EclipseでJava版App Engineを始めるための基礎知識:Google App Engineで手軽に試すJavaクラウド(1)(2/4 ページ)
GAEjアプリ作成のための環境設定
JDKとEclipseのインストール
使用許諾メールが届いたら、最初にJDK(Java SE開発キット)とEclipseをインストールします。ここまでは環境がそろっている人も多いと思いますが、もしまだの場合は「バージョン別セットアップマニュアル一覧」を参照して、ダウンロードとインストールを行ってください。
Eclipseプラグインのインストール
GAEj用のプラグインをEclipseにインストールするには、通常のEclipseプラグイン用と同じ手順で問題ありません。Eclipseのメニューから[Help]→[Software Update]を選択すると、図1のような[Software Updates and Add-ons]画面が表示されます。
この画面で[Available Software]タグを選択し、右側の[Add Site]ボタンを押すと、図のようなダイアロクが表示されます。この画面でEclipse 3.4の場合は「http://dl.google.com/eclipse/plugin/3.4」、Eclipse 3.3の場合は「http://dl.google.com/eclipse/plugin/3.3」と入力して[OK]ボタンを押します。すると、図2のようなダイアログが表示されます。
この画面で「Plugin」「SDKs」にチェックを入れて[Install]ボタンを押し、インストールを開始します。インストールが完了したら、Eclipseを再起動してください。ツールバーに図3のように3種類のボタンが追加されていると思います。
ここまでの作業によってGAEjアプリケーションが作成可能となります。
EclipseでGAEjプロジェクトを作成するには?
それでは、GAEjプロジェクトを作成しましょう。追加されたボタンの左端にある下記のボタンがGAEjのプロジェクト生成用です。押すと、図4のようなWebアプリケーションプロジェクト生成用のダイアログが表示されます。
[Project name][Package]に「guestbook」と入力し、本稿ではGWTは使用しないので、デフォルトでチェックされている[Use Google Web Toolkit]を外します。使用する場合は、チェックを外す必要はありません。
その後、[Finish]ボタンを押すと、GAEj用のプロジェクトが生成され、Eclipseの[Package Explorer]に作成されたプロジェクトの内容が表示されます(図5)。
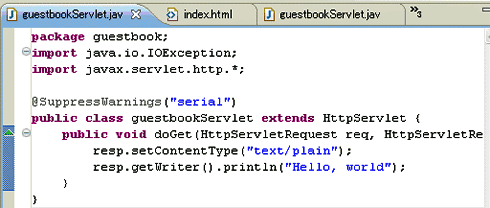
guestbookServlet.javaをダブルクリックすると、図6のようにサーブレットのソースコードがEclipseのエディタに表示されます。
GAEjのプロジェクトは、そのまま実行できる形で生成されます。このまま実行すれば、「Hello, world」が表示されます。ここでは、表示内容を「Yes, We can!」に変更してみます。このサーブレットは、「WEB-INF」フォルダ下に自動生成される「index.html」から呼び出されます。index.htmlは下記のような内容です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- The HTML 4.01 Transitional DOCTYPE declaration-->
<!-- above set at the top of the file will set -->
<!-- the browser's rendering engine into -->
<!-- "Quirks Mode". Replacing this declaration -->
<!-- with a "Standards Mode" doctype is supported, -->
<!-- but may lead to some differences in layout. -->
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- -->
<!-- Any title is fine -->
<!-- -->
<title>Hello App Engine</title>
</head>
<!-- -->
<!-- The body can have arbitrary html, or -->
<!-- you can leave the body empty if you want -->
<!-- to create a completely dynamic UI. -->
<!-- -->
<body>
<h1>Hello App Engine!</h1>
<table>
<tr>
<td colspan="2" style="font-weight:bold;">Available Servlets:</td>
</tr>
<tr>
<td><a href="guestbook"/>guestbookServlet</td>
</tr>
</table>
</body>
</html>
もちろん、このままでもアプリケーションをGAEのクラウド環境にアップロードして実行できるのですが、その前にローカルPC上でも実行して動作を確認してみましょう。次ページで、その方法を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

![図1 [Software Updates and Add-ons]画面](https://image.itmedia.co.jp/ait/articles/0905/11/r505.gif) 図1 [Software Updates and Add-ons]画面
図1 [Software Updates and Add-ons]画面![図2 「Plugin」「SDKs」にチェックを入れて[Install]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/0905/11/r507.gif) 図2 「Plugin」「SDKs」にチェックを入れて[Install]ボタンをクリック
図2 「Plugin」「SDKs」にチェックを入れて[Install]ボタンをクリック 図3 Eclipseのツールバーへボタンが追加された
図3 Eclipseのツールバーへボタンが追加された![図4 [New Web Application Project]](https://image.itmedia.co.jp/ait/articles/0905/11/r509.gif) 図4 [New Web Application Project]
図4 [New Web Application Project]![図5 [Package Explorer]にGAEjプロジェクトが表示された](https://image.itmedia.co.jp/ait/articles/0905/11/r510.gif) 図5 [Package Explorer]にGAEjプロジェクトが表示された
図5 [Package Explorer]にGAEjプロジェクトが表示された 図6 guestbookServlet.javaの中身
図6 guestbookServlet.javaの中身



