快適なWeb開発環境を構築する、Firefoxアドオン10選:エンジニアがお薦めする 現場で使えるツール10選(2)(4/5 ページ)
HTMLがW3Cに準拠しているか常に確認しておきたい
Dreameweaverなどの専用ソフトでHTMLを作っている場合は気にならないが、テキストエディタなどでHTMLを直接作る場合、HTMLがW3Cに準拠した形になっているか心配になる。
また、デザイナーからもらったHTMLソースコードにサーバサイド側の処理を組み込んでいく際、間違った文法のHTMLになっているケースがある。
そこでWebブラウザに表示されたページがW3Cに準拠したHTMLになっているかチェックできる「Html Validator」をインストールしておこう。
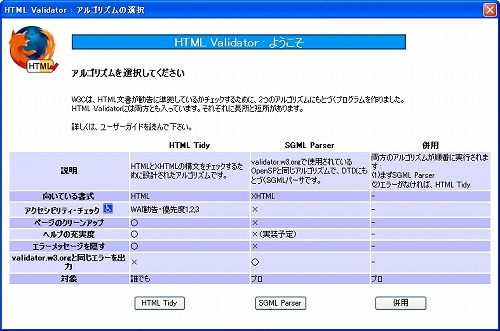
最初に検証アルゴリズムを選択する。後で変更もできるので「HTML Tidy」を選んでおこう。
HTML文法チェックしたいページを表示し、ステータスバーのHtml Validatorのアイコンにマウスカーソルを合わせるだけでチェック結果が表示される。
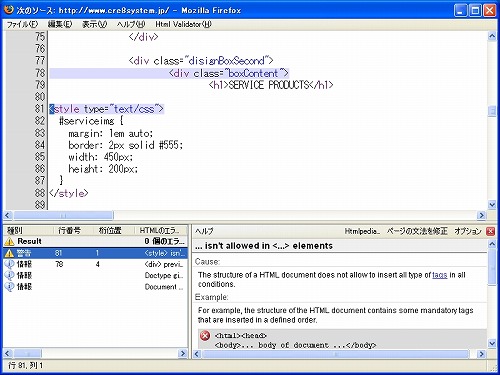
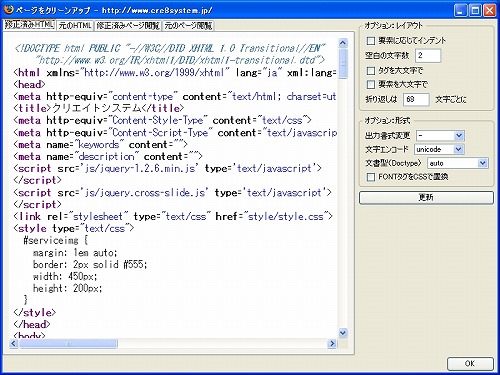
エラーや警告が表示された場合は、アイコンをダブルクリックしてHTMLソースを見ながらエラー個所を確認しよう。
「ページの文法を修正」ボタンをクリックすると自動的にHTMLを修正してその結果どのように表示されるかまでその場で確認できる。
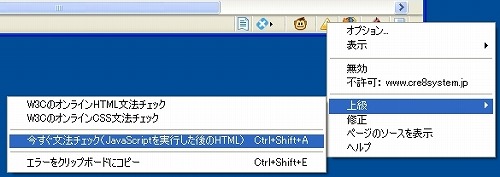
よくあるパターンは、Ajaxなどを多用しているとJavaScriptでDOMを操作した後のHTMLがおかしくなっているケースだ。Html Validatorでは、JavaScript実行後のHTMLの文法チェックまで行うことができる。その場合は、ステータスバーのHtml Validatorのアイコンで右クリックし、上級メニューから選ぼう。
テストサーバと本番サーバのチェックを効率化したい
開発したものはテストサーバ上で動作確認を行い、その後本番サーバにリリースするのだが、リリース後に本番サーバに表示されている内容が、テストのときと異なっているケースがある。その場合、どこに問題があるのか調べるときにテストサーバと本番サーバを見比べてチェックするのは大変だ。
そこで、テストサーバのURLと本番サーバのURLを瞬時に切り替えることができる「Server Switcher」をインストールしておこう。
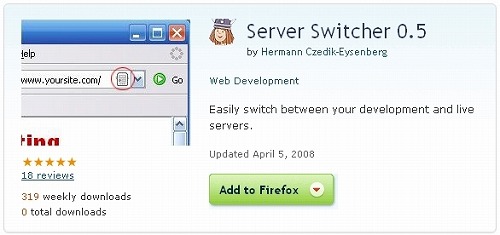
アドオン7★Server Switcher
Server Switcher :: Firefox Add-onsからアドオンをインストールする。インストール時にライセンスチェックが入るが、承認(Accept)してインストールしよう(インストール後にFirefoxを再起動)。
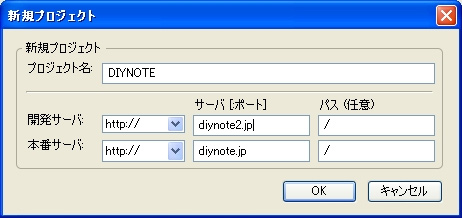
Server Switcherアドオンの設定画面で、開発サーバと本番サーバのURLを入力して新規プロジェクトを追加する。
開発サーバのURLにアクセスすると、アドレスバーの横にヘルメットアイコンが表示される。そのアイコンをクリックすると本番サーバのURLに切り替わる。
ページ遷移してURLのパスが変わった後でも、パスを補完して切り替えてくれるので非常に便利だ。これで効率よくテストサーバと本番サーバを比較チェックできるようになる。
Cookieの中身を確認して自由に編集したい
システムによってはWebブラウザのCookieを使って設定情報などを記憶させておく場合があるが、Cookieに値が格納されているか簡単に確認する方法がない。
そこで、Cookieの情報を簡単に見ることができる「CS Lite」をインストールしておこう。
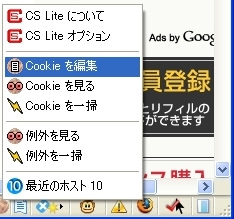
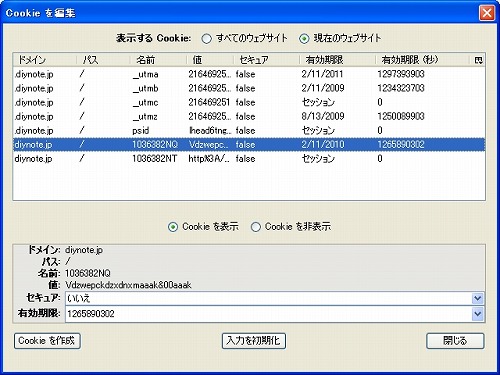
ステータスバーのCS Liteのアイコンを右クリックするとCS Liteのメニューが表示される。メニューから「Cookieを編集」を選び、表示するCookieを現在のWebサイトにすると表示中のWebサイトのCookieが確認できる。
編集したいCookieがあれば、それを選んで値や有効期限を書き換えることもできる。
また、Webブラウザ全体で登録されているCookieを検索したり、Cookieをブロックする機能も付いている。
Copyright © ITmedia, Inc. All Rights Reserved.