第6回 データベース・アクセス処理:VB6開発者のためのASP.NET開発入門(4/4 ページ)
検索条件の指定
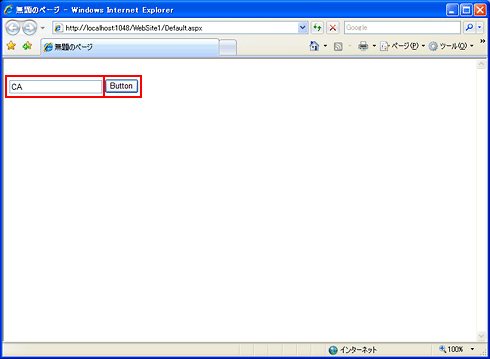
まずは、検索条件を入力するTextBoxコントロールと検索を実行するためのButtonコントロールを貼り付けてほしい。GridViewコントロールの上に貼り付けると一般的な検索サイトに近い操作性となるであろう。
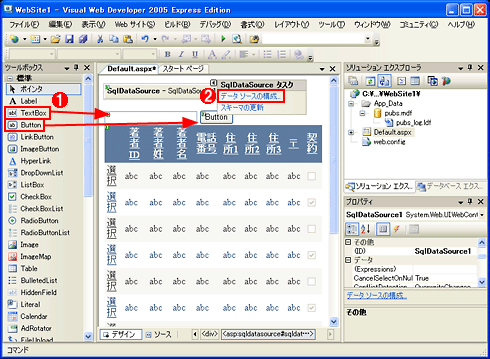
 検索条件の入力のためのコントロールの貼り付け
検索条件の入力のためのコントロールの貼り付けGridViewコントロールの上に、検索条件を入力するTextBoxコントロールと検索を実行するためのButtonコントロールを貼り付けると、一般的な検索サイトに近い操作性となる。
(1)TextBoxコントロールとButtonコントロールを貼り付ける。
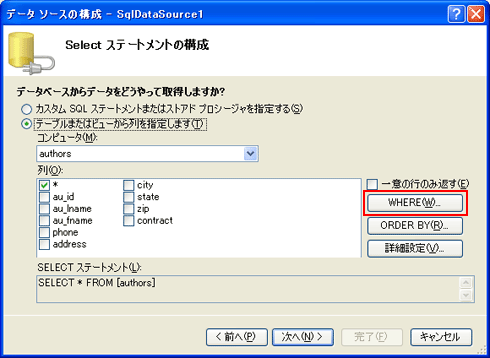
(2)SqlDataSourceコントロールのスマート・タグから[データ ソースの構成]リンクボタンをクリックする。
次に、入力した検索条件を使ってDBアクセスを行うようにSQL文の変更を行う。この場合にも[データ ソースの構成]ウィザードを利用する。
SqlDataSourceコントロールのスマート・タグから[データ ソースの構成]リンクボタンをクリックする。今回接続先のデータベースに変更はないため、[次へ]ボタンをクリックし、[Selectステートメントの構成]で[WHERE]ボタンをクリックする。
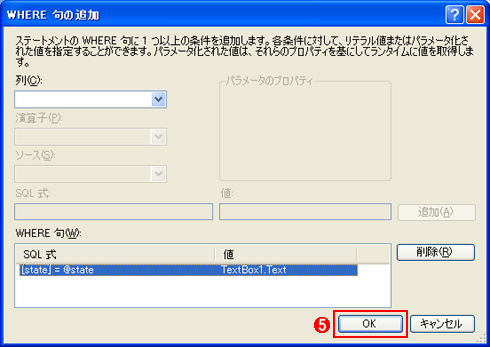
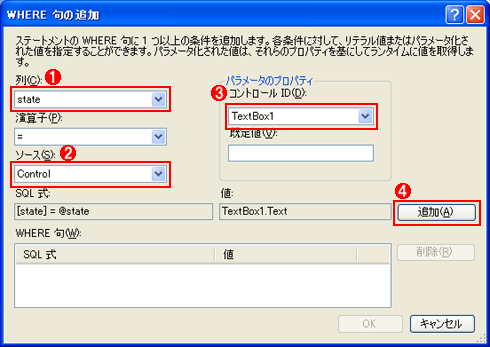
[WHERE句の追加]ダイアログが開くので、検索条件の指定を行う。
 (1)検索対象の列を指定する。今回は「state」列を検索対象とする。
(1)検索対象の列を指定する。今回は「state」列を検索対象とする。(2)検索条件をどこから取得するかを指定する。今回はTextBoxコントロールから取得するため、「Control」を選択する。
(3)(2)で「Control」を選択したため、どのコントロールから取得するかを指定する。今回は先ほど追加した「TextBox1」を選択する。
(4)条件の指定が完了したら[追加]ボタンをクリックする。
[WHERE句の追加]ダイアログ
[WHERE句の追加]ダイアログで、検索条件の指定を行う。
これで、検索条件の指定は完了だ。さらにほかの条件を指定し、[追加]ボタンをクリックすることで、複数の検索条件の設定も行える。
また、検索条件の入力ページを分割したい場合には、検索条件入力ページで入力内容をSessionオブジェクトに保存しておき、[WHERE句の追加]ダイアログの[ソース]で「Session」を選択することにより、別ページで入力した内容を検索条件とすることもできる(※Sessionについては「第4回 複数ページのWebアプリを実現する『ページ遷移』」を参照してほしい)。
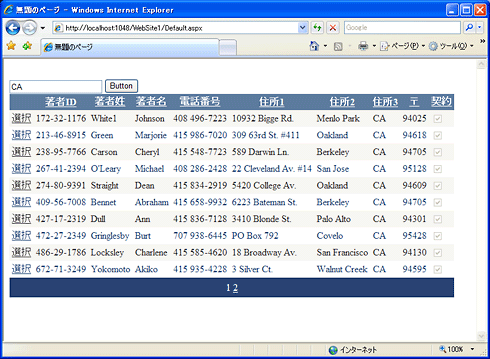
[OK]ボタンをクリックすると、[データ ソースの構成]ウィザードに戻るため、[次へ]ボタン、[完了]ボタンをクリックし、ウィザードを完了させる。以上で、検索条件によって表示内容が変化するWebページの完成だ。
では、実行してみよう。
このように、検索条件を指定するWebページであっても、コードを書かずに実現することができる。
ただし、SQL文の指定には注意してほしい。
というのは、このウィザードを使った場合にデータベースに送られるSQL文は必ずしも効率のいいものではないからだ。
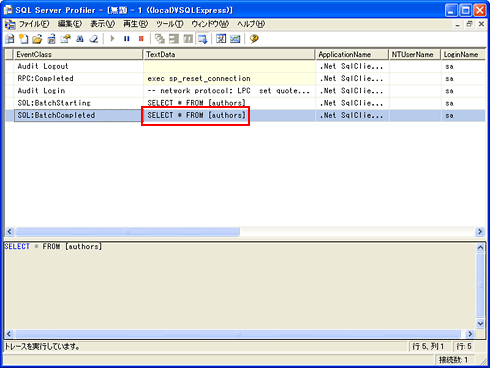
検索条件を指定するテキストボックスを追加する前の状態で、GridViewコントロールの一番下の数字をクリックし、ページング動作を行ったときに発行されるSQL文を見てみよう。次の画面はSQL Server 2005のExpress Edition以外のエディションに付属するSQL Server Profilerを使って、ページング動作時に発行されたSQL文を確認した結果だ。
 ページング動作時に発行されるSQL文
ページング動作時に発行されるSQL文SQL Server 2005のExpress Edition以外のエディションに付属するSQL Server Profilerを使って、ページング動作時に発行されたSQL文を確認した結果。
ここで「SELECT * FROM [authors]」というSQL文が発行されており、SQL文には何の条件も付いていないことに注目してほしい。
つまり、ページング動作時に再度データベースからデータを取得しており、その取得データは今回表示しないページのデータも含めて取得しているのである。
ということは、指定するSQL文によってはデータベースに大きな負荷がかかってしまう場合がある。
直接的には、データベースへの負荷を考慮して、できるだけ取得するデータの件数を減らすようにSQL文を指定することにより問題を回避することができるのだが、間接的には画面設計に関わってくることに注意してほしい。取得するデータ件数を絞り込むためには、何らかの条件をつける必要があるからだ。
このため、画面を設計する場合においては、例えば今回のように検索条件を指定できるようにして、GridViewコントロールに表示する内容ができるだけ少なくなるよう設計を行うことが望ましいのである。
※ そうはいっても、十分な絞り込みが行えない場合もあるかと思う。その場合にはMSDNサイトの「ASP.NET 2.0 GridView サンプル - GridView データのページングおよび並べ替え」という記事が役に立つであろう。
今回はASP.NETでのDBアクセスについて見てきた。ウィザードを利用することにより基本的なDBアクセスについては、コードを書かずに実現できることが体感できたのではないだろうか。ただし、簡単に実現できる半面、画面の設計によってはデータベースに対して大きな負荷を与えてしまうことには十分注意してほしい。
最終回となる次回は更新系のDBアクセスについて解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.