Salesforceで開発するということ:Force.com Free Editionで学ぶSalesforce開発(1)(2/2 ページ)
Free Editionのアカウントを取得する
Force.com Free Editionのアカウントを取得しましょう。Salesforce.comのWebサイトを開き、Force.com Platformタブから「クラウド・プラットフォーム」をクリックします。
表示される導入企業例は変わるかもしれませんが、右メニューから「free force.comアプリケーション開発を始める」をクリックします。
アカウント登録の入力フォームページになります、入力する情報はさほど多くありません。また、メールアドレスとユーザー名は別々でも良いらしいのですが、分からなくなりそうなので同じにしておくのがお勧めです。
無料で使わせてもらうので、正確な情報を入力するのが筋を通している感じがして筆者は好きです。すでに筆者はEnterprise Editionにユーザー登録してしまっているので、今回はgmailでそれっぽいアカウントを取得して利用しました。
ユーザー名のメールアドレスが、すでにほかのアカウントで利用されているとエラーになります。
入力後、送信をクリックして「サインアップ完了!」の画面になれば登録は成功です。
フォームに入力したメールアドレスに、仮パスワード・ログインURLを記載した電子メールが送られてきているはずなので、確認してログインしましょう。Salesforce TOPページからログイン画面へ進むには、右上に設置してある黒いボタンをクリックします。
初期ログイン時には、本パスワードの設定が求められます。Salesforceのログインパスワードは、一定期間ごとに変更が義務付けられており、過去に利用したパスワードを再度使うことができませんので注意しましょう。
Salesforce CRM Developer Editionのアカウント取得
Developer Editionのアカウントも取得してみましょう。Force.comで、ひととおりの開発はできるので、Salesforce CRMのCRM/SFA機能を体験してみたい人、CRM/SFAに連携した機能を作ってみたい人が取得すれば良いと思います。
DeveloperForceのWebサイトを開きます。画面左の「フリーのDeveloper Editionを入手」をクリックして下さい。
Force.com Free Editionと同様に、必要情報の入力を行います。ユーザー名の制約なども同様です。アカウントが取得できれば、入力したメールアドレスにログインIDとパスワードが記載された電子メールが送られてくるので、存分にSalesforce CRMの機能に浸ってください。
Force.comプラットフォーム概要
では、Force.comプラットフォームで何ができるのでしょうか。機能レベルでの説明をすると、下記に集約されます。
1. Force.com Pages(旧VisualForce)
MVCでいうところのView、もしくはテンプレートという呼ばれ方をするようなシステムのビジュアルを担当する機能です。
Force.com Pagesを利用することで、Salesforce CRM特有の業務的な配色(バックグラウンドが灰色で文字が黒)な画面から脱却することも可能ですし、JavaScriptやCSSを利用した画面内の操作も可能になります。
2. Force.com Code(旧ApexCode)
MVCのModelとControllerに該当する部分になります。Apexクラスを作成することにより、さまざまなイベントから呼び出されるロジックの作成が可能になり、Controllerクラスを作成すれば、前述のForce.com Pagesで作成したViewのControllerにもなります。
また、Apexトリガを使えば、Salesforce上のデータベースへのInsert/Update/Deleteのタイミングにロジックを差し込むこともできます。
3. Sites
Force.com PagesやForce.com Codeで作成したMVCを、外部向けに公開することが可能になります。いままでは、API経由でのデータ取得や、データをダウンロードしてデータベースに入れ直して……というような処理が必要でしたが、ついに待望の機能が実装されました。
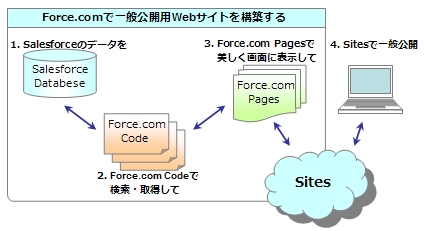
上記の1〜3と、Force.com Free Editionおよびカスタムオブジェクト(Salesforce上で自由に作成できるDBテーブル)を併せて利用することで、下図のようなサイト構築ができるようになりました。簡単なものであれば、もはやサーバいらずといった感触です。
- Salesforceのデータ(カスタムオブジェクト内に格納されたデータ)を
- Force.com Codeで検索・取得して
- Force.com Pagesで美しく画面に表示して
- Sitesで外部公開
次回から、実際に上図のようなシステムをいかに簡単に作っていくかを説明いたします。次回までに、どちらかのアカウントを取得しておいて下さい。
関連記事
- いまさらアルゴリズムを学ぶ意味
コーディングに役立つ! アルゴリズムの基本(1) - Zope 3の魅力に迫る
Zope 3とは何ぞや?(1) - 貧弱環境プログラミングのススメ
柴田 淳のコーディング天国 - Haskellプログラミングの楽しみ方
のんびりHaskell(1) - ちょっと変わったLisp入門
Gaucheでメタプログラミング(1)
Copyright © ITmedia, Inc. All Rights Reserved.