第8回 Ajax編(前編):連載:jQuery逆引きリファレンス(9/11 ページ)
$.getJSONメソッドでは、外部サービスに対しても、ほとんどクロスドメインを意識することなくアクセスすることができます*。
* 本来、XMLHttpRequestオブジェクトでは、ドメインをまたいだアクセスは禁止されており、これを回避するにはJSONP(JSON with Padding)という技術を利用する必要がありました。jQueryでも、内部的にはJSONP技術を利用しています。
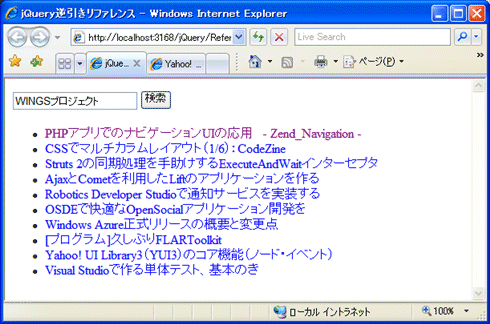
まずは具体的な例を見てみましょう。以下は、Yahoo!ブログ検索というWeb APIを利用して、指定されたキーワードでブログ検索を行い、その結果をリスト表示するサンプルです。Yahoo! ブログ検索に渡すことができるパラメータや結果データの構造については、本家サイトを参照してください。
<script type="text/javascript">
$(function() {
// ボタン・クリック時の挙動を定義
$('#btn').click(function() {
// HTTP GETでJSONデータを取得
$.getJSON(
// アクセス先のURLとしてYahoo!ブログ検索APIを指定
'http://search.yahooapis.jp/BlogSearchService/V1/blogSearch?appid=wings-project&results=10&output=json&callback=?',
// キーワードをパラメータとして追加
{ query: $('#keywd').val() },
function(data) { // コールバック関数で結果データを処理
// 結果データから<ul>/<li>リストに整形
var result = '<ul>';
$.each(data.Result,
function(index, value) {
result += "<li><a href='" +
value.Url + "'>" +
value.Title + "</a></li>";
}
);
result += "</ul>";
// 結果データを<div>要素に反映
$('#result').html(result);
}
);
});
});
</script>
……中略……
<form>
<input type="text" id="keywd" />
<input type="button" id="btn" value="検索" />
<div id="result"></div>
</form>
このHTMLを実際にブラウザで開く
外部サービスにアクセスするには、アクセスするURLの末尾にクエリ情報として「callback=?」を付与するだけです(リスト116の太字部分)。これによって、外部サービスから取得したJSONデータをJSONP技術でもって処理することができます。
実に気にすべき点はこれだけで、後は、コールバック関数で取得したJSONデータ(オブジェクト)から必要な値を取り出し、必要に応じて整形するだけです。結果レイアウト整形のためのコードがやや長いため、複雑にも思えるかもしれませんが、結果データの構造と照らし合わせつつ、対応関係を読み取ってみてください。
Copyright© Digital Advantage Corp. All Rights Reserved.