第6回 データベース・アクセス処理:VB6開発者のためのASP.NET開発入門(2/4 ページ)
データを取得するための設定
Visual Web Developerを利用すると、まったくコードを書かずとも簡単なデータベース・アプリ(以下、DBアプリ)を作成することができる。
まず、新しいWebサイトを1つ作成してほしい。作成したWebサイトを使って実際にDBアプリを作成してみよう。
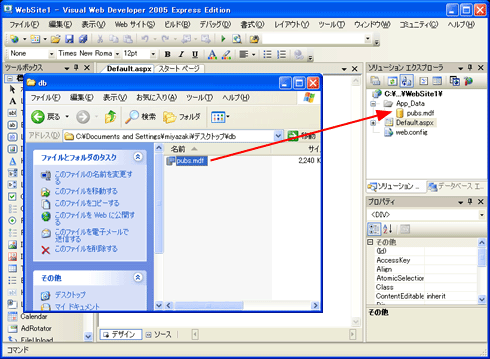
次の画面のように、先ほど作成した「pubs.mdf」データベース・ファイルを「App_Data」フォルダにドラッグ&ドロップすることにより、このWebサイトでデータベース・ファイルが利用可能になる。
 データベース・ファイルを利用可能にする
データベース・ファイルを利用可能にするデータベース・ファイル(pubs.mdf)をWindowsエクスプローラからVisual Web Developerのソリューション・エクスプローラにドラッグ&ドロップすることにより、このWebサイトでデータベース・ファイルが利用可能となる。
データベース・ファイルを使う準備が整ったので、いよいよVisual Web Developerを使ったDBアクセスを試してみよう。
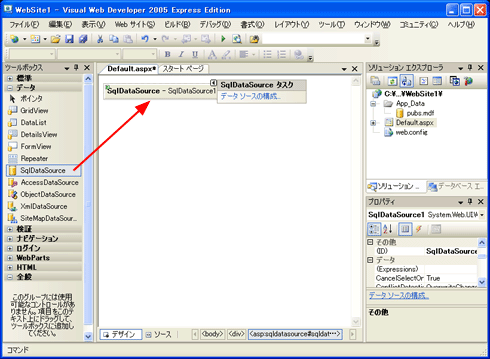
まずは、ツールボックスからSqlDataSourceコントロールを貼り付ける。
 SqlDataSourceコントロールの貼り付け
SqlDataSourceコントロールの貼り付けSqlDataSourceコントロールをツールボックスより貼り付けると、SqlDataSourceコントロールの右側に小さなメニューが表示される。これはスマート・タグといい、よく使うプロパティを簡単に設定できるため、活用すると便利である。スマート・タグは、コントロールの右上にある小さな三角形のアイコンをクリックすることにより表示・非表示が切り替わる。
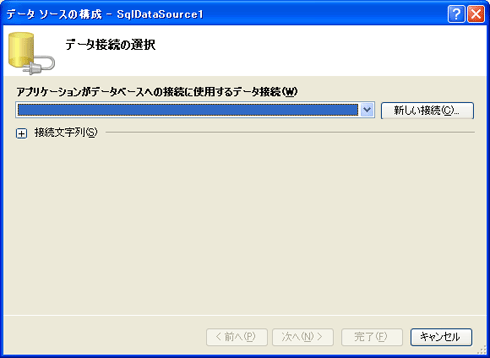
次に、SqlDataSourceコントロールのスマート・タグにある[データ ソースの構成]リンクボタンをクリックすると、[データ ソースの構成]ウィザードが起動する。
 [データ ソースの構成]ウィザード
[データ ソースの構成]ウィザードスマート・タグにある[データ ソースの構成]リンクボタンをクリックすると、[データソースの構成]ウィザードが起動する。このウィザードに従っていくだけで簡単なDBアクセスであれば完成する。
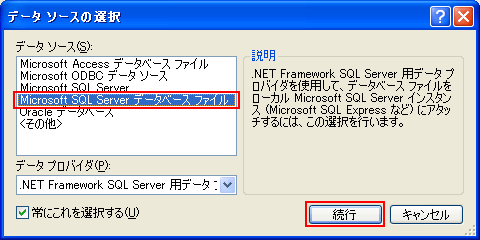
[データ ソースの構成]ウィザードでは、まずデータベースに接続するための設定を行う。[新しい接続]ボタンをクリックすると、[データ ソースの選択]ダイアログが開くので、「Microsoft SQL Server データベース・ファイル」を選択し、[続行]ボタンをクリックする。
 [データ ソースの選択]ダイアログ
[データ ソースの選択]ダイアログ[データ ソースの構成]ウィザードで[新しい接続]ボタンをクリックすると、[データ ソースの選択]ダイアログが開くので、接続するデータ・ソースの種類を選択する。
ここで、使用するデータベースに合わせてデータ・ソースを選択する。「Microsoft SQL Server」という選択肢もあるが、今回は利用しないため注意してほしい。
※実際にWebサーバ上に配置する場合には「Microsoft SQL Server」を使う場合が多い。
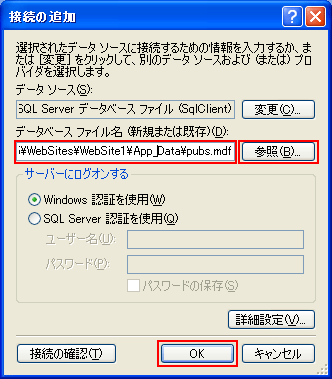
[データ ソースの選択]ダイアログの[続行]ボタンをクリックすると、[接続の追加]ダイアログが開くので、先ほど、「App_Data」フォルダに追加した「pubs.mdf」データベース・ファイルを指定し、[OK]ボタンをクリックする。
 [接続の追加]ダイアログ
[接続の追加]ダイアログ[データ ソースの選択]ダイアログの[続行]ボタンをクリックすると、[接続の追加]ダイアログが開くので、データベース・ファイルの指定を行う。[参照]ボタンをクリックすると[ファイル選択]ダイアログが表示され、デフォルトでは「App_Data」フォルダが表示されているため、そこにある「pubs.mdf」ファイルを選択する。また今回はデフォルトのまま使用するが、データベースに接続するための認証方法やユーザー名、パスワードもここで設定できる。
※実際にWebサーバ上に配置する場合には「SQL Server認証」を使う場合もある。
これでデータベースへ接続するための設定は完了である。
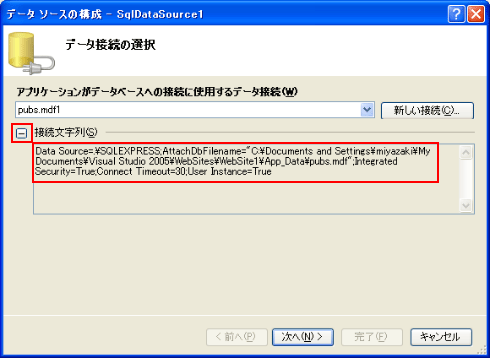
[データ ソースの構成]ウィザードで[接続文字列]の[+]をクリックすると、ここで設定した内容が文字列化されていることが確認できる。このように、データベースへの接続の設定は文字列として管理されている。確認ができたら[次へ]ボタンをクリックする。
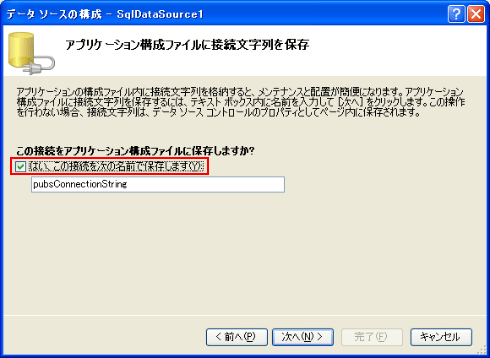
次に、接続文字列をどこに格納するかを設定する。実際のアプリ開発の場合、テスト環境と本番環境で接続するデータベースは変わることが多い。このため、接続するデータベースに関する情報はソース・コード中ではなく外部ファイルに保存することが多い。
Visual Web Developerでは、接続文字列を外部の設定ファイル(=Web.Configファイル)に保存してその値を使用するように設定することが、簡単にできるようになっている。デフォルトでこの設定が行われているので、このまま[次へ]ボタンをクリックする。
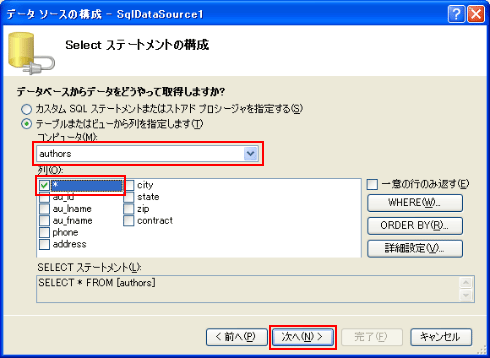
ここからいよいよ、データの取得に関する設定となる。データベースからデータを取得する場合にはSQL文を利用するが、このウィザードではSQL文を書かなくともデータの取得が可能である。コンボボックスから「authors」テーブルを選択し、[列]チェックボックスで「*」にチェックし、[次へ]ボタンをクリックする。
 Selectステートメントの構成
Selectステートメントの構成コンボボックスで、取得したいテーブルを選択し、[列]チェックボックスで取得したい列をチェックすることにより、取得するデータの設定が可能だ。
また、[カスタムSQLステートメントまたはストアドプロシージャを指定する]オプションを選択することによりJoinなどを含むSQL文の指定も可能である。
接続するデータベースの指定と取得するデータの指定が終われば、このウィザードは完了だ。
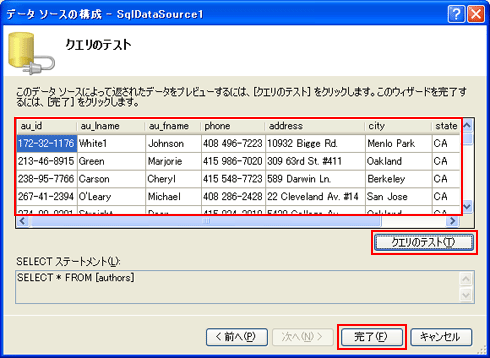
最後の画面で取得するデータの確認を行うこともできる。[クエリのテスト]ボタンをクリックすると、グリッド部分にこれまで指定した内容で取得できるデータが表示される。この画面でデータが取得できていることを確認し、[完了]ボタンをクリックする。
 クエリのテスト
クエリのテスト[クエリのテスト]ボタンをクリックすることにより、取得されるデータの確認を行うことができる。表示されたデータが思ったものと違う場合には、[前へ]ボタンをクリックし、前画面の設定を見直すこともできる。
[完了]ボタンをクリックすれば、データを取得する設定は完了だ。
データを取得するための設定は完了したので、次はデータを表示するための設定を行う。
Copyright© Digital Advantage Corp. All Rights Reserved.