快適なWeb開発環境を構築する、Firefoxアドオン10選:エンジニアがお薦めする 現場で使えるツール10選(2)(1/5 ページ)
ITエンジニアの業務効率を改善するために、現役エンジニアが実際の現場で利用している便利ツールを、10回にわたり紹介します。
ITエンジニアの方であれば一度は使ってみたことがあるFirefoxだが、いまひとつ使いこなせていない人や標準のInternet Explorer(IE)に戻ってしまった人もたくさんいるだろう。
FirefoxといえばオープンソースのWebブラウザとしてIEをしのぐ勢いでWebブラウザのシェアを獲得してきている。2008年6月には「Firefox 3」になり、レンダリングエンジンも高速化されて注目を集めた。そんなFirefoxの最大の魅力は、何といっても拡張機能である豊富なアドオンが公開されていることだ。
アドオンを組み合わせて自分が使いやすいWebブラウザ環境をつくることができる。これがFirefoxの楽しみ方の1つでもある。しかし実際には、あまりにも多くのアドオンがあるため、その中からどれが便利で使いやすいものなのかを選別することは難しい。
そこで今回は、筆者が現場で使っているFirefoxのアドオンの中から「Web開発の作業効率が加速できるアドオン」に絞り込んで紹介しよう。
| 今回紹介するアドオン インデックス | |
|---|---|
| アドオン1 ★Greasemonkey | ページ切り替えを自動で行う |
| アドオン2 ★Resizeable Textarea | テキスト入力ボックスを自分の好きなサイズにする |
| アドオン3 ★Form Saver | 入力フォームのテストを素早く行う |
| アドオン4 ★Page Saver | Webページ全体のキャプチャーを撮る |
| アドオン5 ★ViewSourceWith | ソースを好きなエディタで開く |
| アドオン6 ★Html Validator | HTMLがW3Cに準拠しているかを確認する |
| アドオン7 ★Server Switcher | テスト/本番サーバのチェックを効率化する |
| アドオン8 ★CS Lite | Cookieの中身を自由に編集する |
| アドオン9 ★Make Link | ページタイトルとURLをクリップボードにコピーする |
| アドオン10★FireBug | JavaScript、HTML、CSSをデバッグする |
ちなみにFirefoxのインストールはこちらのページで行えるので、まだの人は先にインストールしておいてほしい。
Firefoxアドオンのインストール方法
アドオンのインストール方法をご存じない人のために簡単に紹介しておこう。
アドオンや拡張機能というと、インストールや使いこなすのに特別な知識が必要だと思われているかもしれないが、決してそのようなことはない。アドオンは、ブラウザの標準機能にはない機能を簡単に追加できる仕組みだ。
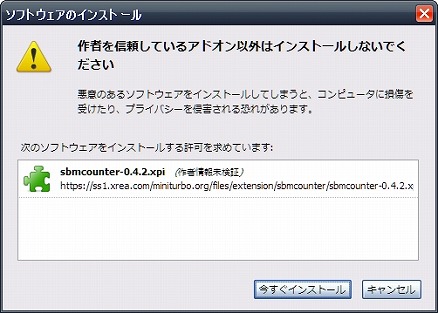
これから紹介する各アドオンのインストールページにアクセスし、アドオンインストール用のボタン「Firefoxへインストール」をクリックする(アドオンによってはボタンは異なる) 。
アドオンのインストール許可の確認ウィンドウが表示されるので、問題がなければ「今すぐインストール」ボタンをクリックする。初めての人は、確認ウィンドウが表示された直後にインストールボタンをクリックできなくて戸惑うだろう。しかし、Firefoxでは間違ってインストールボタンを押してしまわないために、5秒間インストールボタンが押せなくなっている。5秒経過すると押せるようになるのであせらずにしばらく待つようにしよう。
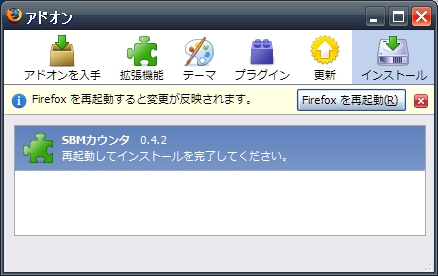
アドオンのインストールが開始され、インストールが完了後に「Firefoxを再起動」ボタンをクリックしよう。これでアドオンが利用できるようになる。
インストール済みのアドオンを削除する方法も紹介しておこう。Firefoxのメニューから「ツール>アドオン」を選ぶとインストール済みのアドオン一覧が表示される。この中から削除したいアドオンを選ぶと「無効化」「削除」というボタンが表示される。
「無効化」ボタンをクリックするとアドオンを利用不可の状態にできる。メモリ上はロードされないので、一時的に利用しない場合はこちらを選ぼう。次に使うときには同じように操作すると「有効化」ボタンになっているのでそのボタンをクリックしよう。
「削除」ボタンをクリックするとアドオンを完全に削除できる。この場合は、Firefoxからアドオンが完全に削除される。今後使わないと判断したアドオンは削除しよう。
自動でページ切り替えを行ってほしい
ニュースや検索サイトなどでは、1ページに収まりきらない場合に次ページへのリンクをクリックして見なければいけない。しかし、実際にはマウスホイールでスクロールさせながら全部のページを一気に読みたい人も多くいるはずだ。
そのような人は、「AutoPagerize」という「Greasemonkey」スクリプトをインストールしよう。
Greasemonkeyとは、特定のドメインやURLに独自のスクリプトを実行させることができるアドオンだ。スクリプトとアドオンは別に配布されているので、先にGreasemonkeyをインストールしておこう。
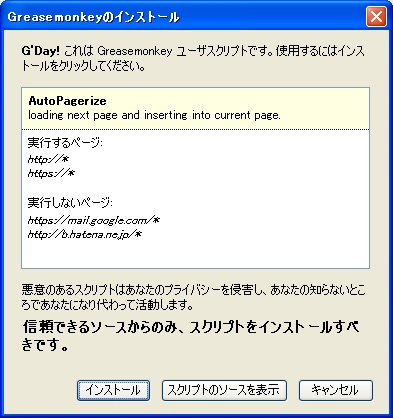
次にAutoPagerizeのスクリプトをインストールする。 AutoPagerize for Greasemonkeyにアクセスし、右上の「Install」ボタンをクリックする。
「Greasemonkeyのユーザースクリプトです」と確認画面が表示されるので、「インストール」ボタンをクリックしてスクリプトをインストールする。
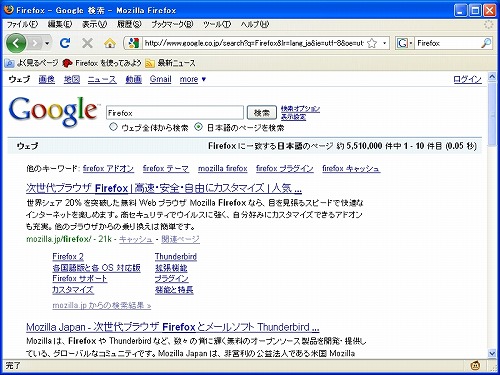
試しに Googleで検索結果を見てみよう。
通常では、ページの下まで表示すると次ページへのリンクが表示されるが、AutoPagerizeをインストールしていると自動的に次ページの内容が読み込まれ、スクロールで見られる。
もちろん3ページ目以降のページも自動的に読み込まれるので、快適にブラウジングできるようになる。
ただし、AutoPagerizeはすべてのWebサイトのページ切り替えに対応しているわけではない。AutoPagerizeが、どのWebサイトに対応しているかは、AutoPagerize(swdyh)に掲載されている。
主要なWebサイト(Google、Yahoo、livedoor、はてな、flickrなど)には対応しているが、個人で作ったWebサイトに対応させるには、HTMLの書き方を少し変更すれば対応できるようだ。詳しくは、「サイトやブログを AutoPagerize に対応させよう! | バシャログ。」で紹介されているので参考にしてほしい。
Copyright © ITmedia, Inc. All Rights Reserved.