ブラウザで位置情報を取得してみよう:位置情報を使ってみよう(2)(2/4 ページ)
Wi-Fiの電波を利用した位置情報の取得
次に、Wi-Fi の電波を利用した位置情報の取得方法を見ていきましょう。この方法の特徴は次のとおりです。
- 長所
- Wi-Fi機器の電波が到達する距離(数m〜100m程度)以内の精度が得られる
- Wi-Fi機器の電波が到達する距離(数m〜100m程度)以内の精度が得られる - 短所
- 利用者側にあらかじめ専用アプリケーションをインストールしてもらう必要がある
- 周囲にWi-Fi 機器が必要
- Wi-Fiの電測情報と緯度・経度情報を関連付けるためのデータベースをあらかじめ構築しておく必要がある
- 利用者側にあらかじめ専用アプリケーションをインストールしてもらう必要がある
- 周囲にWi-Fi 機器が必要
- Wi-Fiの電測情報と緯度・経度情報を関連付けるためのデータベースをあらかじめ構築しておく必要がある
この方法では、歩いてすぐ行ける程度の誤差で位置が取得できますので、地図と連携した店舗案内など、Wi-Fiの電波を受信しやすい都心部ではこの方法を利用するとよいでしょう。それでは、こちらも使ってみましょう。今回は、クウジットのPlaceEngineとそのAPIを利用して、ブラウザから位置情報を取得してみます。PlaceEngineでは、利用者自身も追加可能な、Wi-Fiの電測情報と緯度・経度を関連付けるデータベースが用意されており、加えて住所、フロア情報、推定精度なども得られます。
[サンプルの実行]
1) PlaceEngine のインストール
まず、placeEngineのinstallページから、利用者のプラットフォームに対応したPlaceEngineのクライアントソフトをダウンロードし、インストールを行います。
2) PlaceEngine のアプリケーションキーの取得
PlaceEngine連携サイト用アプリケーションキー取得ページの利用規約を読み、画像で表示された認証コード、ファイルを配置するWebサイト(自分のPCで試用する場合には、http://localhost)、サービス名(JavaScript から利用する場合には任意の名前)を入力して、アプリケーションキーを入手します。
3) 位置情報の取得
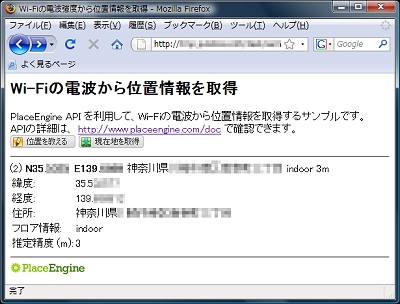
それでは PlaceEngine APIを利用して位置情報を取得してみましょう。以下に簡単なサンプルを記述しました。ソースコードの構造はIPアドレスから位置情報を取得した場合とほぼ同様です。「現在地を取得」をクリックすると、利用者のPCにインストールされたPlaceEngineにアクセスして、位置情報が取得できます。なお、「位置を教える」は、現在地がPlaceEngineに登録されていない場合に、追加登録するためのボタンです。これらは、PlaceEngine連携サイトGUIガイドラインに基づいて記述しています。また、本ソースコードは、Internet Explorer 8、 Firefox 3.0.10での動作を確認しています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>Wi-Fiの電波強度から位置情報を取得</title>
<script src="http://www.placeengine.com/javascripts/pengine.js" type="text/javascript"></script>
<script type="text/javascript">
<!--
// PlaceEngine 用
// キーは http://www.placeengine.com/appk から入手
var pe = {};
var peKey = "PlaceEngineAPIKey";
function initPlaceEngine() {
// PlaceEngine の利用準備
// ( http://www.placeengine.com/doc/tut を参照 )
pe = new PEngine({
// pe.getLocation() が呼び出されたときの処理
onGetLocation: function(longitude, latitude, r, info) {
// HTML表示の更新
document.getElementById("latitude").innerHTML = latitude;
document.getElementById("longitude").innerHTML = longitude;
document.getElementById("address").innerHTML = info.addr;
document.getElementById("floor").innerHTML = info.floor;
document.getElementById("result").innerHTML = r;
},
idstatus:"message",
appkey:peKey
});
}
//-->
</script>
</head>
<body onLoad="initPlaceEngine()">
<h2>Wi-Fiの電波強度から位置情報を取得</h2>
Wi-Fiの電波から位置情報を取得し、近くの駅を表示します<br>
Place Engine APIの詳細は、 <a href="http://www.placeengine.com/doc">http://www.placeengine.com/doc</a> で確認できます。<br>
<input alt="位置を教える" src="wide_bt2.png" type="image" onclick="pe.registerLocation()" onkeypress="pe.registerLocation()">
<input alt="現在地を取得" src="wide_bt1.png" type="image" onclick="pe.getLocation()" onkeypress="pe.getLocation()">
<hr>
<div id="message">ネットワークに接続されていないか JavaScript が有効ではありません</div>
<table summary="取得した位置情報">
<tr><td>緯度:</td><td id="latitude">--</td></tr>
<tr><td>経度:</td><td id="longitude">--</td></tr>
<tr><td>住所:</td><td id="address">--</td></tr>
<tr><td>フロア情報:</td><td id="floor">--</td></tr>
<tr><td>推定精度 (m):</td><td id="result">--</td></tr>
</table>
<hr>
<a href="http://www.placeengine.com/"><img src="logo.png" border="0" alt="PlaceEngine"></a>
</body>
</html>
上記のソースコードの動作を確認する場合には、文字コードをUTF-8で保存してください。
それでは、順に見ていきましょう。
8行目:PlaceEngine APIを読み込みます。
<script src="http://www.placeengine.com/javascripts/pengine.js" type="text/javascript"></script>
11〜14行目: PlaceEngineAPIKeyに先ほど取得したアプリケーションキーを設定します。
// PlaceEngine 用
// キーは http://www.placeengine.com/appk から入手
var pe = {};
var peKey = "PlaceEngineAPIKey";
16〜19行目:ここからPlaceEngineのオブジェクトを作成するコードを記述していきます。
function initPlaceEngine() {
// PlaceEngine の利用準備
// ( http://www.placeengine.com/doc/tut を参照 )
pe = new PEngine({
20〜29行目:pe.getLocation()が実行された際に呼び出される処理です。pe.getLocation()が実行されると、API内部でPlaceEngineを利用して位置情報を取得します。得られた位置情報は、function()に渡されます。この値を利用して、23行目からのdocument.getElementById()によってHTMLの書き換えを行います。
// pe.getLocation() が呼び出されたときの処理
onGetLocation: function(longitude, latitude, r, info) {
// HTML表示の更新
document.getElementById("latitude").innerHTML = latitude;
document.getElementById("longitude").innerHTML = longitude;
document.getElementById("address").innerHTML = info.addr;
document.getElementById("floor").innerHTML = info.floor;
document.getElementById("result").innerHTML = r;
},
48〜52行目:上記によって書き換えられるHTMLです。idによって対応付けられていますので、対応を確認してください。
<tr><td>緯度:</td><td id="latitude">--</td></tr> <tr><td>経度:</td><td id="longitude">--</td></tr> <tr><td>住所:</td><td id="address">--</td></tr> <tr><td>フロア情報:</td><td id="floor">--</td></tr> <tr><td>推定精度 (m):</td><td id="result">--</td></tr>
なお、functionの引数 longitude、latitude、r、info の値には以下のような値が渡されます。詳細については、http://www.placeengine.com/doc/tutを参照してください。
| 引数 | 意味 |
|---|---|
| longitude | 経度 |
| latitude | 緯度 |
| r | リザルトコード。正の数の場合は推定誤差 (m)。負の値の場合には、エラーコード |
| info.addr | 住所文字列(例:“神奈川県横浜市…”) |
| info.floor | フロア情報(例:“2F”) |
30〜31行目:idstatusには、PlaceEngine からのメッセージを表示する領域の id名 と、PlaceEngineのキーを設定しています。
idstatus:"message",
appkey:peKey
46行目:上記、idstatusとidで関連付けられています。PlaceEngineからのメッセージはこの部分に反映されます。
<div id="message">ネットワークに接続されていないか JavaScript が有効ではありません</div>
引き続き、HTML部分を見ていきましょう。
43〜44行目:PlaceEngine連携サイトGUIガイドラインに基づいてボタンを配置します。ここで利用している画像ファイル(wide_bt2.png, wide_bt1.png)も上記ガイドラインのWebサイトから入手しました。「現在地を取得」ボタンを押すと、先ほど記述した20〜29行目の処理が実行されます。また、「位置を教える」ボタンを押すと、現在位置をPlaceEngineサーバーに登録できます。
<input alt="位置を教える" src="wide_bt2.png" type="image" onclick="pe.registerLocation()" onkeypress="pe.registerLocation()"> <input alt="現在地を取得" src="wide_bt1.png" type="image" onclick="pe.getLocation()" onkeypress="pe.getLocation()">
55行目:こちらも、上記のガイドラインに併せて記述しました。画像ファイル(logo.png)も上記から入手しました。
<a href="http://www.placeengine.com/"><img src="logo.png" border="0" alt="PlaceEngine"></a>
以上、一見複雑に見えるようなソースコードも、各処理はシンプルになっています。
Copyright © ITmedia, Inc. All Rights Reserved.