Flashで怒涛のごときイベント処理を捌きまくる3技:速いFlash/ActionScriptチューニング入門(3)(3/3 ページ)
【第3技】MouseEventの最適化
MouseEventの伝播処理は、負荷としては非常に小さいため、通常のFlashコンテンツ制作では気にする必要がありません。しかし、「大量のオブジェクトを同時に動かす」「階層構造が複雑なDisplayObjectを扱う」など、伝播対象・経路が大量になる場合には、マウスの操作でコンテンツが重くなったり、止まったりといった問題が出てきます。
| コンテンツ上でマウスカーソルを動かすと、FPSが下がります(マシン性能によっては効果が分かりにくいかもしれません)(Flash以外の部分をクリックすると、停止します) |
この問題は、DisplayObjectTree(以下、ツリー)の構造とMouseEventの処理の仕組みに関係しています。MouseEventはツリーを伝播していきますが、前述のサンプルのように大量のDisplayObjectがaddChildされた状態では、MouseEventをツリー上のどこに通知すべきかを調べる量が多くなります。
これらの問題に対しては、ツリーの構造や伝播経路を工夫・最適化することで処理速度の改善が可能です。特に伝播経路の最適化は、「mouseEnabled」「mouseChildren」というプロパティによって意図した伝播を組み立てられます。
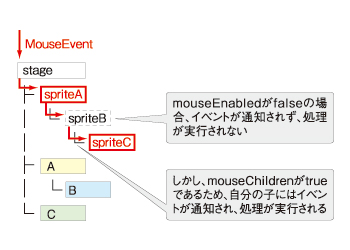
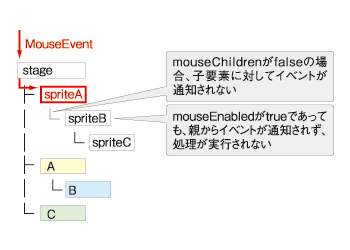
mouseEnabledは「イベントの伝播において、通知されたイベントを自分自身が処理するかどうか」を設定できます。falseに設定すると、MouseEventの通知処理自体が行われないため、処理を減らせます。
mouseChildrenは「イベントの伝播を自分にaddChildされたDisplayObjectに通知するか」を設定できます。falseに設定すると、それ以降への伝播を止められるため、不要なイベントを大幅に削減可能です。
この、mouseChildrenとmouseEnabledの設定と挙動の関係は以下のようになっています。
上記の設定で、例えば子要素を大量に持つDisplayObjectに対し、mouseEnabledとmouseChildrenともにfalseを設定すると、その要素以下のあらゆるものにMouseEventが通知されないようになるため、処理負荷が一気に軽減されます。この方法は、マウス操作が不要な表現に対してはかなり有効です。
| 親要素のDisplayObjectのmouseEnabledやmouseChildrenをfalseにした場合、マウスカーソルを動かしても、FPSがほとんど変化しない(Flash以外の部分をクリックすると、停止します) |
ですが、マウスインタラクションのないサイトをFlashで作ることはあまりありません。できれば、マウスインタラクションは残したままFPSの低下を抑制したいものです。そんなときは、イベントの伝播経路を分散するといいでしょう。
| イベント伝播経路の分散を行い、MouseEventを扱う処理量を減らした状態。マウスカーソルを動かしても、FPSの低下が抑えられている(Flash以外の部分をクリックすると、停止します) |
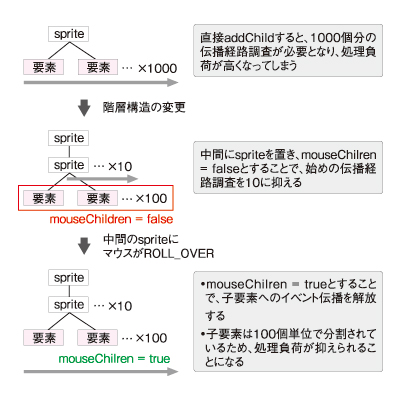
初めのサンプルとの違いを簡単に説明します。まず、初めのサンプルでは、すべての要素が1個所にaddChildされていましたが、このサンプルでは下図のように一定数ごとに中間要素でまとめ、グループ化されるような構造に変更しています。
そして、この各中間要素グループのmouseChildrenをfalseに設定したうえで、MouseEvent.ROLL_OVERの際にtrueに、MouseEvent.ROLL_OUTの際にfalseに設定しています。つまり、マウスイベントの伝播が必要なタイミングになるまで、イベントが伝播されないようにしたのです。この仕組みにより、伝播範囲を抑えることができ、FPSの低下を抑制できるというわけです。
小さな処理をいかに少なく、いかに最適化していくか
今回の解説は以上です。「イベントも、ちょっとした工夫でFPSを改善できる」ということがお伝えできれば幸いです。
マシン環境によっては今回の効果が実感できない、もしくは重過ぎるといったことがあるかと思います。今回の記事のために作成したサンプルのソースコード一式が、こちらからダウンロードできますので、参考にお使いください。
普段あまり意識することがないような小さな処理でも、数が増えると描画への影響は、ばかにできません。チューニングの考え方は、「単位時間当たりの処理量を減らす」。これに尽きます。大量の情報・オブジェクトを扱うようになってきた際には、こういった「小さな処理をいかに少なく、いかに最適化していくか」が、最終的なアウトプットの良し悪しを決めることが多いのも事実です。そういった問題に直面した際に、今回の内容がお役に立てればと思います。
@IT関連記事
D89 デザインTips - デザインのハウツーテクニック集
− [アニメ]Flashとは
− [アニメ]FlashでFlashコンテンツを新しく作るには
− [アニメ]Flashで図形を描いて色を塗るには
− [アニメ]Flashのタイムラインでアニメーションを作るには
− [アニメ]Flashで「オブジェクトの描画」をするには
− [アニメ]Flashでボタンを作って音源を再生するには
デザインハック < リッチクライアント
Flexフレームワークで変わるRIA開発の現場
Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載
Flash Builder 4でAdobe AIRアプリを作ってみた
業務用Flashアプリ開発ツールの新機能を試す 新機能の目玉「データ中心型開発」とは何なのか?簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介
「リッチクライアント & 帳票」フォーラム 2010/3/24
作って学ぶAIRウィジェットの基礎→応用
最近よく聞くAdobe AIRって何だっけ? ウィジェットを簡単に作れるらしいけど…… と曖昧な知識のあなたに贈る超入門連載。楽しいサンプルを作って基礎から応用まで学ぼう
現場で使えるFlex実践テクニック
本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します
WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう
「デザインハック」コーナー
著者紹介
河北 啓史(かわきた ひろふみ)
WebサイトのHTML/CSS/Flash/JavaScriptといったフロント部分の開発やUI制作のディレクションを担当。現在は、UI検証のためのプロトタイプ作りや実験的なUIのモックアップ作成といった細かいものから、「サグールテレビ」のような大規模のFlashプロジェクトまで幅広く担当している
Copyright © ITmedia, Inc. All Rights Reserved.

 mouseEnabled = falseの場合
mouseEnabled = falseの場合 mouseChildren = falseの場合
mouseChildren = falseの場合