第5回 業務アプリの必須処理「入力チェック」:VB6開発者のためのASP.NET開発入門(1/5 ページ)
業務アプリに不可欠な入力チェック。だがVB6の手法をWeb開発に持ち込むのは問題がある。ASP.NETでの手法とは?
powered by Insider.NET
前回はページ遷移とページ間のデータの受け渡しについて解説した。複数ページにわたるWebアプリ(本稿では「アプリケーション」は「アプリ」と略す)も、Webの仕組みを頭の片隅に置いておく必要はあるが、VB6によるWindowsアプリ(以下、VB6アプリ)とそれほど変わらずに作成できたのではないだろうか?
今回は、業務アプリでは必須の処理である入力チェックについて見ていくことにしよう。
VB6と同様な入力チェックの問題点
VB6アプリにおいて入力チェックは、イベント・ハンドラで入力内容を確認し、正しくない入力内容であった場合に、エラーの内容をメッセージ・ボックスやラベルなどに表示していたであろう。
まずは、VB6アプリと同じように入力チェックを実装してみよう。チェック内容としては入力内容が空でないかのチェック(必須入力チェック)を行い、エラー・メッセージはラベルに表示する。
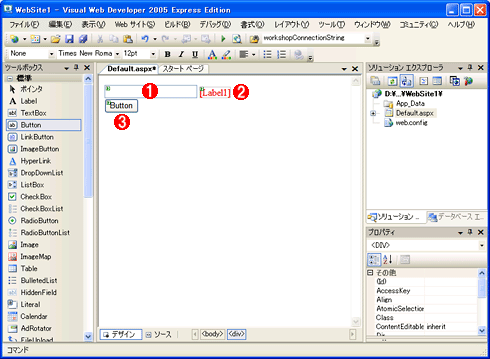
それでは、Visual Web Developer(Visual Web Developer 2005 Express Edition)を起動し、新しいWebサイト(以下の例では「WebSite1」)を作成しよう。そして以下の画面のようにコントロールを配置し、プロパティを設定してほしい。
 VB6アプリと同様に入力チェックを実装したページのWebフォーム・デザイン
VB6アプリと同様に入力チェックを実装したページのWebフォーム・デザインTextBox、Label、Buttonコントロールをそれぞれ1つずつ貼り付ける。
各コントロールのプロパティは、下の表のように設定してほしい。なお、それぞれの「(ID)プロパティ」は、デフォルトのままで変更していない。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)TextBox | (ID) | TextBox1 | |
| (2)Label | (ID) | Label1 | |
| Text | (未入力) | ||
| ForeColor | Red | ||
| (3)Button | (ID) | Button1 | |
次にボタンがクリックされたときに入力チェックを行うコードを記述する。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Label1.Text = ""
If (TextBox1.Text.Length = 0) Then
Label1.Text = "入力必須です"
End If
End Sub
ボタンのイベント・ハンドラに上記のコードを追加する。
ここではエラー・メッセージを表示するLabelコントロールの初期化を行った後、入力内容を確認し、0文字であった場合にエラー・メッセージを表示している。
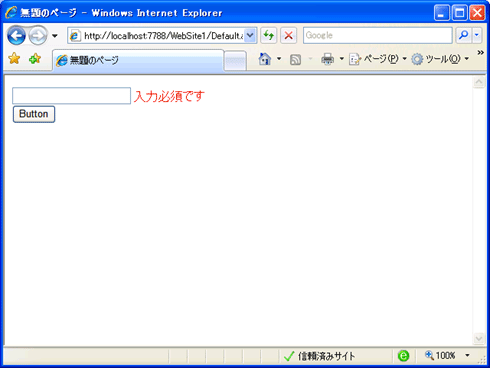
以上で、VB6アプリと同様の形で入力チェックを実装できたので、実際に確認してみよう。
ここで、ボタンをクリックしたときにはポストバックが行われていることに注目してほしい。つまり、入力チェックはサーバ側で行われるため、不正な入力のために再入力が必要であった場合にでも利用者はしばらく待たされることになるのである。さらにはVB6アプリではフォーカス移動時に入力チェックを行っていたケースもあると思うが、ASP.NETではTextBoxコントロールのフォーカス移動時にはイベント・ハンドラが呼び出されないことは第3回で説明したとおりだ。
要するに、ASP.NETでVB6アプリと同様に入力チェックを実装した場合には、操作性が犠牲となってしまうのである。
この操作性の問題点を解決するために、WebアプリではJavaScriptが使われることが多い。しかし、JavaScriptはWebブラウザの設定を変えることによって簡単に使用禁止に設定できるので、WebアプリにおいてはJavaScriptでチェック処理を実装しても、サーバ側でも入力チェックを行う必要がある。つまり、同じチェック内容をサーバサイドのVBとクライアントサイドのJavaScriptで記述する必要があるわけで、これでは煩雑である。
このような煩雑なコーディング作業を軽減するためにASP.NETで提供されているのが、検証コントロールである。
Copyright© Digital Advantage Corp. All Rights Reserved.


 VB6アプリと同様に入力チェックを実装するページの実行結果
VB6アプリと同様に入力チェックを実装するページの実行結果



