デザイナは要注目! 明日から語れるHTML5&CSS3:一撃デザインの種明かし(13)(2/4 ページ)
Youtube
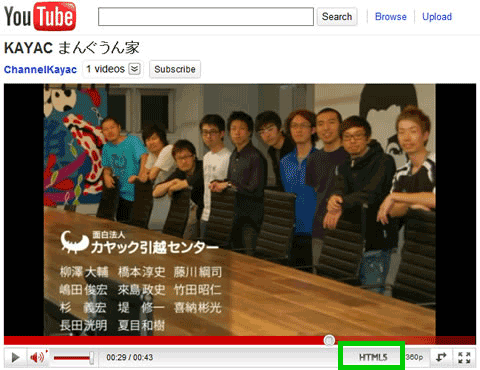
例えば、YoutubeではBETA版としてHTML5の<video>タグを利用したプレイヤーを提供してい、BETA版への登録をしておくとYoutube内の標準プレイヤーがHTML5に切り替わります。
広告が表示されている動画やHD画質の動画、コーデック(動画圧縮技術の規格)の違いから、Firefox 3.6で閲覧した場合には、従来通りFlash Player版が表示されるなどの制限もあるものの、対応WebブラウザならFlash Playerなしで見事に軽快なインターフェイスを実現しています。
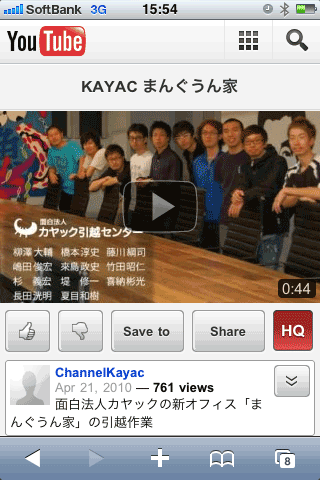
一方、モバイル版Youtubeでは、2010年7月から、iPhoneやAndroid端末からアクセスして言語設定を「English(US)」にすると、全動画のページがHTML5で表示されるようになりました。
iPhone
HTML5の<video>要素を使うと、動画をFlash Playerなどのプラグインなしで(Webブラウザの標準機能のみで)、操作したりインタラクティブな表現の中に織り込めるため、ネイティブアプリケーションと同等の性能を持つWebアプリケーションを作る場合、かなり有力な選択肢となり得ます。
特に、iPhoneにおけるSafariのように、スマートフォンでは標準ブラウザがHTML5に対応しているため、制作するサイトのターゲットをスマートフォンのみに絞った場合、現在でも十分HTML5でサイトを構築できるのです。
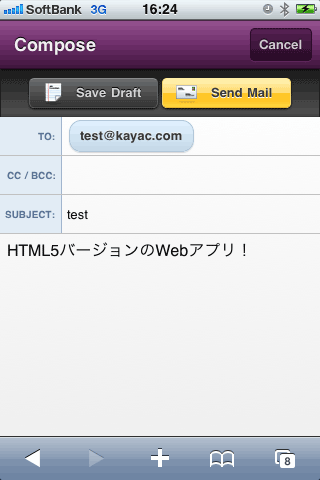
Yahoo!Mailでも今月(2010年9月)、HTML5アプリ版が公開されました。
アップル(iPad)
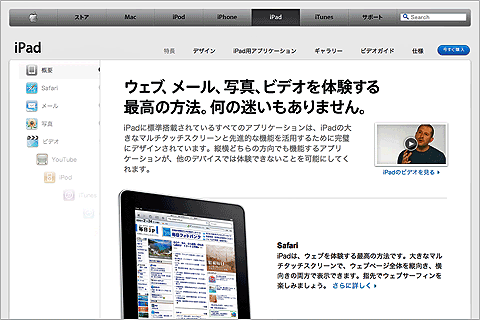
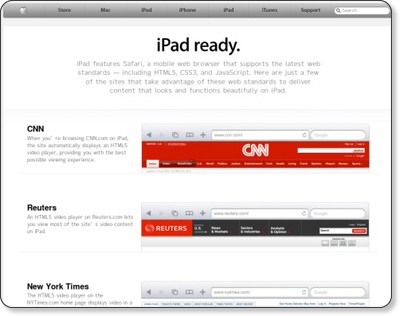
ほかにも、iPad発売前にはアップルが「Flashを用いず、iPadですべてのページが利用可能になる(=Flashで表現していた部分も含め、HTML5に換装する)」予定の有名サイトを集めた「iPad Ready」というリストを公開していました。
詳しい仕様がいまだに確定していないWebサイトもありますが、参入の志がアピールされています。
最近では、「メジャーなWebブラウザがすべてHTML5に対応したらFlashを捨てる」と宣言したアメリカの大手ポルノ制作会社の発言が話題になるなど、特に映像関係のサービスではHTML5の可能性への注目度が上がっています(参考:Flash を捨て HTML5 に移行するポルノ業界 - スラッシュドット・ジャパン)。
CSS3の対応事例も、すでにイロイロある
次に、HTML5同様に注目されているCSS3の事例を紹介します。CSS3は多くのWebブラウザで実装されつつありますが、残念ながらIEでは対応していません。また、アニメーションなどの一部機能はレンダリングエンジンがWebKitのWebブラウザ(ChromeやSafari)以外では対応していません。
そのため、CSS3は非対応Webブラウザで閲覧した場合でも支障がない範囲で取り入れられることが多いようです。
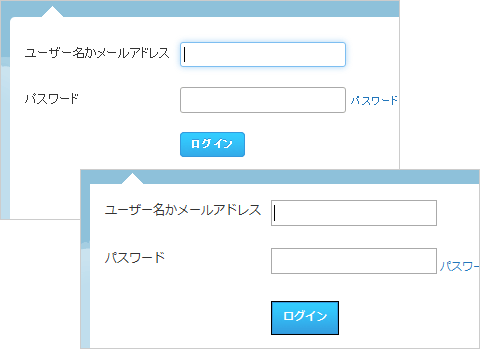
Twitterでは、コンテンツエリアと<input>要素の角丸、選択中の<input>要素を表す影をCSS3で表現しています。IEで表示する場合、デザインは異なっていますが、サービスを利用するのには支障ありません。
アップル(iPad)
アップルのiPad紹介ページでは、左カラムとコンテンツ上部のメニューがCSS3のアニメーションで表示されます(SafariかChromeで)。Web Storage/セッションストレージ(HTML5の仕様で追加されたWebブラウザにデータを保存する仕組み)にキーが残り、その有無で最初のアクセスかどうかを判断し、1回目の表示では派手に動きますが、2回目以降ではさりげない動きに変わります。
派手な動きはユーザーに感動を与えることができますが、ページ遷移のたびに繰り返すと「情報を得る」という目的を妨げてしまうことへの配慮だと考えられます。
「プログレッシブ・エンハンスメント」とは
このように「非対応Webブラウザでも閲覧に支障はなく、対応WebブラウザではよりリッチなUX(ユーザー体験)ができる「プログレッシブ・エンハンスメント」(情報の妨げにならない程度にさりげなく使う)という考え方がCSS3をサービスで使うときのポイントとなるでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.


 iPhone、Android携帯をはじめとするスマートフォン版のYoutube。読み込み時間や画質も最適化されている
iPhone、Android携帯をはじめとするスマートフォン版のYoutube。読み込み時間や画質も最適化されている Yahoo!MailのHTML5アプリ版
Yahoo!MailのHTML5アプリ版
 ログイン画面(上:Firefox、下:IE)
ログイン画面(上:Firefox、下:IE)