OpenSocialアプリケーション作成のための基礎知識:SNSやWebを変える!? OpenSocial徹底解説(後編)(2/3 ページ)
まずはやっぱり、「Hello World!」から始めよう
プログラミングのスタートとは、なんといっても「Hello World!」を表示するアプリケーションですね。まず初めに自分のプロフィールページに「Hello World!」を表示するOpenSocialアプリケーションを作成してみましょう。
OpenSocialアプリのソースコード書式
OpenSocialでは、SNSに設置するアプリケーションは決められたXMLの形式にしておく必要があります。実はこの形式は前述のGoogleガジェットと同一なのです。
「Googleガジェット全部がSNS上で利用できるようになるのか!?」と考えると、わくわくしてきますね。実際のソースコードは下記のような形式になります。
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Sample App">
<Require feature="opensocial-0.7" />
</ModulePrefs>
<Content type="html">
<![CDATA[
Hello, world!
]]>
</Content>
</Module>
こうして考えると、OpenSocialは「Googleガジェットにソーシャルな機能を追加し、SNS上で動作できるようにしたもの」と考えることもできます。
以下のような、で囲まれた部分がアプリケーションの本体です。
<![CDATA[
Hello, world!
]]>
ソースコードにはいろいろ書いてありますが、このアプリでは実際のソースコード部分はたった1行です。ここにHTMLやJavaScriptを記述していきます。
hi5で動作確認
次に、作成したアプリを実際に動かしてみましょう。hi5で実際にアプリを設置する手順を解説します。実はこの「Hello World!」アプリは、hi5がすでにサンプルとして準備しているものとほとんど同じです。
このアプリは、Hi5のデベロッパーサイト内の「サンプルアプリケーションの作成」ボタン一発で作ることができます。しかし、ここはOpenSocialの本質である「SNS とアプリケーション開発者の分業」を正しく理解するためにも、SNSとアプリを別々のサーバで設置する、正式なやり方でアプリケーションを動作させてみましょう。
- ソースコードを作成
先ほどのリスト1のソースコードをテキストエディタで記述 - ソースコードを自分のWebサーバにアップロード
作成したソースコードをインターネット上から「http://os.pne.jp/hello.xml」のような形式で閲覧可能なWebサーバにFTPソフトなどでアップロードする。hi5のサイトにアップしなくてもいい点がポイント。SNSの運営者とアプリケーション開発者は互いに独立している - hi5にURLを登録
hi5側にアプリを追加。この作業はhi5のデベロッパーサイト内で行う。
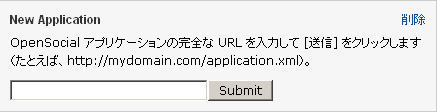
図5の入力欄に、アップしたURL「http://os.pne.jp/hello.xml」を入力
4.動作確認
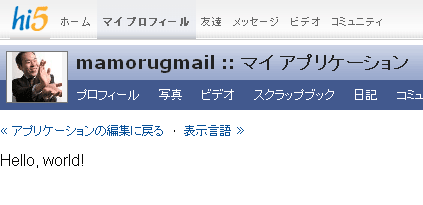
アップロードが終わったら「プレビュー」を押して動作確認。図6のように表示されれば成功
SNSの日記やフレンド情報を取得するには?
「Hello World!」アプリの動作は確認できましたが、これだけでは単なるHTMLをSNS内に埋め込んだだけにすぎず、SNS内の人間関係や日記などの情報を生かした「ソーシャル・アプリケーション」とはとてもいえませんね。次はSNS内の各種情報の取得にチャレンジしてみましょう。
SNS内のデータにアクセスするには?
単なるHTMLを「ソーシャル・アプリケーション」に変えるためには、SNS内の情報との連携が近道です。アプリケーションからSNS内のデータにアクセスしてみましょう。しかし外部サイトに置いたアプリケーションは、一体どのような方法でSNS内のデータへのアクセスを行うのでしょうか? 複雑ですので、じっくり見ていきましょう。
以下は、SNS内のデータにアクセスするアプリのソースコードです。
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Sample App">
<Require feature="opensocial-0.7" />
</ModulePrefs>
<Content type="html">
<![CDATA[
<script>
gadgets.util.registerOnLoadHandler(init);
function loadFriends() {
alert("サンプルアプリがロードされました。")
var yesno = confirm("続いて、コンテナにフレンドリスト情報取得リクエストを送りますか?");
if(yesno){
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest('VIEWER'), 'viewer');
req.add(req.newFetchPeopleRequest('VIEWER_FRIENDS'),
'viewerFriends');
req.send(onLoadFriends);
}else{
alert('サンプルアプリ終了');
}
}
function onLoadFriends(data) {
alert('コンテナからフレンドリスト情報が返答されました。');
var viewer = data.get('viewer').getData();
var viewerFriends = data.get('viewerFriends').getData();
html = new Array();
html.push('<ul>');
viewerFriends.each(function(person) {
html.push('<li>' + person.getDisplayName() + "</li>");
});
html.push('</ul>');
document.getElementById('friends').innerHTML = html.join('');
}
function init() {
loadFriends();
}
</script>
<div id='main'>
あなたのフレンドは<div id='friends'></div>
</div>
です。
]]>
</Content>
</Module>
順を追ってソースコードの解説をしていきましょう。
SNSデータ取得の流れ
gadgets.util.registerOnLoadHandler(init);
こちらは、OpenSocialによって用意された関数で、「HTMLがWebブラウザに読み込まれたら、init()関数を実行してしてね」という意味を持っています。Webブラウザのロード完了とともに、すぐ下の「init()」関数と、続いて「loadFriends()」関数が呼び出されます。
次のコードは、データ取得リクエストの作成です。
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest('VIEWER'), 'viewer');
req.add(req.newFetchPeopleRequest('VIEWER_FRIENDS'),
'viewerFriends');
SNSサーバに対して、「閲覧者情報」「閲覧者のフレンドの情報」を要求するリクエストを作成します(この時点ではまだ予約しただけで、実際にリクエストは送信されていません)。最後の下記でSNSサーバにリクエストが送信されます。
req.send(onLoadFriends);
この間に、WebブラウザとSNSサーバの間でAjaxによる通信が行われ、要求したデータをWebブラウザに返信します。SNSサーバから、リクエストに対しての返事が返ってくると、自動的に次のonLoadFriends()関数が呼び出される仕組みになっています。
onLoadFriends()関数内では、以下のコードで、SNSサーバから返ってきたフレンドリスト情報を取得します。
var viewer = data.get('viewer').getData();
var viewerFriends = data.get('viewerFriends').getData();
その後、以下の部分で、それぞれのフレンドリストの名前を取得し、表示用のHTMLを作っています。
html = new Array();
html.push('<ul>');
viewerFriends.each(function(person) {
html.push('<li>' + person.getDisplayName() + "</li>");
});
html.push('</ul>');
document.getElementById('friends').innerHTML = html.join('');
最後に、出来上がったHTMLをWebブラウザ上に表示します。画面上にフレンド一覧が表示されていれば、成功です。
次ページでは、OpenPNEでOpenSocialアプリケーションを動かす方法を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.


 図5 hi5側にアプリを追加
図5 hi5側にアプリを追加 図6 Hi5上で「Hello World!」
図6 Hi5上で「Hello World!」 図7 フレンド一覧アプリの表示結果
図7 フレンド一覧アプリの表示結果



