まずはHTML。ハイパーなタグ付き言語:デザイナーのためのWeb学習帳(1)(5/5 ページ)
» 2008年08月26日 00時00分 公開
[江原顕雄,@IT]
HTMLとデザインの話
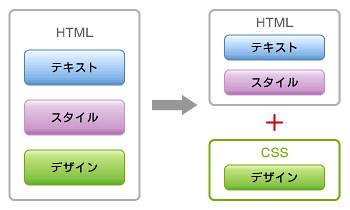
HTMLは本来「文章の構造(スタイル)」を指定するのが目的でした。が、HTMLのバージョンが上がるにつれて、デザイン的な機能も拡張され、「文章の構造(スタイル)」と「デザイン」の機能が交ざることは、本来のHTMLの目的から外れるのではないか、という議論になり、デザイン的な要素は別途記述されることになりました。
デザイン的な記述をする仕様に「CSS」(Cascading Style Sheets)というものがあります。
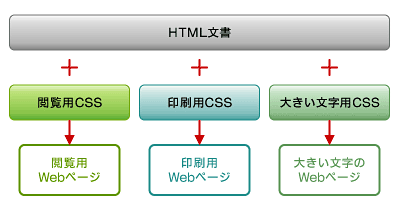
CSSの登場で、1つのHTML文章を複数のデザインで表現できるようになりました。
HTMLでデザインも表現していたころは、1つのHTML文章に1つのデザインしかできませんでした。そのため、「閲覧用」「印刷用」「目の不自由な人向けの大きい文字用」といったコンテンツは一緒でもデザインが違う場合、それぞれHTMLファイルを作成しなければなりません。
しかし、CSSを利用すれば、コンテンツとなるHTML文章は1つで、デザイン用のCSSファイルを用途に応じて作成するだけです。
さて、駆け足で「HTML」について説明してきましたが、いかがでしたでしょうか? 後半ではCSSを中心としたHTMLの歴史とこれからについて、Web標準について解説をしたいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 図2 HTMLとCSS
図2 HTMLとCSS 図3 適当なスタイルシートを対応させればHTMLは1つでOK
図3 適当なスタイルシートを対応させればHTMLは1つでOK



