EclipseでJava版App Engineを始めるための基礎知識:Google App Engineで手軽に試すJavaクラウド(1)(4/4 ページ)
GAEクラウド環境でアプリを実行するには?
デプロイが完了したら、クラウド環境でアプリケーションの動作を確認します。動作確認はGAEのトップページの右上にある、「Getting Started」(図16)の「Sign up」を押すと、サインイン画面が表示されます。
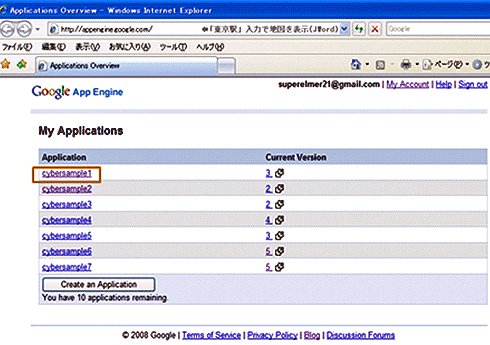
そこからパスワードを入力すると、図17の管理者画面が表示されます。ただし、2回目からはサインイン画面は表示されず、直接管理者画面が表示されます。
筆者の場合、管理者画面にはアプリケーションが7つ登録されていて、中央の[Current Version]で指定されているバーションがWebに公開されています。今回登録したのは「cybersample1」のバージョン9なので、登録したプログラムは外部には公開されていません。また、管理者画面からもアクセスできません。
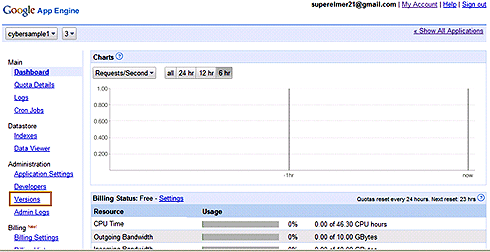
デプロイしたアプリケーションの動作を確認するには、図17の画面で「cybersample1」のリンクを押します。すると、図18のようなcybersample1のダッシュボード画面が表示されます。
次に、ダッシュボード画面左下の[Versions]を押すと、cybersample1のすべてのバージョンが表示されます。
今回登録したのはVersion9です。Version9の[Live URL]のリンクを押すと、デプロイしたアプリケーションの動作を確認できます。「guestbookServlet」のリンクを押すと、ローカルPC上での動作確認時と同じように「Yes,We can!」と表示されます。
コラム 「PythonとJavaをバージョン違いで混在できる」
なお、cyersample1のVersion6まではPythonのアプリケーションです、このように同じアプリケーションIDで、PythonとJavaのアプリケーションを、バージョンを変えて混在させることもできます。
日本語表示の問題を解決するためにjQueryを使う
以上で、GAEjの環境設定からデプロイまでの手順は終了します。誌面では手続きが多いようにも見えるかもしれませんが、実際に行ってみると意外に簡単にデプロイできると思います。
今回はGAEjの環境設定を中心とした内容でしたが、次回はJavaプログラムからのBigtableのアクセスおよびJSPでの処理などプログラミングについての内容に入っていきます。また第3回では、jQueryを使用したAjaxクライアントをGAEj環境に適用し、第2回のBigtableアクセスと組み合わせて機能拡張を行う予定です。
GAEjでは、日本語表示で問題が起こる場合がありますが、Ajaxクライアントと組み合わせることによって、日本語表示の問題を解決できます。この第3回がポイントとなると思いますので、ご期待ください。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図16 「Sign up」を押す
図16 「Sign up」を押す 図17 GAEの管理者画面
図17 GAEの管理者画面 図18 cybersample1のダッシュボード画面
図18 cybersample1のダッシュボード画面![図19 cybersample1の[Versions]画面](https://image.itmedia.co.jp/ait/articles/0905/11/r525.gif) 図19 cybersample1の[Versions]画面
図19 cybersample1の[Versions]画面 図20 GAEクラウド環境での画面表示
図20 GAEクラウド環境での画面表示



