デスクトップや.NET技術をSilverlightでカッコよくしよう:.NETを知らない人でも分かるSilverlight入門(6)(1/3 ページ)
編集部注:Silverlightそのものについて詳しく知りたい読者は、本稿と併せて特集「Silverlightは次世代のJavaScriptフレームワーク?」もご参照ください。
デスクトップSilverlight、そしてASP.NETとの出合い
連載第5回の「Windows Live APIをSilverlightでマッシュアップ!」では、Windows Liveプラットフォームとの連携について紹介しました。この第6回でも、その続きを紹介する予定でしたが、Silverlight 1.0時点では前回紹介した以上の連携は簡単に紹介することが難しい(入門レベルをはるかに上回る)と判断しました(機会があれば、Silverlight 2の解説に移った後にSilverlightのフル機能をもって、あらためて紹介しようと思います)。
そのため、今回はデスクトップ・ウィジェット/ガジェット技術の1つWindows Vistaガジェット(以下、Vistaガジェット)と.NETにおける標準的なWebアプリケーションフレームワークであるASP.NETとの連携について紹介します。
編集部注:デスクトップ・ウィジェット/ガジェットについて詳しく知りたい読者は、記事「いまさら聞けないウィジェット/ガジェットで気分転換」をご参照ください。
Windowsサイドバーガジェットとは?
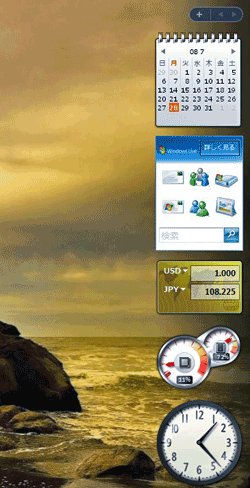
Vistaガジェットについてはご存じの方も多いと思います。Windows Vistaで標準装備のサイドバーに表示されているアプリケーションのことです(図1)。サイドバーで動くガジェットですので、「Windowsサイドバーガジェット」とも呼ばれています。
■ Vistaガジェットの構造
Vistaガジェットは実態がWebアプリケーションですので、母体はHTMLで構成されています。当然のことながら、Webアプリケーションにおいて使用される一般的な技術は活用できます。標準的な構成で考えると、以下のような技術が集まって構成されています。
- HTML
- CSS(Cascading Style Sheet)
- JavaScript/Jscript
- XML
- DOM/XMLDOM
本連載はあくまでSilverlightが中心ですので、Vistaガジェットに関して詳しく説明はしませんが、重要なポイントだけ説明します。
■ Vistaガジェットを作成する際の2つの注意点
Vistaガジェットを作成する際も、通常のWebサイトと同じ方法で作成できますが、2点ほど注意する必要があります。
- マニフェストファイル(gadget.xml)が必要
- 画面表示サイズに制限がある
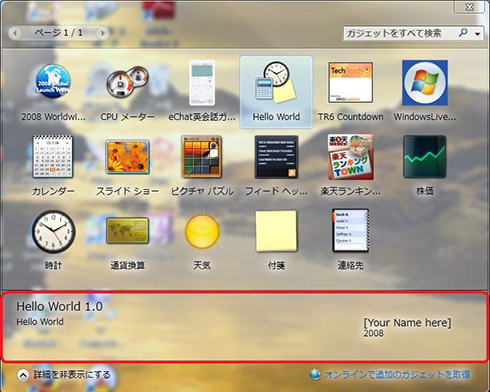
1つ目のマニフェストファイルとは、Vistaガジェットのメタ情報を定義するファイルです。そのメタ情報はVistaガジェットをインストールした際に表示されます(図2赤字枠参照)。
このマニフェストファイルには、以下のような情報を定義できます。
- ガジェットの名前
- ガジェットのバージョン
- 対象ホスト(Vistaガジェットでは、「sidebar」固定)
- ベースページのタイプ(Vistaガジェットでは、「HTML」固定)
- ベースページのファイルパス
- アクセス権限(「Full」固定)
- 実行するガジェットが必要とする環境の最小バージョン
マニフェストファイルは必ず文字コードをUTF-8で保存しなければいけないので、その点は注意が必要となります。
2つ目の画面表示サイズは、Windowsサイドバーにドッキングしている状態のことで、Windowsサイドバーに表示可能な横幅に制限があるので、この点に注意する必要があります。
目安として「130px」が限界値になります。縦幅は特に制限はありませんが、画面デザイン的に「200px」くらいまでで抑えておくのがキレイだと個人的に思います。Windowsサイドバーにドッキングしていない状態(アンドック)であれば、特に制限はありません。
次ページでは、サンプルを使ってデスクトップSilverlightを実現する方法を紹介します。
コラム 「デスクトップWebの意義とは?」
デスクトップ・ウィジェット/ガジェットの実体は、Webブラウザレスの小さなWebアプリケーションであり、サイドバーから切り離してデスクトップ上に表示することも可能です。Webアプリケーションといっても、クライアントにインストールして動作するアプリケーションなので、クライアントにインストールされているリソースはそのまま扱うことができます。
いままでにもWebブラウザで動くWebアプリケーションはありましたが、なぜデスクトップ・ウィジェット/ガジェットをわざわざ使う必要があるのでしょう。例えば、Webブラウザを使用して、リアルタイムに必要な情報を確認しようとした場合はどういう操作が必要でしょうか。通常、以下のような手順で操作されるのではないでしょうか。
- Webブラウザを起動する
- 欲しい情報を提供するWebサイトへアクセスする
- 当該Webサイトが表示されるのを待つ
- 必要な情報を入力、もしくは当該ページへ移動して、その結果を見る
リアルタイムで情報が欲しい場合であれば、さらにWebブラウザの「更新」を何回も行うのではないでしょうか(阪神タイガースファンの私がよく見る「Yahoo! プロ野球」では、60秒間隔で自動更新してくれる機能もありますが)。この方法では、プロ野球ニュースなどは構わないのですが、頻繁に更新される情報(株価や為替の情報など)や、ちょっと必要な情報を得るための手段としては、操作が少々煩雑な印象があります。そのため、それを補う手段としてデスクトップ・ウィジェット/ガジェットが生まれました。
デスクトップ・ウィジェット/ガジェットであれば、小さなアプリケーションがデスクトップ上に常駐することで、リアルタイムに情報を更新してくれたり、検索窓を常に表示しておいて必要な情報を即座に取得できるようになります。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Windowsサイドバーガジェット
図1 Windowsサイドバーガジェット 図2 Vistaガジェットをインストールした際に表示されるメタ情報
図2 Vistaガジェットをインストールした際に表示されるメタ情報



