デスクトップや.NET技術をSilverlightでカッコよくしよう:.NETを知らない人でも分かるSilverlight入門(6)(2/3 ページ)
VistaガジェットでデスクトップSilverlight!
ここまででVistaガジェットについて簡単に説明してきましたが、あることに気付いたでしょうか。そう、VistaガジェットとSilverlight 1.0は構造や支えている技術がほとんど同じなのです。そのため、当然ながらSilverlightの機能はそのままVistaガジェットの中に生かすことができます。実際に「Vistaガジェットとの連携サンプル」を見れば一目瞭然ですので、以下でサンプルを見ていきましょう。
今回のサンプルは、特集記事「Silverlightは次世代のJavaScriptフレームワーク?」や連載第1回「Silverlight開発を始めるための基礎知識」で使用した「Hello World!!」サンプルを画面の表示制限に合わせた形で微調整したものです。
 図3 Silverlight 1.0の「Hello Wolrd!!」サンプル(再掲)(画像をクリックするとサンプルが動きます。サンプルを動かすには、事前にランタイムのインストールが必要です。→ダウンロードページ)
図3 Silverlight 1.0の「Hello Wolrd!!」サンプル(再掲)(画像をクリックするとサンプルが動きます。サンプルを動かすには、事前にランタイムのインストールが必要です。→ダウンロードページ)微調整したものをそのまま使用してVistaガジェットを作成しています。そのため、ファイル構成は「Hello World!!」サンプルにマニフェストファイルを加えたものになります。
- Default.html(ベースページ)
- Default_html.js
- Page.xaml
- Page.xaml.js
- Silverlight.js
- Gadget.xml(マニフェストファイル)
ガジェット用に手を加えたものはベースページであるDefault.htmlで、ドック時とアンドック時の画面サイズの変更処理を追加しました。「System.Gadget」というのはガジェットAPIの名前空間で、これを含めて以下のような名前空間がガジェットAPIに定義されています。
- g
- System
- System.Gadget
- System.Machine
- System.Shell
今回はこの「System.Gadget」の中にある「onDock」イベントや「onUndock」イベントを使用しています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World!!</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="Default_html.js"></script>
<script type="text/javascript" src="Page.xaml.js"></script>
<script type="text/javascript">
function loadMain()
{
//register for the events and pass in our handler
System.Gadget.onDock = dockStateChanged;
System.Gadget.onUndock = dockStateChanged;
}
function dockStateChanged()
{
//change size depending on state
if(System.Gadget.docked){
document.body.style.width = "130px";
document.body.style.height = "250px";
}else{
document.body.style.width = "400px";
document.body.style.height = "290px";
}
}
</script>
</head>
<body onload="loadMain()">
<div id="SilverlightControlHost">
<script type="text/javascript">
createSilverlight();
</script>
</div>
</body>
</html>
新しく作成したガジェットのマニフェストファイルは、以下のようになっています。
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Hello World!!</name>
<namespace>HelloWorld</namespace>
<version>1.0</version>
<author name="[Your Name here]">
</author>
<copyright>2008</copyright>
<description>Hello World!!</description>
<icons>
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="Default.html" />
<permissions>full</permissions>
<platform minPlatformVersion="0.3" />
</host>
</hosts>
</gadget>
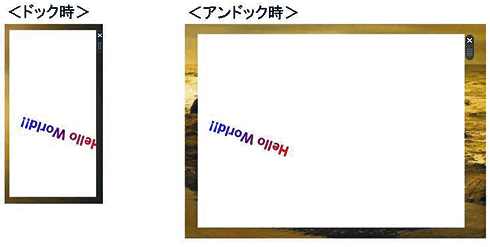
もう一度図2を見ると、ここに定義されている内容が画面上に表示されていたことが確認できます。このマニフェストファイルに定義された内容が、そのままVistaガジェットの情報となります。このサンプルアプリケーションを実行すると、図4のようになります。いままで説明してきたSilverlightアプリケーションはそのまま動作が可能であることが分かると思います。
このように、VistaガジェットとSilverlightは非常に親和性の高いアプリケーションなので、Webブラウザ上のWebアプリケーションだけではなく、ガジェットのようなWebブラウザレスなWebアプリケーションにもSilverlightを活用できます。これによって、Silverlightアプリケーションの可能性が大きく開かれたことを感じていただけたなら幸甚に思います。
SilverlightとASP.NETのおいしい関係
次は、ASP.NETとの連携に関して話を進めていきます。ASP.NETもSilverlightもWebアプリケーションなので、いままで連載を続けてきた筆者の理屈から考えると当然「連携できる」わけです。
編集部注:ASP.NETについて詳しく知りたい読者は、キーワードINDEXの「ASP.NET」をご参照ください。
ましてや、まったく異なる技術同士ではなく、ともに同じくWebブラウザ上で動作するアプリケーションであり、さらに提供元が同じマイクロソフトなわけですから、Javaのようなまったく異なる方々が作成した技術やフレームワークのようにインターフェイスがかみ合っていないということもなく、簡単につながると考えても大きく間違いはないはずです。
次のページでは、ASP.NET 3.5が標準で持っているSilverlight用のコントロールについて解説し、SilverlightとASP.NETを連携したサンプルを紹介します。
コラム 「JavaとSilverlightはおいしくない関係のままか?」
Javaなどでも、XAMLのコードを生成するプログラムを作って、Webサービスを通してSilverlightと通信すれば、連携できないことはありませんし、将来的に連携させるフレームワークが出現するかもしれません。少なくとも、Silverlightと技術的に近いWPF(XAML)とJavaをつなぐフレームワーク「eFace」というものはすでに存在しています(参照「【特集】EclipseでJavaとXAML/WPFをつなぐフレームワーク」))。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 Vistaガジェットとの連携サンプルの実行結果
図4 Vistaガジェットとの連携サンプルの実行結果



