Flex Builder 3でサクっとActionScriptコーディング!:作って学ぶAIRウィジェットの基礎→応用(3)(4/4 ページ)
Flex Builder 3でデバッグをしてみよう
ブレークポイントを付けてデバッグ開始!
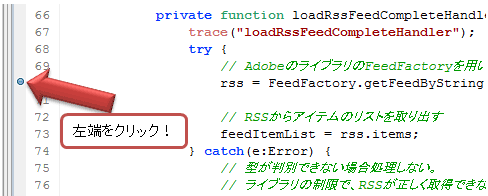
まず、loadRssFeedCompleteHandlerメソッドの中の「try」文の中の最初の処理の左側をクリックしてブレークポイントを付けて、ウィジェットをデバッグ実行([F11]キー)してみましょう。
ウィジェットをデバッグ実行し、RSSを何か選択すると、Flex Builder 3の[デバッグ]パースペクティブが開きます。以下、@ITのRSSが選択されたとします。
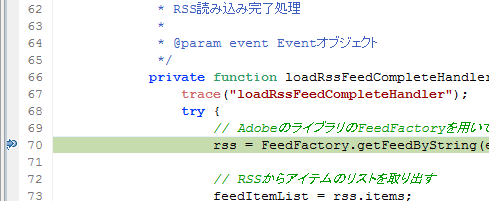
ブレークポイントを付けた場所で処理が止まっているので、止まっているうちに、RSSデータが取得できているかを確認します。
[変数]ビューでRSSのデータを覗く
画面右上の[変数]ビューで、まずは「event.target.data」の値を見てみます。これが取得したRSSのデータです。しかし、図12のようにデータはちゃんと取得されていると思います。
上位のオブジェクトからドットをたどっていくと、中身が見えます。最後のdataの部分でXMLが表示されていて、実際にXMLが取得できているのが分かります。
Flex Builder 3のデバッグ用ボタン群の使い方
では、処理を1行進めてライブラリによるデータ変換が失敗していないかを確認しましょう。
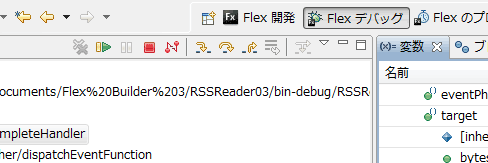
画面中央上部にデバッグの進行に関するボタンが表示されています。簡単に解説します。
- 緑矢印ボタン:再生ボタン。ブレークポイントで止まっている処理を再生
- 赤四角ボタン:停止ボタン。処理を停止
- 黄色矢印(一番左):ステップインボタン。メソッドを呼んでいる場合、その内部に進む
- 黄色矢印(中央):ステップオーバーボタン。次の処理に1処理だけ進む
- 黄色矢印(一番右):ステップリターンボタン。ステップインで中に入る処理の逆で、処理を最後まで進めて、1階層上の処理に戻る
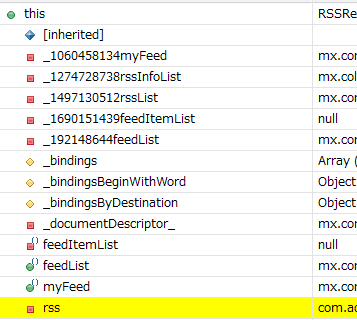
ここでは、黄色矢印(中央)のボタンを1回クリックします。すると、「feedItemList = rss.items;」の行に進むので、rssの値を見てみます。[変数]ビューでthis(=MXML全体)を開いて、rssを探します。
直前の状態から変化のある部分は黄色で表示されているので分かりやすいです。ここでも、rssには値が入っていることが確認できるので、イベントハンドラのコードには問題がないことが分かります。ここで、停止ボタンで処理を停止しておきます。
問題の原因を発見!
また、パースペクティブを[Flex開発]に戻します(画面右上のタブ利用)。実は、問題はデータグリッドのDataGridColumnにあります。MXMLを確認し、データグリッドの列表示に関する設定を下記に変更します。
<mx:columns> |
dataField属性を追加しました。これは「DataGridのdataProviderの1行を表すオブジェクト中のどのプロパティをこの列に表示するか」を指定する属性です。ライブラリによって解析された記事1個1個のオブジェクトRSS20Item、RSS10Item、Atom10Itemはどの場合でもdateプロパティとtitleプロパティを持っていますので、それを上記のように指定します。
ウィジェットを再度実行してみると、RSSの記事一覧がデータグリッドに表示されます(ブレークポイントで処理が止まる場合、まずブレークポイントをダブルクリックして解除し、再生ボタンをクリックしましょう)。これで、RSSReaderの中心となる処理の実装が終わりました(本質的にはコード2行だったんですけどね)。
RSSフィードの表示やエラー処理などをして仕上げる
次に、「記事概要」表示処理を実装していきましょう。showFeedメソッドの中身を実装します。
| Feed本文の表示 |
private function showFeed(event:Event):void { |
ここでは、記事の型をis演算子で判定しています。各記事取得処理では、リストの選択行のアイテムを取得し、それぞれのRSSアイテムの型にキャストし、excerpt(概要)プロパティを取り出し、Excerptクラスでキャストして、その値を取得しています。
CRLF(改行コード)削除メソッド
このまま画面に表示してもいいのですが、空白行のすごく多い記事は、筆者も個人的に読みにくい気がしますので、ウィジェット側で、その点のみ「編集」して概要を表示することにします。下記crlf2emptyメソッドを<Srcript>タグの最下部近辺に実装します。
/** |
ウィジェットを実行し動作を確認します。RSSを選択し、記事一覧が表示されたら、記事の1つを選びます。これで、RSSリーダーのメインとなる機能の実装は終わりました。
例外イベントが発生した場合の処理
さらに、ioErrorHandlerメソッドの中身を実装していきましょう。
| RSS読み込み失敗処理 |
private function ioErrorHandler(event:ErrorEvent):void { |
I/Oエラーが発生した場合、エラーの内容をデバッグコンソールに表示し、Alertボックスを画面に表示し、エラーの内容をユーザーに通知。その後、画面をクリックできるように画面の状態を元に戻しています。テストを行うには、rssInfoListのRSSのURLを存在しないURLに修正するのが一番早いでしょう。
記事のブラウザでの表示
showInBrowserメソッドの中身を実装していきましょう。
| Feedのブラウザでの表示 |
private function showInBrowser(event:Event):void { |
記事の概要表示処理とほぼ同じ処理の流れになっています。最後で、navigateToURLを用いて標準ブラウザにURLを渡しています。
実装できたら、ウィジェットを起動し記事一覧の記事をダブルクリックして記事がブラウザで表示されるかを確認します。
表示データの整形(フォーマッタの利用)
記事一覧の記事が書かれた日付が独特のフォーマットのため見づらいです。フォーマッタを利用して、なじみのある形式の日付に変換しましょう。まず、MXMLでheaderTextが日付のDataGridColumnにlabelFunctionを追加します。
<mx:DataGridColumn headerText="日付" dataField="date" width="135" |
これにより、その列の各セルを表示する際に、関数を呼び出してセルの値に対して処理できます。次に、dateLabelFunctionを実装します。
/** |
このままだとエラーがあって動かないので、dateFormatterオブジェクトをまず作ります。<Script>タグが閉じた後のところに、下記タグを追加します。
</mx:Script> |
これのオブジェクトのformatメソッドを利用して、日付のフォーマットを行っています。
エラーオブジェクトから日付を力業で取り出すメソッド
また、最初の日付取得処理でエラーが発生する場合がまれにあります(自社の新着情報を独自アプリなどでRSS配信していたりする場合)。その場合を考慮し、(RSS読み込みライブラリが出す)エラーメッセージ中から日付を無理に取り出すsalvageDateFromErrorを用意しておきます。
/** |
できたAIRウィジェットをインストールして動かそう!
今回のすべての実装が終わったので、ウィジェットを起動して動作を確認したり、AIRパッケージを書き出してPCにインストールしたりしてみましょう。今回のプロジェクト全体(rssreader03.lzh)はここからダウンロードできます。
次回はRSSReaderの仕上げに入ります。従来のWebアプリケーションでは難しかった「ローカルへのデータの保存」を実装したりする予定です。お楽しみに。
@IT関連記事
Flex2でWebアプリ開発
これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう
現場で使えるFlex実践テクニック
本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します
プロフィール
クラスメソッド株式会社 エンタープライズサービス部門 システムエンジニア
福田 寅成(ふくだ ともなり)
大手SIerでの長いJava開発経験を経てクラスメソッドに。 Java、JavaScript/Ajax、Flex、AIR、C#など、さまざまな分野に関する技術調査研究、および業務アプリケーション開発に携わる。 FlexやAIRの開発依頼はコチラ
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 ブレークポイントの付け方
図10 ブレークポイントの付け方 図11 ブレークポイントでの処理停止
図11 ブレークポイントでの処理停止![図12 [変数]ビュー](https://image.itmedia.co.jp/ait/articles/0803/24/r1215.gif) 図12 [変数]ビュー
図12 [変数]ビュー 図13 Flex Builder 3のデバッグ用ボタン群
図13 Flex Builder 3のデバッグ用ボタン群 図14 ライブラリによって変換されたRSSデータ
図14 ライブラリによって変換されたRSSデータ



