まずはHTML。ハイパーなタグ付き言語:デザイナーのためのWeb学習帳(1)(2/5 ページ)
HTMLの特性
HTMLは「Hyper Text Markup Language」の略です。ハイパーテキストマークアップランゲージ……。すごくカッコイイ響きですが、初心者にはなんの意味かさっぱり分かりませんね。「ハイパーリンク」と「マークアップランゲージ」は分解して、それぞれ見ていきましょう。
文章同士をリンクさせる「ハイパーリンク」
まずは「Hyper」は「超〜」「〜を超えた」という意味で、Hyperの後に続く単語に掛かります。何が「超」なのか気になりますね。
「Text」は文章です。「hypertext」で「文章を超えた」という意味になり、「ハイパーテキスト」で1つの単語です。ハイパーテキストは、文章に埋め込まれたリンクを相互に参照をして、複数の文章から文章やジャンプできる仕組みのことです。教科書的な説明だと逆に分かりにくいかもしれませんが、Webページのリンクをクリックして、AページからBのページへ、Aページの文末から文頭に移動……、といった仕組みの総称です。
これは非常に便利な仕組みです。関連する文章や参考になったサイトにリンクを張れば、閲覧するユーザーはクリック1つで、そのページにジャンプすることができるのです。この仕組みがあまりにも普及しているので、水道や電気のように逆に「できて当たり前」の技術になっています。
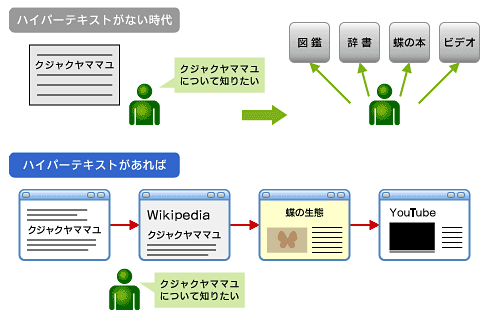
その昔、インターネットがない時代に、探し物をするときはとても大変でした。例えば、「クジャクヤママユ」について調べたい場合、人に聞いたり、図鑑で調査をしたりします。調べた書籍に「『クジャクヤママユ』については『クジャクヤママユ大全』に詳しく書かれている」と記述があれば、『クジャクヤママユ大全』を探して調べなければなりません。大げさにいってしまえば、インターネットでページを操っていく際のハイパーテキストがない時代は、情報同士の連携がしづらく、ユーザーの労力でそれをカバーしなければなりませんでした。
しかし、文章を相互につなぐリンク(ハイパーリンク)を使ったハイパーテキストを使えば、1つの文章からほかの文章にリンクを張ることができます。関連情報やキーワード、参考資料ページにリンクをし、文章閲覧者はそれらの関連データに手軽にアクセスできます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 ハイパーテキストがない時代→ハイパーテキストがあると……
図1 ハイパーテキストがない時代→ハイパーテキストがあると……



