Photoshopで加工する範囲を指定するには:D89 デザインTips - デザインのハウツーテクニック集(3)(3/3 ページ)
Photoshopで影やグラデーションを付けるには
皆さんがネットサーフィンをしていると、必ず目に付く“ボタン”。Photoshopでは[レイヤースタイル]という機能を使うことで簡単に作成できます。今回は、「境界線のあるグラデーションのかかった影の落ちたボタン」をイメージして作っていくことにします。
[レイヤースタイル]を使う
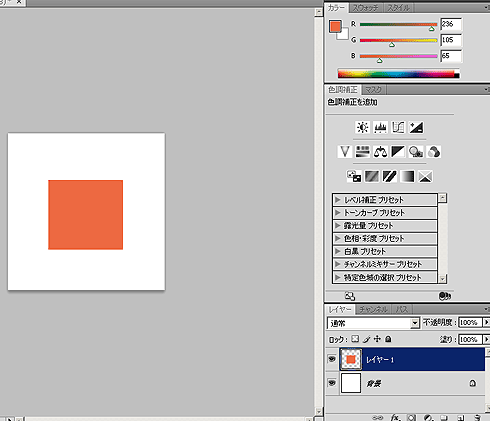
まずは、図2のような四角形を描いてみましょう。
背景と四角形のレイヤが分かれていることを確認してください。次に、四角形を描いたレイヤを選択してください。まずは、影を作るところから始めます。
メニューから[レイヤー]→[レイヤースタイル]→[ドロップシャドウ]を選択します。図3のような[レイヤースタイル]ダイアログが出てきます。
ドロップシャドウを設定
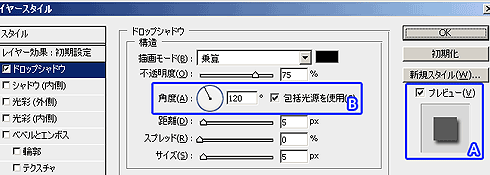
スタイルの[ドロップシャドウ]をチェックし、図4のようにします。
この設定を実行すると、画面上では四角形に影が付いているように見えます。図4のAで示した[プレビュー]のチェックボックスをオフにすると、画面上の四角形からは影が消えます。
数値を修正しながら直観的にプレビューできるので、便利です。このプレビューを切ることで動作が軽くなります。ですが、便利なのでよほど動作が重いと思ったとき以外は活用した方がよいと思います。
さて、ドロップシャドウの値を変更することにします。基本的には[不透明度][角度][距離][サイズ]を主に触ります。[角度]はちょっと特殊で、Bで表したチェックボックス[包括光源を使用]を使うと、その[レイヤースタイル]内での影や光の方向が統一されます。
影を自分の意図したとおりに付けられたら、今度はグラデーションを付けてみましょう。
グラデーションを付けよう
左のメニュー一覧から[グラデーションオーバーレイ]を選択してチェックボックスにチェックを入れます。
グラデーションの色を変更するためには、図5のCで囲った[グラデーション]をクリックします。[グラデーションエディタ]がポップアップするので、そこで既存のグラデーションを選ぶか、自分でグラデーションをカスタマイズします。
今回は黒い方を少し灰色よりに、白い方をやはりもう少し灰色よりに調節します。色を変更するためには、図6のDで示したスライダをダブルクリックしてカラーピッカーを開くか、クリックして選択して、画面下部のカラーをクリックしてカラーピッカーを表示します。
自分の好みのグラデーションが作れたら、[境界線]を設定しましょう。
図7で示した[境界線]にチェックボックスを入れ、プロパティを表示してみましょう。[境界線]で主に触るプロパティは、[サイズ][位置][不透明度][カラー]です。今回は、[サイズ]を「1」に、[カラー]を「灰色」にしてみました。
さて、この状態でプレビューを見てみると、ボタンらしく見えませんか?
ボタンの外観に納得したら[OK]ボタンをクリックすることで[レイヤースタイル]が確定します。確定すると、図1のようにレイヤが変化するので、確認してみてください。
おまけ:カラーピッカーの使い方
色の選択の仕方として、Photoshopではカラーピッカーを使う機会が多くあります。[レイヤースタイル]の[カラーオーバーレイ]機能を使ってサンプルを見てみましょう。
初期状態では、赤が選択されています。カラーピッカーで青を選択すると、色が反映されます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 完成イメージ
図1 完成イメージ 図2 ボタンの下地の描画
図2 ボタンの下地の描画![図3 [レイヤースタイル]](https://image.itmedia.co.jp/ait/articles/0906/16/r20_009_03.gif) 図3 [レイヤースタイル]
図3 [レイヤースタイル] 図4 図4 ドロップシャドウの設定
図4 図4 ドロップシャドウの設定![図5 [グラデーションオーバーレイ]の設定](https://image.itmedia.co.jp/ait/articles/0906/16/r20_009_05.gif) 図5 [グラデーションオーバーレイ]の設定
図5 [グラデーションオーバーレイ]の設定![図6 [グラデーションエディタ]](https://image.itmedia.co.jp/ait/articles/0906/16/r20_009_06.gif) 図6 [グラデーションエディタ]
図6 [グラデーションエディタ]![図7 [境界線]の設定](https://image.itmedia.co.jp/ait/articles/0906/16/r20_009_07.gif) 図7 [境界線]の設定
図7 [境界線]の設定![図8 [カラーオーバーレイ]](https://image.itmedia.co.jp/ait/articles/0906/16/r20_009_08.gif)
![図9 [カラーオーバーレイ]での青の選択](https://image.itmedia.co.jp/ait/articles/0906/16/r20_009_09.gif)




