TERASOLUNAのセキュリティ機能でWebアプリを強化 : オープンソースTERASOLUNAで作るWebアプリ(5) (2/3 ページ)
ログオン画面と、ログオン成功画面を作成します。ログオン画面ではユーザーIDを入力します。
リスト4 ログオン画面(logon.jsp)
<%@ page contentType="text/html; charset=Windows-31J"%>ts:body >ts:form action="/logonBL">ts:submit value="送信" />
ログオン成功画面では、セッションからUVOを取得してユーザー情報を表示します。
リスト5 ログオン成功画面(certified.jsp)
<%@ page contentType="text/html; charset=Windows-31J"%>ts:submit >ユーザー一覧</ts:submit>ts:link action="/logonSCR">ログオン画面へ戻る</ts:link>
リスト6 業務入力クラス(LogonInput.java)
package sample2;// ユーザーID
リスト7 業務出力クラス(LogonOutput.java)
package sample;// ユーザー情報オブジェクト
リスト8 struts-config.xml(form-beans要素)
<form-bean name="logon"
リスト9 struts-config.xml(action-mappings要素)
<action path="/logonBL" name="logon">
SQL定義ファイルに、ユーザーを検索するSQLを記述します。
リスト10 sqlMap.xml(sqlMap.xml)
<select id="getUser" parameterClass="java.lang.String"SELECT ID AS "userId", NAME AS "userName", AGE AS "age" #
リスト11 Bean定義ファイル(moduleContext.xml)
<bean class="jp.terasoluna.fw.web.struts.actions.BLogicAction"
動作確認してみましょう。Webブラウザに以下のURLを入力します。
http://localhost:8080/terasoluna-sample/logonSCR.do
ログオン画面が表示されます(図3 )。
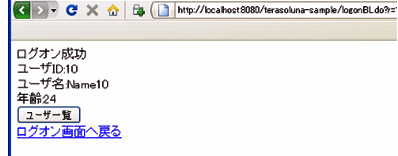
図3 ログオン画面 ユーザーID(1〜40)を入力すると、ログオン成功画面に遷移します(図4 )。
図4 ログオン成功画面 例えば管理者専用画面のように、ユーザー権限によってアクセス可否を制御したいことがあります。そのようなときは「アクセス権限チェック機能」を使用します。
例として、ユーザー一覧画面へのアクセスを制限してみましょう。ユーザーIDが10以上のユーザーに対して、以下のようなアクセス制限を掛けます。
ユーザー一覧画面にアクセスできない
ログオン成功画面からユーザー一覧画面への遷移ボタンが表示されない
アクセス権限チェックはサーブレットフィルタを用いて実現されています。開発者が実装するのは以下の2つのチェックロジックです。
メソッド「boolean isCheckRequired(ServletRequest)」 アクセス権限チェックを掛けるべきリクエストかどうかを判断。falseを返すとアクセス権限チェックは実行されない。今回は、リクエストパスが「/list」で始まる場合はtrueを返す(チェックが必要)とする メソッド「boolean isAuthorized(String, ServletRequest)」 アクセス権限の有無を判断。falseを返すとアクセス権限なしとして、例外UnauthorizedExceptionがスローされる。今回は、ユーザーIDが9以下であればtrueを返す(アクセス権がある)とする
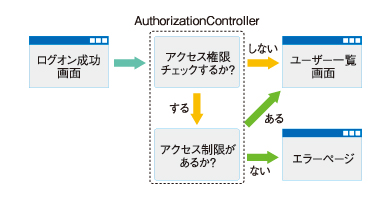
アクセス権限チェックのクラスは、インターフェイス「jp.terasoluna.fw.web.thin.AuthorizationController」を実装して作成します。
図5 アクセス権限チェックイメージ それでは、次ページ で実装して動作確認をしてみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 ログオン画面
図3 ログオン画面 図4 ログオン成功画面
図4 ログオン成功画面 図5 アクセス権限チェックイメージ
図5 アクセス権限チェックイメージ



