OpenSocialアプリケーション作成のための基礎知識:SNSやWebを変える!? OpenSocial徹底解説(後編)(3/3 ページ)
OpenPNEとOpenSocialを連携させるには?
前編の「Google OpenSocialによってSNSで何ができるのか?」でも述べましたが、筆者はオープンソースのSNSエンジンを開発する「OpenPNE」プロジェクトを運営するうえで、OpenSocialの話題に当事者としてかかわっています。そこで次に、OpenPNEとOpenSocialの連携について解説しましょう。
OpenPNE小窓とは?
OpenPNEには「小窓」と呼ぶWebガジェット(Webウィジェット)の仕組みがあります。以下に、OpenPNE小窓の例をいくつか示します。
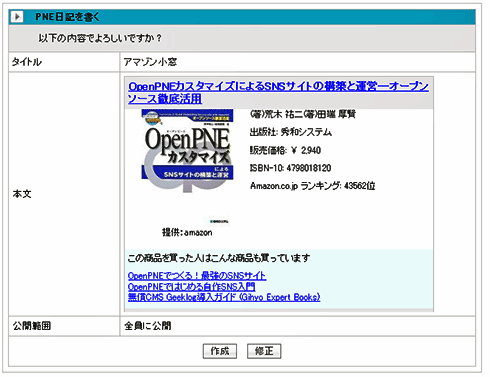
Amazonの商品ページのURLをSNSに張り付けると、自動的に図8のように表示するWebガジェットです。
Youtubeの動画を、SNS内に表示します。
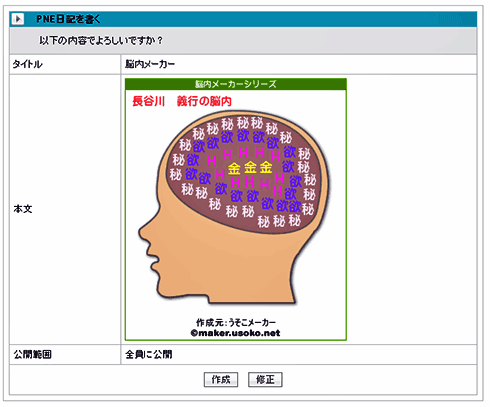
脳内メーカーで行った診断結果を、SNS内のフレンドに紹介するために使います。
「小窓」は図の用にSNSの日記や掲示板に「小さな窓」を開けたように見えるところから、この名前が付きました。すでに、80以上の有用な小窓があるので、これをOpenSocial上でも動かすことができれば、利用の幅が格段に広がりますね。
OpenSocial対応「脳内メーカー」
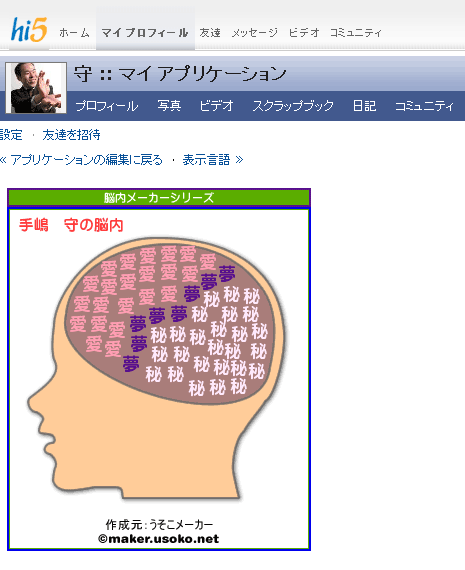
先ほど紹介した、脳内メーカー小窓をOpenSocial対応させ、hi5の中に埋め込んでみます。SNSサーバから名字と名前の情報を取得して、脳内メーカーの画像を生成しています。ソースの中身は、先ほど作ったリスト2のソースコードをベースにして以下のようなカスタマイズを行いました。
<script src="http://teji.pne.jp/os/nounaimaker.com.js"></script>
脳内メーカー小窓のJavaScriptをロードしました。
<script src="http://teji.pne.jp/os/ecl.js"></script>
上記コードで文字コード変換ライブラリをロードしました。
req.add(req.newFetchPersonRequest('OWNER'), 'owner');
OWNER(アプリを設置したページの所有者)の情報を取得しました。
var url = 'http://nounaimaker.com/?a=Maker&oo='
+ EscapeEUCJP(name.getField(
opensocial.Name.Field.FAMILY_NAME)
+ " "
+ name.getField(opensocial.Name.Field.GIVEN_NAME));
SNSサーバから得られた名字/名前の情報を基にして、脳内メーカーの診断サイトのURLを生成しました。
url2cmd(url);
生成したURLを小窓作成関数に引き渡しました。
脳内メーカーアプリのソースコードは、リスト3に掲載しておきますので、ぜひこれを基にして実践してみてください。プログラム内で利用した脳内メーカー小窓のJavaScriptは、OpenPNE 2.10.0に同梱されています。また、文字コード変換のJavaScriptは、「Escape Codec Library」を利用させていただきました。
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Sample App">
<Require feature="opensocial-0.7" />
</ModulePrefs>
<Content type="html">
<![CDATA[
<script src="http://teji.pne.jp/os/nounaimaker.com.js"></script>
<script src="http://teji.pne.jp/os/ecl.js"></script>
<script>
gadgets.util.registerOnLoadHandler(init);
function init() {
loadFriends();
}
function loadFriends() {
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest('OWNER'), 'owner');
req.send(onLoadFriends);
}
function onLoadFriends(data) {
var owner = data.get('owner').getData();
var name = owner.getField(opensocial.Person.Field.NAME);
var url = 'http://nounaimaker.com/?a=Maker&oo='
+ EscapeEUCJP(name.getField(
opensocial.Name.Field.FAMILY_NAME)
+ " "
+ name.getField(opensocial.Name.Field.GIVEN_NAME));
url2cmd(url);
}
</script>
]]>
</Content>
</Module>
OpenSocial、そしてSNSの今後に注目すべし
いかがでしたでしょうか? ここまでの説明で、OpenSocialがSNSとアプリケーションとの分業を具体的にどのように実現するか? 分かっていただけたと思います。
OpenSocialは執筆中にも少しずつバージョンアップしている段階です。対応するSNSも徐々に増えていく途上にあります。 OpenSocialはまだまだ実現できる機能も少なく、また市場は成熟していませんが、筆者の予想では、今後大きく広がると考えています。
筆者の携わるOpenPNEプロジェクトも、OpenSocialの進化に合わせて対応を進めていきます。2008年秋にリリース予定のOpenPNE 3.0では、OpenSocialに正式に対応する予定です。OpenSocial進化の過程を追いかけたい方は、OpenSocialの開発サイトやOpenPNEプロジェクトの進ちょく状況をチェックしてください。
また、OpenSocialの先輩としてすでに市場が成熟している「Facebook」の動向も見逃せません(参考「FacebookはOpenSocial Foundationに不参加。MSも独自路線か」)。近い将来、SNSとソーシャル・アプリケーションとの「分業」が完成した後、どのようなビジネスに発展するのか? 筆者は非常に注目しています。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 OpenPNEのAmazon小窓機能
図8 OpenPNEのAmazon小窓機能 図9 OpenPNEのYoutube小窓
図9 OpenPNEのYoutube小窓 図10 OpenPNEの脳内メーカー小窓
図10 OpenPNEの脳内メーカー小窓 図11 脳内メーカーアプリの表示結果
図11 脳内メーカーアプリの表示結果



