Flex Builder 3でサクっとActionScriptコーディング!:作って学ぶAIRウィジェットの基礎→応用(3)(2/4 ページ)
Flex Builder 3を使ってサクッと変数を定義
<mx:Script>タグのひな型を作成
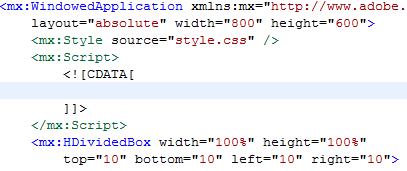
冒頭で、簡単な画面とロジックの分離をするといっていましたが、図4のように、MXML内に<Script>タグを作成し、そこにコードを集中することにします。
実際、MXMLのタグ側には今後コードは一切書かず、属性をいくつか追加するだけですので、画面を表すコードとロジックを表すコードが互い違いに混在しているような状況は今回のサンプルウィジェットのコーディングでは起こりません。
では、RSSReader.mxmlの「<mx:Style source="style.css" />」の最後で[Enter]キーをタイプし、空行を作成します。次に、「<」→「s」→[Enter]キー→「>」の順にキーボードをタイプすると、<Script>タグのひな型が出来上がります。
コードは今後、この<Script>タグの「CDATA(セクション)」の中に書いていきます。
今回作成する変数の概要
では、準備ができたので、変数の作成に入ります。今回作成する変数は以下の3つです。
- RSSInfo.asの具体的なサンプルの配列(ウィジェット左の「RSS一覧」表示部用)
- 各RSSの記事一覧を保持する変数(ウィジェット右上の「記事一覧」表示用)
- 記事1つ1つを表す変数(ウィジェット右下の「記事詳細」表示用)
1つ目の変数は配列ですが、少し便利な配列機能を持つArrayCollection型(クラス)で、2つ目の変数は配列なのでArray型、3つ目の変数はIFeed型で定義します。コードは下記のようになります。
import com.adobe.xml.syndication.generic.IFeed; |
rssInfoListでは、RSSInfoのサンプルデータをいくつか定義しています。また、rssInfoListとfeedItemListには、[Bindable]メタデータタグを定義しています。この説明はもう少しお待ちください。
RSSのサンプルに関しては、皆さんの好きなブログやWebサイトのRSSを登録してもOKです。今回のウィジェット作成では、大体のサイトのRSSは読み込めるようになっていると思います。
コラム 「Flex Builder 3の『import追加』機能」
上記ソースコードを入力している際に、エラーが報告されると思います。ArrayCollectionなどはクラスへの参照を「import」する必要があります。
Flex Builder 3では、クラスの最初の数文字を入力して、[Ctrl]+[Space]キーのコード補完でクラス名を決定するとimport文が追加されます。コードをコピー&ペーストした際などは、クラス名が全部入力されているので、クラス名の末尾にカーソルを持っていって、[Ctrl]+[Space]キーを押すと、importの追加だけ行ってくれます。
コンポーネントへのイベント指定とメソッドのひな型作成
次に、MXML内の各コンポーネントにイベントとそのハンドラを指定することにします。
イベントとは? イベントハンドラとは?
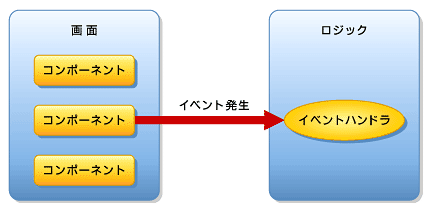
イベントとイベントハンドラについてまとめると以下のようになります。
| 名前 | 種別 |
|---|---|
| イベント | クリックや値の変更、フォーカスが当たるなどコンポーネントに対して何らかの変更やアクションが起こった際に発生するもの |
| イベントハンドラ | イベントが発生した場合に、何らかの処理を行う関数 |
| 表1 イベントとイベントハンドラ | |
例えば、「ボタンがクリックされたときに、RSSを読み込みに行く」という処理はFlexでは、「『idが「rssRead」のButtonコンポーネント』(図5の左の『コンポーネント』に対応)がクリックされ、『MouseEvent.CLICKイベント』(図5の中央の矢印の『種類』)が発生し、その情報(どのボタンが押されたかなど)を保持したMouseEventオブジェクト(図5の中央の矢印に乗って渡されるイベント情報オブジェクト)がrssReaderイベントハンドラ(図5の右の楕円(だえん))に渡されて(『通知』されて)、RSS読み込み処理が行われる」というように翻訳できます。
MXMLファイルにイベントを指定
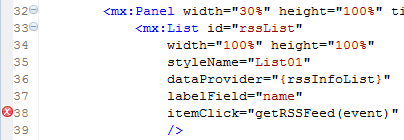
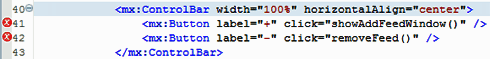
では、イベントをMXMLに指定していきます。各コード例の図6〜8の「エラーマーク」は後ほど修正します。このエラーマークにマウスを合わせると、「未定義である可能性が高いメソッド」と出るように、イベントに対するイベントハンドラが定義されていない場合にエラーが報告されてプログラマーに分かるようにFlex Builder 3は表示してくれます。
idが「rssList」のitemClick属性に、アイテムをクリックした際のイベントを処理するハンドラ(getRssFeed(event))を指定します。また、「dataProvider="{rssInfoList}"」「labelField="name"」も指定します(先ほど定義した変数をデータバインディングの中括弧で指定しています)。
2つのボタンのclick属性に、アイテムをクリックした際のイベントを処理するイベントハンドラ(それぞれ「showAddFeedWindow()」「removeFeed()」)を指定します。
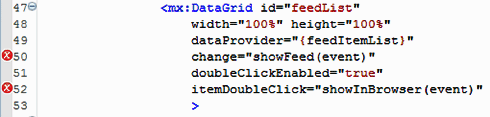
idが「feedList」のDataGridのchange属性に、DataGridの選択行のインデックスが変更になった場合のイベントを処理するイベントハンドラを指定します。また、「dataProvider="{feedItemList}"」も指定します。
引き続き、同じ「DataGridのdoubleClickEnabled="true"」を指定し、DataGridでのダブルクリックを許可し、itemDoubleClick属性に、DataGridの各セルがダブルクリックされた場合のイベントを処理するイベントハンドラを指定します。
空のイベントハンドラ(メソッドのひな型)の作成
次に、先ほどコンポーネントのイベント属性に指定したイベントハンドラの中身が空のもの(メソッドのひな型)を作成します。その後、次ページ以降や次回の連載でイベントハンドラの中身を実装していきます。下記コードを、先に定義した変数「rss」の下に(1行空行を挟んで)実装していきます(それぞれのコメント(ASDoc)はインデックスになっています)。
/** |
今回は実行時にイベントが発生すると、Flex Builder 3の[コンソール]ビューにどのイベントハンドラが呼ばれたかを確認できるように、各メソッドの最初にtraceメソッドでイベントハンドラ名を出力させるようにしています。
上記のコーディング中にListEventクラスはimport文を追加する必要があるので、先ほどのコラムのように、[Ctrl]+[Space]キーを駆使してimport文をFlex Builder 3に追加しておきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 <mx:Script>タグのひな型
図4 <mx:Script>タグのひな型  図5 イベントとイベントハンドラ
図5 イベントとイベントハンドラ 図6 イベントの指定(1)
図6 イベントの指定(1) 図7 イベントの指定(2)
図7 イベントの指定(2) 図8 イベントの指定(3)、(4)
図8 イベントの指定(3)、(4)



