第9回 Ajax編(後編):連載:jQuery逆引きリファレンス(3/10 ページ)
$.ajaxメソッドでは、asyncパラメータを指定することで同期通信/非同期通信のどちらで通信を行うかを切り替えることができます。
以下のサンプルで具体的な挙動を確認してみましょう。リスト121は、[スクリプト実行]ボタンをクリックしたタイミングでサーバサイド・スクリプト(Progress.aspx*)に対して通信を行い、その結果をページ末尾に反映させるコードです。
* Progress.aspxのコードは、「Ajax通信にかかわるイベント・リスナを登録するには?」を参照してください。
<script type="text/javascript">
$(function() {
// ボタン・クリック時の挙動を定義
$('#btn').click(function() {
// Ajax通信を実行
$.ajax({
url: './Progress.aspx', // アクセス先のURL
async: false, // 非同期通信を行うか
success: function(data) {
$('body').append(data + "<br />");
} // 成功時にサーバからの応答をページ末尾に追加 (1)
});
// ページ末尾に文字列を追加 (2)
$('body').append("JavaScriptの出力です。<br />");
});
});
</script>
……中略……
<form>
<input type="button" id="btn" value="通信実行" />
</form>
このHTMLを実際にブラウザで開く
リスト121の太字部分を書き換えて、結果の違いを確認してみましょう。
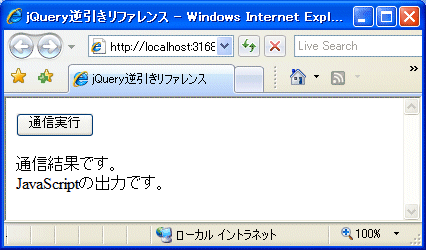
asyncパラメータをtrue(非同期)にした場合には、(2)のコードが非同期に実行されて先に表示され、その後、遅れて取得した(1)の結果が表示されることが確認できます。
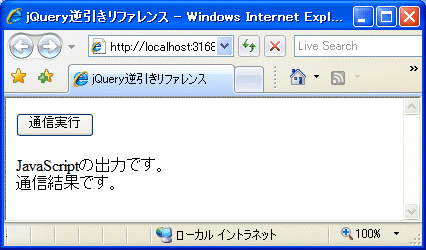
一方、asyncパラメータをfalse(同期)とした場合には、Ajax通信の間、後続の処理は待ち状態になりますので、(1)→ (2)の順で文字列が表示されることが確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.