ブラウザで位置情報を取得してみよう:位置情報を使ってみよう(2)(4/4 ページ)
JSONPを利用したマッシュアップ
Google Mapsを利用して地図が表示できたので、さらに情報を追加していきましょう。今回は、緯度・経度から、近くの駅に関する情報が取得できる、リクルートの「ドコイク?Webサービス(β版)駅マスタ検索API」を利用します。このAPIは、JSONPが利用できるので、クロスドメインのアクセスを行えます。
[サンプルの実行]
それでは、順を追って説明していきましょう。
- ドコイク? Webサービスの認証キーの入手
ドコイク? Webサービス(β版)の「認証キーの発行」から認証キーを入手します。ドコイク? Webサービス(β版)の「認証キーの発行」から認証キーを入手します。 - JSONscriptRequestの入手
JSONP を簡単に利用するために、「JSONand the Dynamic Script Tag: Easy, XML-less Web Services for JavaScript」の、「1. My JSONscriptRequest class」 より、 jsr_class.zi pをダウンロードします。この中に含まれる、jsr_class.jsを利用します。JSONP を簡単に利用するために、「JSON and the Dynamic Script Tag: Easy, XML-less Web Services for JavaScript」の、「1. My JSONscriptRequest class」 より、 jsr_class.zipをダウンロードします。この中に含まれる、jsr_class.jsを利用します。 - ソースコードの追加
プログラムが長くなってきましたが、追加・変更分を赤字で示しましたので、順に追っていきましょう。プログラムが長くなってきましたが、追加・変更分を赤字で示しましたので、順に追っていきましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
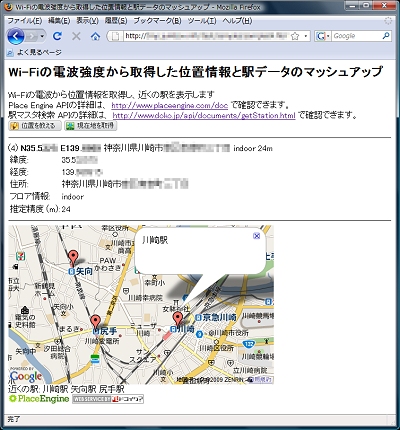
<title>Wi-Fiの電波強度から取得した位置情報と駅データのマッシュアップ</title>
<script src="http://www.placeengine.com/javascripts/pengine.js" type="text/javascript"></script>
<script type="text/javascript" src="http://maps.google.com/maps?file=api&v=2&key=GoogleAPIKey"></script>
<script type="text/javascript" src="jsr_class.js"></script>
<script type="text/javascript">
<!--
// PlaceEngine 用
// キーは http://www.placeengine.com/appk から入手
var pe = {};
var peKey = "PlaceEngineAPIKey";
// Google Maps 用
// キーは http://code.google.com/intl/ja/apis/ajaxsearch/signup.html から入手
var gmap = {};
// ドコイク? 用
// キーは http://www.doko.jp/api/ 「認証キーの発行」から入手
var doko = {};
var dokoKey = "dokoikuKey";
function initPlaceEngine() {
// PlaceEngine の利用準備
// ( http://www.placeengine.com/doc/tut を参照 )
pe = new PEngine({
// pe.getLocation() が呼び出されたときの処理
onGetLocation: function(longitude, latitude, r, info) {
// HTML表示の更新
document.getElementById("latitude").innerHTML = latitude;
document.getElementById("longitude").innerHTML = longitude;
document.getElementById("address").innerHTML = info.addr;
document.getElementById("floor").innerHTML = info.floor;
document.getElementById("result").innerHTML = r;
// Google Maps の地図を表示
// ( http://code.google.com/intl/ja/apis/maps/documentation/reference.html を参照 )
if (GBrowserIsCompatible()) {
gmap = new GMap2(document.getElementById("map"));
// 緯度、経度、拡大率(14)を指定
gmap.setCenter(new GLatLng(latitude, longitude), 14);
}
// ドコイク?駅マスタ検索サービスのURLを定義
// ( http://www.doko.jp/api/documents/getStation.html を参照 )
var url = "http://api.doko.jp/v1/getStation.do?"
+ "key=" + dokoKey + "&"
+ "lat_jgd=" + latitude + "&lon_jgd=" + longitude + "&"
+ "radius=1000" + "&" // radius m以内を検索
+ "format=json&callback=stationDataCallback";
// 駅マスタ検索サービス(JSONP)の利用
// ( http://www.xml.com/pub/a/2005/12/21/json-dynamic-script-tag.html を参照 )
doko = new JSONscriptRequest(url);
doko.buildScriptTag();
doko.addScriptTag();
},
idstatus:"message",
appkey:peKey
});
}
// 駅データの解析。データ構造は下記サイトを参照
// http://www.doko.jp/api/documents/getStation.html
function stationDataCallback(json)
{
if(json.results.totalcount > 0){
var count = json.results.landmark.length;
var result = "近くの駅: ";
for(i=0; i<count; i++){
var p = json.results.landmark[i];
result += p.name + " ";
// Google Maps 上に吹き出しのあるマーカーを追加
gmap.addOverlay(myMarker(p.lat_jgd, p.lon_jgd, p.name));
}
// 駅名一覧を表示
document.getElementById("pos").innerHTML = result;
}
}
// Google Maps 用に吹き出しのあるマーカーを定義
function myMarker(latitude, longitude, message)
{
// 指定した緯度・経度にマーカーを追加
var marker = new GMarker(new GLatLng(latitude, longitude));
GEvent.addListener(marker, "click", function() {
// 吹き出しを追加
marker.openInfoWindow(document.createTextNode(message));
});
return marker;
}
//-->
</script>
</head>
<body onLoad="initPlaceEngine()" onunload="GUnload()">
<h2>Wi-Fiの電波強度から取得した位置情報と駅データのマッシュアップ</h2>
Wi-Fiの電波強度から取得した位置情報と駅データのマッシュアップ</title>
<script src="http://www.placeengine.com/javascripts/pengine.js" type="text/javascript"></script>
<script type="text/javascript" src="http://maps.google.com/maps?file=api&v=2&key=GoogleAPIKey"></script>
<script type="text/javascript" src="jsr_class.js"></script>
<script type="text/javascript">
<!--
// PlaceEngine 用
// キーは http://www.placeengine.com/appk から入手
var pe = {};
var peKey = "PlaceEngineAPIKey";
// Google Maps 用
// キーは http://code.google.com/intl/ja/apis/ajaxsearch/signup.html から入手
var gmap = {};
// ドコイク? 用
// キーは http://www.doko.jp/api/ 「認証キーの発行」から入手
var doko = {};
var dokoKey = "dokoikuKey";
function initPlaceEngine() {
// PlaceEngine の利用準備
// ( http://www.placeengine.com/doc/tut を参照 )
pe = new PEngine({
// pe.getLocation() が呼び出されたときの処理
onGetLocation: function(longitude, latitude, r, info) {
// HTML表示の更新
document.getElementById("latitude").innerHTML = latitude;
document.getElementById("longitude").innerHTML = longitude;
document.getElementById("address").innerHTML = info.addr;
document.getElementById("floor").innerHTML = info.floor;
document.getElementById("result").innerHTML = r;
// Google Maps の地図を表示
// ( http://code.google.com/intl/ja/apis/maps/documentation/reference.html を参照 )
if (GBrowserIsCompatible()) {
gmap = new GMap2(document.getElementById("map"));
// 緯度、経度、拡大率(14)を指定
gmap.setCenter(new GLatLng(latitude, longitude), 14);
}
// ドコイク?駅マスタ検索サービスのURLを定義
// ( http://www.doko.jp/api/documents/getStation.html を参照 )
var url = "http://api.doko.jp/v1/getStation.do?"
+ "key=" + dokoKey + "&"
+ "lat_jgd=" + latitude + "&lon_jgd=" + longitude + "&"
+ "radius=1000" + "&" // radius m以内を検索
+ "format=json&callback=stationDataCallback";
// 駅マスタ検索サービス(JSONP)の利用
// ( http://www.xml.com/pub/a/2005/12/21/json-dynamic-script-tag.html を参照 )
doko = new JSONscriptRequest(url);
doko.buildScriptTag();
doko.addScriptTag();
},
idstatus:"message",
appkey:peKey
});
}
// 駅データの解析。データ構造は下記サイトを参照
// http://www.doko.jp/api/documents/getStation.html
function stationDataCallback(json)
{
if(json.results.totalcount > 0){
var count = json.results.landmark.length;
var result = "近くの駅: ";
for(i=0; i<count; i++){
var p = json.results.landmark[i];
result += p.name + " ";
// Google Maps 上に吹き出しのあるマーカーを追加
gmap.addOverlay(myMarker(p.lat_jgd, p.lon_jgd, p.name));
}
// 駅名一覧を表示
document.getElementById("pos").innerHTML = result;
}
}
// Google Maps 用に吹き出しのあるマーカーを定義
function myMarker(latitude, longitude, message)
{
// 指定した緯度・経度にマーカーを追加
var marker = new GMarker(new GLatLng(latitude, longitude));
GEvent.addListener(marker, "click", function() {
// 吹き出しを追加
marker.openInfoWindow(document.createTextNode(message));
});
return marker;
}
//-->
</script>
</head>
<body onLoad="initPlaceEngine()" onunload="GUnload()">
<h2>Wi-Fiの電波強度から取得した位置情報と駅データのマッシュアップ</h2>
Wi-Fiの電波から位置情報を取得し、近くの駅を表示します<br>
Place Engine APIの詳細は、 <a href="http://www.placeengine.com/doc">http://www.placeengine.com/doc</a> で確認できます。<br>
駅マスタ検索 APIの詳細は、 <a href="http://www.doko.jp/api/documents/getStation.html">http://www.doko.jp/api/documents/getStation.html</a> で確認できます。<br>
w.placeengine.com/doc">http://www.placeengine.com/doc</a> で確認できます。<br>
駅マスタ検索 APIの詳細は、 <a href="http://www.doko.jp/api/documents/getStati
<input alt="位置を教える" src="wide_bt2.png" type="image" onclick="pe.registerLocation()" onkeypress="pe.registerLocation()">
<input alt="現在地を取得" src="wide_bt1.png" type="image" onclick="pe.getLocation()" onkeypress="pe.getLocation()">
<hr>
<div id="message">ネットワークに接続されていないか JavaScript が有効ではありません</div>
<table summary="取得した位置情報">
<tr><td>緯度:</td><td id="latitude">--</td></tr>
<tr><td>経度:</td><td id="longitude">--</td></tr>
<tr><td>住所:</td><td id="address">--</td></tr>
<tr><td>フロア情報:</td><td id="floor">--</td></tr>
<tr><td>推定精度 (m):</td><td id="result">--</td></tr>
</table>
<hr>
<div id="map" style="width:500px;height:300px">地図が表示できません</div>
<div id="pos">情報が表示できません</div>
<a href="http://www.placeengine.com/"><img src="logo.png" border="0" alt="PlaceEngine"></a>
<a href="http://www.doko.jp/"><img src="http://www.doko.jp/api/banner/dokoiku-135x17.gif" alt="ドコイク?Webサービス(β版)" width="135" height="17" border="0" title="ドコイク?Webサービス(β版)"></a>
</body>
</html>
それでは、変更部分を見ていきましょう。
10行目:JSONscriptRequestクラスの読み込みです。2で入手したファイルを利用しています。
<script type="text/javascript" src="jsr_class.js"></script>
22〜25行目: dokoikuKey の部分を1で入手した認証キーで置き換えてください。
// ドコイク? 用
// キーは http://www.doko.jp/api/ 「認証キーの発行」から入手
var doko = {};
var dokoKey = "dokoikuKey";
49〜55行目:駅マスタ検索サービスへアクセスするためのURLを定義しています。引数として、認証キー(dokoKey)、緯度(latitude)、経度(longitude)、検索範囲(radius)を設定しています。また、callbackに、データ取得後に呼び出す関数名(stationDataCallback)を指定しています。stationDataCallbackは、69〜85行目で定義されています。
// ドコイク?駅マスタ検索サービスのURLを定義
// ( http://www.doko.jp/api/documents/getStation.html を参照 )
var url = "http://api.doko.jp/v1/getStation.do?"
+ "key=" + dokoKey + "&"
+ "lat_jgd=" + latitude + "&lon_jgd=" + longitude + "&"
+ "radius=1000" + "&" // radius m以内を検索
+ "format=json&callback=stationDataCallback";
57〜61行目:JSONscriptRequestクラスを利用します。ほかのサービスを利用する場合でも、この部分の処理はそのまま利用できます。
// 駅マスタ検索サービス(JSONP)の利用
// ( http://www.xml.com/pub/a/2005/12/21/json-dynamic-script-tag.html を参照 )
doko = new JSONscriptRequest(url);
doko.buildScriptTag();
doko.addScriptTag();
69〜85行目:データ取得後にこの処理が実行されます。JSONの内容を解析しながら、result に駅名(name)一覧を、Google Maps のオブジェクト(gmap) にマーカーを追加しています。ほかのサービスを利用する場合には、JSONの構造に合わせてこの内容を変更してください。
// 駅データの解析。データ構造は下記サイトを参照
// http://www.doko.jp/api/documents/getStation.html
function stationDataCallback(json)
{
if(json.results.totalcount > 0){
var count = json.results.landmark.length;
var result = "近くの駅: ";
for(i=0; i<count; i++){
var p = json.results.landmark[i];
result += p.name + " ";
// Google Maps 上に吹き出しのあるマーカーを追加
gmap.addOverlay(myMarker(p.lat_jgd, p.lon_jgd, p.name));
}
// 駅名一覧を表示
document.getElemenById("pos").innerHTML = result;
}
}
123行目:上記の解析が終了すると、83行目のdocument.getElementById(“pos”)によって、下記の内容がresultの内容に置き換えられます。
<div id="pos">情報が表示できません</div>
87〜97行目:Google Maps上に吹き出しのあるマーカーを追加していきます。吹き出しには、messageの内容が表示されます。
// Google Maps 用に吹き出しのあるマーカーを定義
function myMarker(latitude, longitude, message)
{
// 指定した緯度・経度にマーカーを追加
var marker = new GMarker(new GLatLng(latitude, longitude));
GEvent.addListener(marker, "click", function() {
// 吹き出しを追加
marker.openInfoWindow(document.createTextNode(message));
});
return marker;
}
125行目: http://www.doko.jp/api/index.html の記述に合わせてクレジットを表示しています。
<a href="http://www.doko.jp/"><img src="http://www.doko.jp/api/banner/dokoiku-135x17.gif" alt="ドコイク?Webサービス(β版)" width="135" height="17" border="0" title="ドコイク?Webサービス(β版)"></a>
ほかのサービスを利用する場合であっても、上記のソースコードとほぼ同様に記述できます。皆さんも、さまざまなサービスをマッシュアップしてみてください。
次回
次回は、クライアントアプリケーションから位置情報を取得する方法について説明していきます。
Copyright © ITmedia, Inc. All Rights Reserved.