ちょっとサイトをステキにするCSSの基本:いまさら聞けないCSS/スタイルシート入門(1)(3/3 ページ)
CSSの主な「プロパティ」
CSSにはたくさんのプロパティがあります。本連載ではすべてのプロパティを紹介できませんが、使用頻度が高いものを選んで紹介していきたいと思います。
CSSによるデザインワークフローは基本的にプロパティに値を設定していくだけです。
プロパティの値を設定する構文は、以下のようになります。
プロパティ名+:(コロン記号)+値+;(セミコロン記号)
実際のコードは下記のようになります。
width : 100px ;
こういう感じで各プロパティの値を変更していながら自分の目的とするデザインにまでトライ&エラーを繰り返し近づけていきましょう。
それでは、すべての膨大なプロパティを解説することはスペース上難しいですが、よく使われるプロパティのいくつかをピックアップして簡単に説明したいと思います。
display
画面上に表示される場合のスタイルが設定できるプロパティです。
display : none ;
margin
要素の外側のスペーシングを設定するプロパティです。
margin : 10px 5px 2px 8px ;
padding
要素の内側の部分のスペーシングを設定するプロパティです。
padding : 10px ;
background
画面の背景に色を付けたり、指定した画像を表示させたりするプロパティです。
background-color : #ffff00 ;
color
文字の色を設定するプロパティです。値にはRGBカラーを16進数で表すで「16進数のRGBカラー」と呼ばれる「#●●●●●●」といった値が主に使われます。そのほかに直接色の名前を指定する「名前付きの色」「機能的なRGBカラー」といった指定方法もあります。
color : #ff0000 ;
width
HTML要素は「ボックスモデル」という概念の下、Webブラウザに表示されるのですが、そのボックス幅の長さを設定するプロパティです。
width : 100px ;
height
「width」プロパティで説明したボックスの高さを設定するプロパティです。
height : 200px ;
float
CSSでレイアウトするうえで非常に重要なプロパティです。このプロパティを使って2段カラムのレイアウトを作ったりします。ボックスを右や左へ浮遊させることができます。
float : right ;
プロパティもたくさんある
そのほかにも、たくさんのCSSプロパティが存在するのですが、今回はスペースの都合上割愛いたします。
実際にCSSを書いてみよう
それでは、実際にCSSを書いてみましょう。以下の3つの記述方法があります。
- CSSコードの記述場所は外部スタイルシートファイルを用いた「外部参照」による方法
- <style>要素内に記述していく「ドキュメントスタイルシート」と呼ばれる内部参照による方法
- HTML要素のstyle属性に直接記述していく「インラインスタイル」と呼ばれる方法
「外部参照」は文字通り「○○○.css」といった拡張子が.cssのファイルを作り、その中にガリガリと書いていく方法です。HTMLファイルとCSSファイルを分けて管理できるので、メンテナンス性に優れます。しかし、ちょこっとしたページを作る場合はCSSを外部ファイル化せず、HTMLファイルのソース内に直接記述していく内部参照による方法が手軽ですし、高速にロードされます。
ということから今回のサンプルコードに関しては、先で説明した「ドキュメントスタイルシート」を使い、スタイルを内部参照する記述方法で作成していきたいと思います。
手順【1】HTMLファイルを作成
普段のお気に入りのテキストエディタで、下記のとおりにタイプしていきます。特にお気に入りエディタがない場合は、Windowsに付属している「メモ帳」やMacintoshに付属している「Text Edit」を使っていきましょう。下記コードを入力したら「css1.html」という名前でファイルを保存してください。
<html>
<head>
<title>CSSの練習-1</title>
</head>
<body>
<h1>コンテンツタイトル</h1>
<p>リード文がここにきます。</p>
<div id="col">
<p>説明文がここにきます。</p>
</div>
</body>
</html>
そして、保存した「css1.html」という名前のHTMLファイルを選択し、右クリックし[プログラムから開く]から[Internet Explorer]を選びます(Windowsの場合)。そうすると、Internet Explorerが「css1.html」のHTMLファイルを表示するために起動するでしょう(※注意:FirefoxやSafariといったWeb標準に準拠したWebブラウザを使われている場合は、そちらで確認することをオススメします)。
ちなみにMacユーザーの場合は、基本的にInternet Explorerはインストールされていないものです。Macの標準WebブラウザであるSafariを使って確認しましょう。
手順【2】CSSコードを記述
次に、手順【1】で作った「css1.html」ファイルの<head></head>のタグ内にCSSを記述していきます。まず、下記のように<style>タグを記述しましょう。
<style type="text/css"> </style>
これで準備完了です。それでは、このタグの中にCSSコードを記述していきましょう。
<style>要素のtype属性の値を設定していきましょう。type属性の値は「MIMEタイプ」と呼ばれる概念で、Webブラウザとサーバ間でデータ形式を指定するために必要です。初心者の方は取りあえず「text/css」に設定するということを覚えておけば間違いなしです。MIMEタイプに関してもっと詳しく知りたい方は、IANAのサイトをご覧ください。
h1 {
font-size: 30px;
color: #ff0000;
}
p {
color: #0000ff;
}
#col p {
color: #ffffff;
}
#col {
background-color: #333333;
}
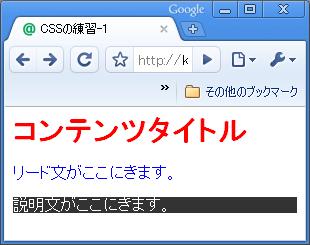
手順【3】Webブラウザで表示を確認してみよう
それでは、お使いのWebブラウザでCSSが適用されているかを確認してみましょう。下記3つのチェックポイントを満たしていれば、OKです。
- 「コンテンツタイトル」という文字が赤色(#ff0000)で文字がほかより大きめに表示されているか?
- 「リード文がここにきます。」という文字が青色(#0000ff)になっているか?
- 「説明文がここにきます。」という文字が白色(#ffffff)で、背景の色が濃い灰色(#333333)になっているか?
実際に手を動かしコーディングして、確認しよう
今回は連載第1回ということで、CSSの基礎の中でも特に押さえておきたいことを解説しましたが、いかがでしたでしょうか。最後に作成したサンプルの完成ファイルは下記からダウンロードできます。実際に手を動かし、コーディングしてみて実際の挙動を確認してみてください。
- css1-pra.zip(練習用のファイル)
- css1.zip(完成後のファイル)
次回は、XHTMLの基本として、HTMLとXHTMLは何が違うのかについて説明し、文書構造に応じタグを使い分けたり、ID・クラス名を追加したり、文法にエラーがないかチェックする方法などを解説する予定です。次回もお楽しみに!
筆者紹介
タグパンダ代表取締役
喜安 亮介
1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.