Flashとは:D89 デザインTips - デザインのハウツーテクニック集(9)(3/3 ページ)
Flashで図形を描いて色を塗るには
Flashで矩形や円を描くには
矩形や円など基本的な図形を描くには、[矩形ツール]を使用します。
まず基本形となる矩形と、円を描いてみましょう。これらの使用方法はIllustratorやPhotoshopと同じなので、そちらの記事も参考にしてみてください。[Shift]キーを押しながら描画すると、正方形や正円が描けます。
Flashで図形に色を付けるには
図2のように図を描くことができたでしょうか? それでは、これらの“塗り”の色を変更してみましょう。[バケツツール]を持って、[バケツツール]と同じアイコンをクリックし、色を選択しましょう。
[バケツツール]を対象の矩形上でクリックして色を変えてみます。塗りの色は[プロパティ]パネルの[バケツツール]で変更可能です。
以上のようになったら、成功です。Flashは、Illustratorと同じように「ベクターデータ」で図形の描画を行います。拡大縮小などをしても品質は損なわれません。
Flashでレイヤを増やして矩形を描く
Flashにも「レイヤ」という概念があります。記事「Photoshopのレイヤを作って削除するには」に、少し詳しく書いてあるので、参照してみてください。
レイヤは、[タイムライン]と同じ場所にあります。少し分かりにくいですが、「タイムライン=レイヤ」という風に覚えておきましょう。レイヤを増やすためには、タイムラインの下部にある[新規レイヤー]ボタンをクリックします。
無事にレイヤが増えたでしょうか。
Flashにおける矩形同士の重なり
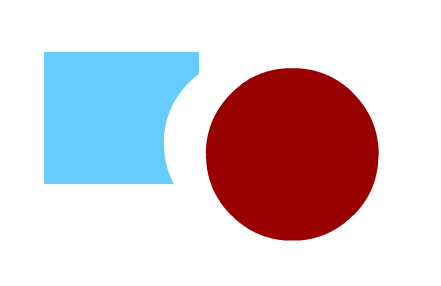
同じレイヤ上の矩形同士は、Illustratorとは違い、重なると自動的に図形同士が結合されます。例えば、以下のように同じレイヤ上で、2つの円を描いて、離そうとすると下にある矩形が三日月形に切り取られます。
Illustratorのパスファインダのような機能が便利機能として提供されているのですが、慣れるまではひと癖あるのではないでしょうか。もちろん異なるレイヤの図形では、このようなことにはなりません。レイヤを使って矩形同士をうまく扱っていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

![図1 [矩形ツール]](https://image.itmedia.co.jp/ait/articles/1002/16/r20_027_01.gif) 図1 [矩形ツール]
図1 [矩形ツール] 図2 Flashで描いた矩形と円
図2 Flashで描いた矩形と円![図3 [バケツツール]](https://image.itmedia.co.jp/ait/articles/1002/16/r20_027_03.gif) 図3 [バケツツール]
図3 [バケツツール] 図4 図形の塗りの変更
図4 図形の塗りの変更![図5 [新規レイヤー]ボタン](https://image.itmedia.co.jp/ait/articles/1002/16/r20_027_05.gif) 図5 [新規レイヤー]ボタン
図5 [新規レイヤー]ボタン 図6 切り取られた図形
図6 切り取られた図形



