第9回 Ajax編(後編):連載:jQuery逆引きリファレンス(2/10 ページ)
jQueryでAjax通信の基本的な機能を担うのは、$.ajaxメソッドです。load、$.get、$.post、$.getJSON、$.getScriptなどの簡易メソッドもありますが、実は、これらのメソッドはすべて$.ajaxメソッドを内部的に利用しているのです。$.ajaxメソッドが汎用的なAjax機能を提供するとしたら、そのほかのAjax関連メソッドは、目的に特化した機能を簡易なインターフェイスで提供するものであるといえるでしょう。
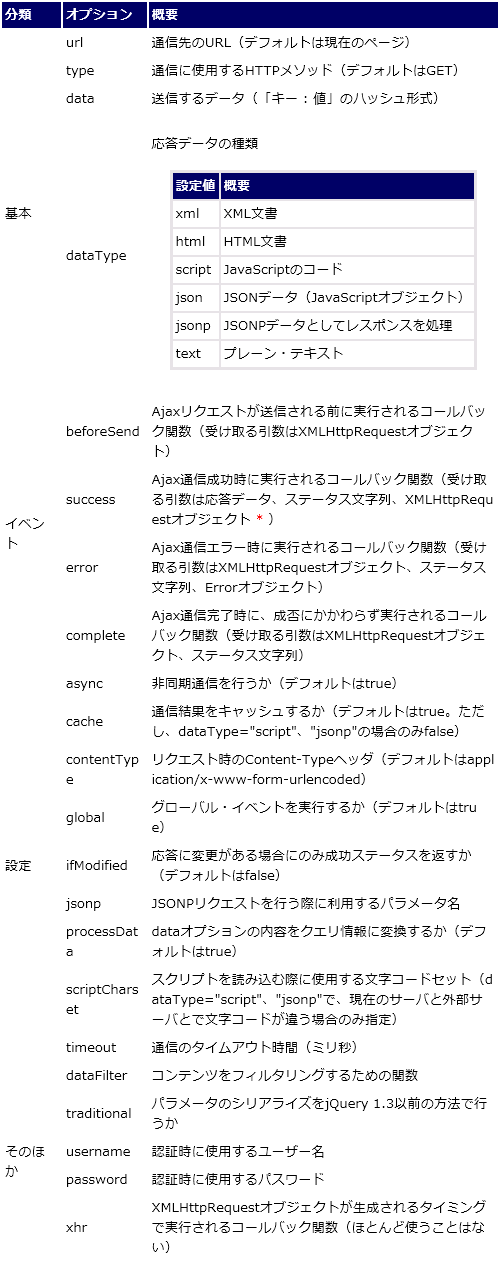
$.ajaxメソッドの引数には、Ajax通信に必要なオプション情報を「キー : 値」のハッシュ形式で指定できます。以下に、利用可能なオプション情報をまとめておきます(主要なオプションについては、適宜、次項以降で解説します)。
$.ajaxメソッドで利用可能なオプション* 成功コールバックにXMLHttpRequestオブジェクトが渡されるようになったのは、jQuery 1.4以降。それ以前のバージョンでは$.ajaxメソッドの戻り値として得る必要があった。
これらオプションの中でも、特に基本的なパラメータであるurl、type、dataType、data、success、errorを利用して、具体的なサンプルを記述してみましょう。
以下では、[現在時刻]ボタンをクリックしたタイミングでサーバサイド(CurrentFormat.aspx*)から現在時刻を取得し、ページに反映します。この際、クライアントサイド・スクリプトから時刻表示のための書式文字列をポスト・データとして送信します。
* CurrentFormat.aspxのコードについては、「サーバサイド・スクリプトにポスト・データを送信するには?」を参照してください。
<script type="text/javascript">
$(function() {
$('#btn').click(function() {
$.ajax({
url: './CurrentFormat2.aspx', // ポスト先のURL
type: 'POST', // HTTPメソッドの種類
dataType: 'html', // 応答データの種類
data: {
format: 'yyyy年MM月dd日 HH時mm分ss秒' // ポスト・データ
},
success: function(data) {
$('#result').html(data);
}, // 通信成功時は応答内容を<div>要素に反映
error: function(xhr, status, err) {
$('#result').html('エラー発生');
} // 通信失敗時は<div>要素にメッセージを表示
});
});
});
</script>
……中略……
<form>
<input type="button" id="btn" value="現在時刻" />
<div id="result"></div>
</form>
このHTMLを実際にブラウザで開く
このサンプルは、第8回のサンプルLoadPost.htm、Post.htmと同等の機能を提供します。両者を比べてみると、load、$.postメソッドよりも$.ajaxメソッドの方が記述すべきコードが増えていることが分かるでしょう。しかし、loadメソッドや$.postメソッドではエラー処理(errorパラメータ)の定義を行うことはできません。両者の得手不得手を把握したうえで、いずれを利用するかを判断してください。
Copyright© Digital Advantage Corp. All Rights Reserved.


 リスト120の実行結果
リスト120の実行結果



