate | txtC | ||
| ControlToCompare | txtD | ||
| Operator | Equal | ||
| Type | Integer | ||
| Text | CとDには同じ値を入力 | ||
ここで、Operatorプロパティには、2つの値の関係がどうなったときに正しい入力と見なすのかを指定する。今回は2つの値が同じ場合に正しい入力と見なすため、「Equal」を指定している。また値の比較を行う場合にはどのデータ型として比較するかもポイントとなる。例えば「01」と「1」は数値としては同じ値だが、文字列としては異なる値である。このため、Typeプロパティでどのデータ型として比較するかを指定する。今回は数値として比較することにし、「Integer」を指定している。
では、実際に実行してみよう。
このCompareValidatorコントロールについては注意が必要である。例えば、Cテキストボックスに「1」、Dテキストボックスに「a」を入力し[OK]ボタンをクリックしてもエラーとならない。Operatorプロパティは「Equal」、Typeプロパティは「Integer」であるため、明らかにエラーとなるはずのケースである。
これは、CompareValidatorコントロールがControlToCompareプロパティに設定したDテキストボックスの内容をTypeプロパティで指定されたデータ型に変換できない場合、これを無視するためである。このためDテキストボックスの入力フォーマットが正しいかどうかについてあらかじめRegularExpressionValidatorコントロールを追加して貼り付け、Dテキストボックスのフォーマット・チェックを行う必要があることに注意してほしい。
●範囲チェックを行うRangeValidatorコントロール
範囲チェックを行うにはRangeValidatorコントロールを使う。先ほどのWebフォーム(Default2.aspx)に、以下の画面のようにコントロールを追加し、プロパティを設定してほしい。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Label | (ID) | lblE | |
| Text | E | ||
| (2)TextBox | (ID) | txtE | |
| (3)RangeValidator | (ID) | rvE | |
| ControlToValidate | txtE | ||
| MaximumValue | 10 | ||
| MinimumValue | 1 | ||
| Type | Integer | ||
| Text | 1〜10を入力 | ||
ここではどういう値を入力したときに正しい入力と見なすのか、その範囲の最大値(MaximumValueプロパティ)と最小値(MinimumValueプロパティ)を指定する。これら最大値、最小値自体は正しい入力の範囲に含まれる。またCompareValidatorコントロールと同様Typeプロパティも設定する。
では、実際に実行してみよう。
以上、ASP.NETが提供する4つの検証コントロールの例で見てきたように、検証コントロールを張り付け、プロパティを設定するだけで入力チェックの実装が行えるのである。
ここまでの検証コントロールの説明では、入力チェック・エラー時のメッセージを入力項目のそばに置いてきたが、実際の業務アプリでは入力項目が多くて、このような入力項目そばの配置ができない場合も多い。そういった場合では、エラー・メッセージをまとめて表示したり、メッセージ・ボックスで表示したりすることが求められるだろう。次にこのような場合に対応する方法を紹介しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 検証コントロールで比較チェックを実装するページの実行結果
検証コントロールで比較チェックを実装するページの実行結果
 検証コントロールで範囲チェックを実装するページの実行結果
検証コントロールで範囲チェックを実装するページの実行結果



