Officeユーザーにこそ?CouchDBでお手軽アプリ開発:ゆったリラックス! CouchDBがあるところ(3)(3/3 ページ)
Windowsでもリラックス! その可能性とは
企業における情報システムの世界で「Excelレガシー」という言葉が近年使われ始めています。Excelという、データとプログラムが同居している“保守性の悪い”スプレッドシートに、長年業務で必要なアプリケーションを作り込んでしまったがために「保守できない」という弊害を生んでしまっています。
CouchDBの、「ドキュメント指向データベース」という考え方は、ExcelやAccessでの使われ方に非常に近いと筆者は考えており、これらレガシーを保守性が高い状態でWeb化する際に、CouchDBを使うと少ないコストで同様のシステムが開発できるのではないかと考えています(ExcelやAccessで作っているアプリケーションの多くは「ドキュメント志向」なのではないかな、と筆者は考えています)。
CouchDBをJScriptから操作してみよう
前置きが長くなりました。この項では、Windows標準のJScriptを使って、お手軽にアプリケーションを開発する際のヒントについて紹介します。
JScriptとは?
WindowsではWindows Script Host(以下WSH)と呼ばれるスクリプト実行環境が標準で用意されています(最新のWindows 7でももちろん使用可能です)。デフォルトでは、VBScriptと、JScriptの2つの言語を利用することができまし、サードパーティ製のモジュールを使えば、ほかの言語も使用可能です。Windowsのシステムを管理していらっしゃる方などは、VBScriptで処理を自動化しているケースも多いのではないでしょうか? 逆に、JScriptはあまりなじみがないかもしれません。
JScriptはECMAScript(いわゆるJavaScript)をマイクロソフトが独自に拡張した実装です。JavaScript互換ですので、もちろんJScriptのオブジェクトの形式もJSONです。CouchDBとの相性を考えて、今回は、Windows版CouchDBとJScriptを組み合わせてみたいと思います。
Windows版でCouchDBの操作
Windows標準のコマンドプロンプトからHTTPのリクエストを送ることは困難です。対話型インターフェイスで使用したい場合は、Win32版のCurlなどを導入されることをお勧めします(CouchAppを導入することで一部代わりとすることもできます)。今回はプログラム(JScript)から、CouchDBを操作する際のコツについて紹介したいと思います。
JScriptからHTTP通信を行うために、今回は「XMLHTTPオブジェクト」を利用します。このオブジェクトは、JavaScriptでも一般的なものです。例えば、データベースを作成する場合は、HTTPでPOSTメソッドを実行します。例として、create_db.jsというコードをcscriptで実行してみました。
C:\>cscript create_db.js
var url = "http://192.168.1.1:5984/"; /*CouchDBのURL*/
var dbn = "wintest"; /*CouchDBのDB名*/
post();
function post(){
var r = WScript.CreateObject("Msxml2.XMLHTTP"); /*XMLHTTP オブジェクト呼び出し*/
r.open("POST",url+dbn,false);
r.send();
}
JScriptは前述の通り、オブジェクトとしてJSONを扱えますので、JSONデータ(sample.txt)を以下のようなコード(add.js)でCouchDBに追加できます。
{"name":"couch01","color":"red"}
var url = "http://192.168.1.1:5984/";
var dbn = "wintest";
var path = "C:\\sample.txt";
var data = fs();
function fs(){
var fso = WScript.CreateObject("Scripting.FileSystemObject");
var tmp = fso.OpenTextFile(path, 1);
var jsonfile = tmp.ReadAll();
tmp.Close();
eval("var jsondata = jsonfile");
return jsondata;
}
post();
function post(){
var r = WScript.CreateObject("Msxml2.XMLHTTP");
r.open("POST",url+dbn,false);
r.send(data);
}
サンプルとしてPOSTを挙げましたが、GETやPUTのときも基本的には変わりません。HTTPを発行すればよいので、第2回「APIとDesign Documentでカクテルブックに挑戦」で紹介したAPIの使い方を参考にしてみてください。
Windows版CouchDBをインストール
ではWindows版CouchDBをインストールしてみましょう。第1回記事でも紹介しましたが、CouchDBのWikiにはOSごとのインストール手順を掲載しています。ver.0.10.0からWindows版インストーラも提供されるようになり、ますますお手軽にリラックスできるようになりました。今回は、Windows XPの環境にCouchDBを導入します。
まず、CouchDBのサイトからWindows版インストーラをダウンロードし、実行しましょう。以下の画面が表示されたあとは、ウィザード通りに導入すればインストール完了です。
インストーラが終了すると、「すべてのプログラム」内に「Apache CouchDB」というフォルダが作成されます。そのなかに「Start CouchDB」というバッチファイルへのショートカットがあります。これをクリックすることで、以下の画面が表示され、CouchDBのサービスが起動されます。
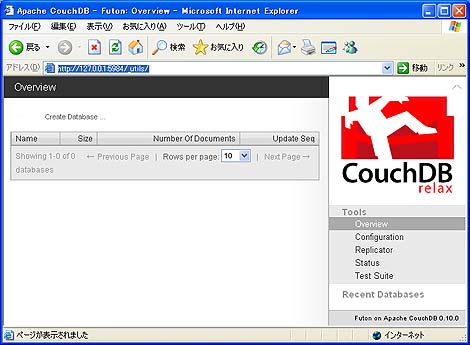
これで、CouchDBが使える状態になりました、Webブラウザから
http://127.0.0.1:5984/_utils/
を開くと、CouchDBの管理ツールである「Futon」が起動します。以上でCouchDBの導入は完了です。
Windows版CouchAppをインストール
CouchAppはWindows版も用意されています。CouchAppはPython環境で動きますので、Windows向けのPython環境をまず構築する必要があります。今回はPython導入の詳細は省きますが、事前準備として、Python3.2のWindows用インストーラを用いて導入したあとに、環境変数の設定を行い、pwin32(Python for Windows extensions)を導入してください。pwin32を導入していない環境では、Windows版CouchAppが動作しないので注意しましょう。
さて、CouchAppの導入に入ります。githubにある、Windows用インストーラをダウンロードして実行してください。下記の画面が表示されたあとは、ウィザード通りに導入すればインストール完了です。
CouchAppの使用方法については、Linux版と同様です。
以上、CouchAppの紹介と、Windows版CouchDBを使うためのヒントについて駆け足で紹介しました。CouchDBはJavaScriptがベースですので、JavaScriptに対する多少の理解があれば、簡単に使用できます。また、すでに何かの言語で作ったものがあっても、External Processの仕組みでうまく連携することができると思います。長々と書きましたが、CouchDBはお手軽なWebアプリケーション開発の基盤ですので、ぜひ1度触ってみてください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 CouchDB Windows版のインストール
図4 CouchDB Windows版のインストール 図5 CouchDBのサービスを起動する
図5 CouchDBのサービスを起動する 図6 CouchDBの管理ツールを起動
図6 CouchDBの管理ツールを起動 図7 Windows版のCouchAppインストーラ
図7 Windows版のCouchAppインストーラ



