快適なWeb開発環境を構築する、Firefoxアドオン10選:エンジニアがお薦めする 現場で使えるツール10選(2)(5/5 ページ)
ページタイトルとURLをクリップボードにコピーしたい
表示しているページのタイトルとURLをメールで送ったり、資料にまとめることがある。しかし、アドレスバーのURLを選んでコピーし、ページのプロパティでタイトルをコピーするのは面倒だ。
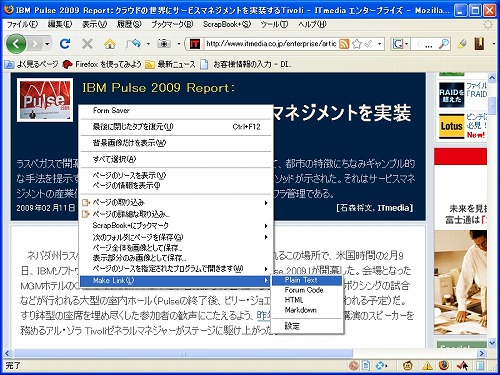
そこで、表示しているページのタイトルとURLをクリップボードにコピーできる「Make Link」をインストールしておこう。
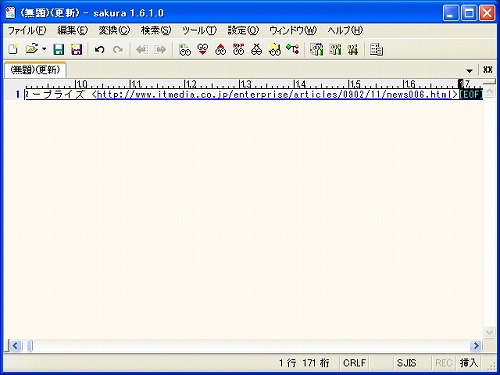
右クリックのコンテキストメニューのMake Linkで「Plain Text」を選ぶとタイトルとURLがクリップボードにコピーされる。HTML形式でコピーできるのでブロガーにも便利だ。
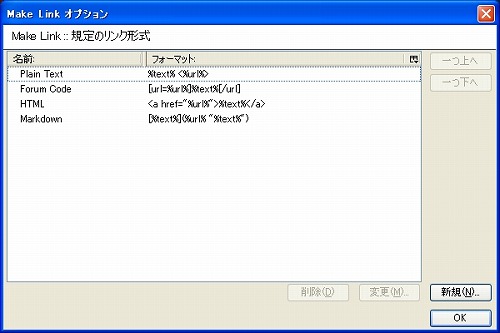
コピーする際の書式を自分で設定することもできる。よく使っているWikiの記法などを登録しておくとよいだろう。
JavaScript、HTML、CSSをデバッグしたい
JavaScriptで複雑なプログラミングを組んでいると、どこに問題があるのか特定しにくいときがある。特にサーバと通信するようなAjax系になると大変だ。
何か動きがおかしいと思っても、alertなどのデバッグメッセージを入れて解析するには限界がある。ほかにも、HTMLやスタイルシートが思ったように表示されないということもある。
そこで、JavaScript、HTML、CSSのデバッグができる「Firebug」をインストールしておこう。
Firebugは多機能なツールで、Webサイトのあらゆる情報を解析してデバッグすることができる。
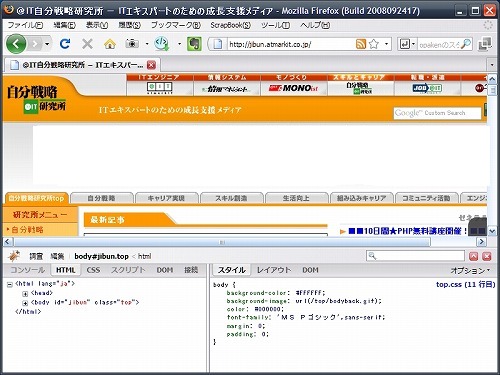
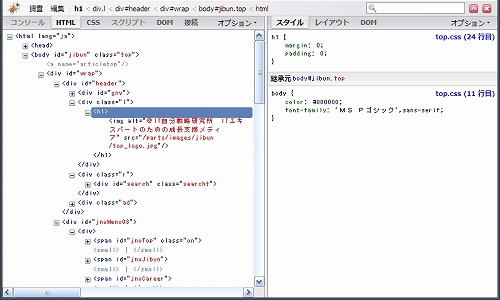
ステータスバーのFirebugアイコンをクリックするか、F12キーを押すとウィンドウの下半分にFirebugのツールが表示される。
ツールは2ペインになっていて、初期表示では、左側にHTMLツリー、右側にスタイルシート、の領域に分かれている。 HTMLツリーには、表示しているページのHTMLの構造がツリー上に表示されているので、階層構造を簡単に確認できるメリットがある。さらにスタイルシートの部分を見ると、指定されているスタイルがどのように適用されているかが分かるので便利だ。
これでページ全体の解析は可能だが、Webサイトの開発現場ではWebブラウザで確認しながら開発することが多い。特に、Webブラウザで確認してみて一部のエリアの表示が崩れているということがよくある。そういった場合に、Firebugを使えば簡単に原因を調べることができる。
Firebugのツール上部にメニューがある。そのメニューの「調査」をクリックする。
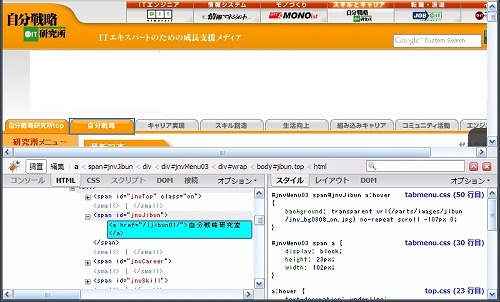
ページ中から調べたいエリアをマウスで選択すると、そのエリアのHTMLタグとスタイルシートの情報が表示される。
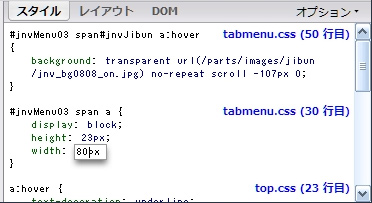
これで崩れているエリアの原因がどこにあるかが分かる。さらに、そのままHTMLタグやスタイルの部分をマウスでクリックすると直接編集することができる。
編集した結果はリアルタイムに確認できるので、プログラマだけでなくデザイナーにも役立つ機能だ。
さらに、FirebugにはJavaScriptのデバッグを行うこともできる。ブレークポイントを置いて、JavaScriptの実行を止め、オブジェクトや変数の中身を確認したり、ステップ実行までも行うことができる。
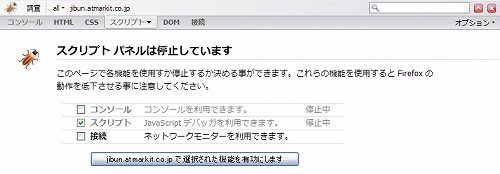
ブレークポイントを設定するには、2ペイン左側のタブをHTMLからスクリプトに切り替える。このときにFirebugのスクリプトデバッガを有効にするか確認されるので、チェックをして有効にしよう。
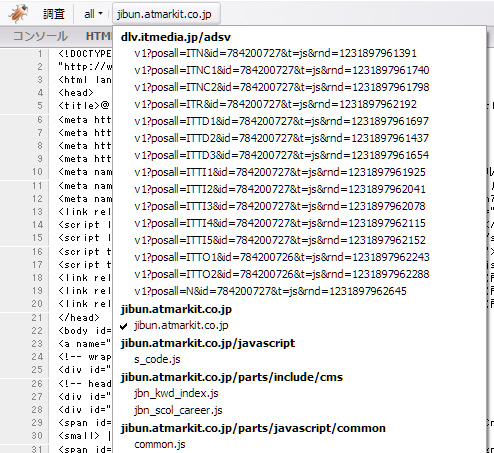
スクリプトファイルが複数に分かれている際には、メニュー部分にスクリプトファイル名が表示されているので、そこをクリックして対象のスクリプトに切り替えることができる。
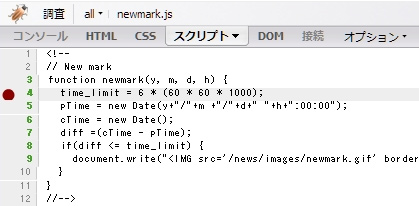
スクリプトのソースが表示されるので、ブレークポイントを置きたい個所の行番号をクリックすると赤いマーカーが表示され、ブレークポイントが設定される。もう一度クリックすると解除することができる。
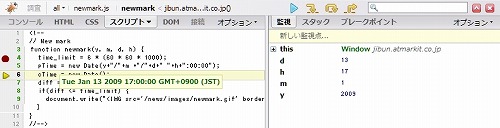
F5キーを押してページを再読み込みするとブレークポイントの場所で停止する。停止した場所で使える変数やオブジェクトの中身が2ペインの右側に表示されるので、値を確認したり変更することができる。
ステップ実行する場合は、F11キーでステップイン、F10キーでステップオーバー、F8キーで再開の操作ができる。
筆者はこのFirebugがないと開発できないというぐらいに愛用している。 Firebugにはほかにもコンソールログの機能やロード時間の分析なども備わっているので、ぜひ使いこなしてほしい。
Firefoxのショートカットキーを制する
Firefoxには、多くのショートカットキーが設定されている。ショートカットキーを制するものがFirefoxの真のブラウジングを制するといっても過言ではない。しかし、すべてのショートカットキーを覚えるのは大変なので、最初は、よく使う機能に絞り込んで覚えればよい。
筆者がよく使っているショートカットキーをまとめた。これだけでも覚えておくと素早く操作できるようになるはずだ。
| キー | 意味 |
|---|---|
| [F5] | ページ再読み込み |
| [F11] | フルスクリーン表示 |
| [Ctrl]+[F5] | キャッシュを上書きしてページ再読み込み |
| [Ctrl]+[L] | ロケーションバーを選択 |
| [Ctrl]+[K] | 検索バーを選択 |
| [Ctrl]+[+] | 拡大表示 |
| [Ctrl]+[?] | 縮小表示 |
| [Ctrl]+[0] | 拡大リセット |
| [Ctrl]+[T] | 新しいタブを開く |
| [Ctrl]+[W] | タブを閉じる |
| [Ctrl]+[Tab] | 右のタブに移動 |
| [Ctrl]+[Shift]+[Tab] | 左のタブに移動 |
| [Ctrl]+[Shift]+[T] | 最近閉じたタブを復元 |
ほかのショートカットキーは、キーボードショートカットで調べられるので目を通しておこう。
これまで紹介してきたことで、少しでもFirefoxのアドオンの魅力が伝わったのではないだろうか。Firefoxのアドオンは日々進化している。バージョンアップや新しいアドオンの登場をウォッチしておくのがよいだろう。
有名どころだが、筆者がオススメするFirefoxに詳しくなるためのWebサイトも紹介しておこう。
ここで紹介したアドオンは、必ずしもすべてインストールする必要はない。読者の皆さんが、自分に必要だと思ったものだけを使えばよいのだ。
アドオンをたくさんインストールすると、どうしてもFirefoxの動きが鈍くなってしまう。
本当に必要なものとそうでないものとを見分け、不要なアドオンを削除する習慣を付けておけば、快適なWebブラウザ環境を構築できるはずだ。
Firefoxを使い倒して自分なりのストレスフリーなWeb開発環境をつくり上げてほしい。
筆者プロフィール
太田憲治(おおたけんじ)
クリエイトシステム代表。1973年大阪生まれ。発明が大好きなWebエンジニア。主な発明品は「StartCommand(Mashup Award 3マッシュ賞を受賞)」「D3timer」「モバロケ(Mashup Award 優秀賞・ビジネス賞を受賞)」「DIYNOTE」などがある。共著として『Life Hacks PRESS Vol.2』(技術評論社)。また、関西ライフハック研究会のコミュニティやブログ「eXtreme Gadget」を主催する。誰でもゲーム感覚で始められるGTDとロディアを組み合わせた手法「GTD+R」の創始者でもある。
Copyright © ITmedia, Inc. All Rights Reserved.