FlashでAndroidアプリを作りAndroid Marketに登録:Flashでできる! Androidアプリ制作入門(2)(2/3 ページ)
「ボーンツール」でボーンボーンボーン
ボーンツールを使って、「ひよこ」が「おじょ」にぶつかったとき、「おじょ」に面白い動きをさせてみます。ボーンツール自体はCS4からあったのですが、「スプリング」という設定がCS5から追加されました。
ボーンツール使用の手順は以下のようになります。
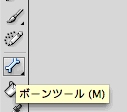
1.ツールボックスの「ボーンツール」をクリック
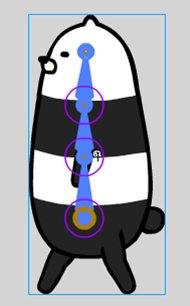
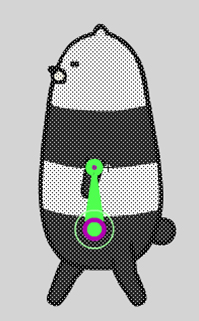
2.アニメーションさせたいオブジェクトを選択し、オブジェクトの上をドラッグ
3.さらにドラッグし、ボーンを追加
次にスプリングの設定をします。
4.ボーン単体を選択する
5.スプリングの設定をする
スプリングの強さ、減衰を設定できます。
6.別のボーンにもスプリングの設定をする
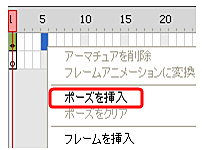
7.フレームの上で右クリックし、「ポーズを挿入」をクリック
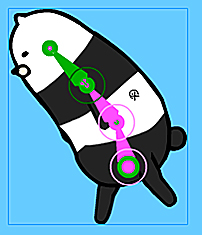
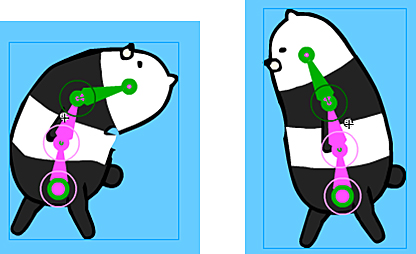
8.ボーンを動かし、ポーズを決める
9.いくつかポーズを挿入する
10.フレームを挿入
最後にフレームを挿入し、下のような状態にしましょう。
設定は終了です。以下のような動きになりました。
ボーンツールは面白いですね! まさか、「おじょ」のヘッドバンギング姿がこんなに簡単に拝めるとは、夢にも思いませんでした。多少制限があるのと、慣れるまでは扱いが難しいかもしれないですが、使い方次第でいろいろと面白いことができそうです。
「コードスニペットパネル」で簡単にインタラクション追加
Flash CS5では、ほとんどコードに触れることなくインタラクティブなアプリを作成できるという「コードスニペットパネル」が用意されています。早速使ってみましょう。
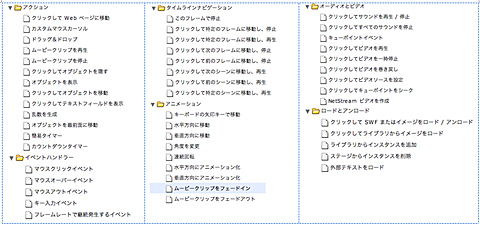
コードスニペットパネルには以下のような項目が用意されています。
この中の「ムービークリップをフェードイン」を使ってみたいと思います。
1.フェイドインさせたいムービークリップを選択
2.コードスニペットパネルから「ムービークリップをフェードイン」をダブルクリック
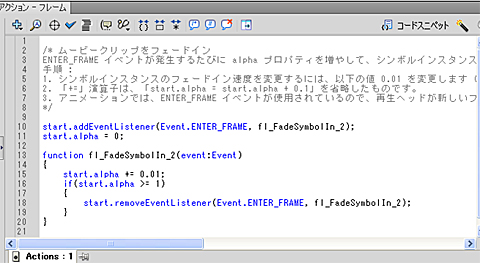
すると、次のようなコードがフレームに挿入されます。
実行すると、次のようになります。分かりづらいかもしれませんが、じんわりと文字の色が濃くなっていきます(「再生開始」ボタンをクリックすると、再生が開始します)。
コードスニペットを登録するには
ActionScirpt 3の初心者の方には便利かもしれません。初心者でない方も、よく使う処理があれば、コードスニペットに登録しておくといいと思います。登録の手順は次のようになります。
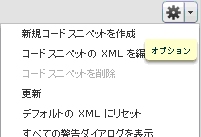
1.「オプション」から「新規コードスニペットを作成」をクリック
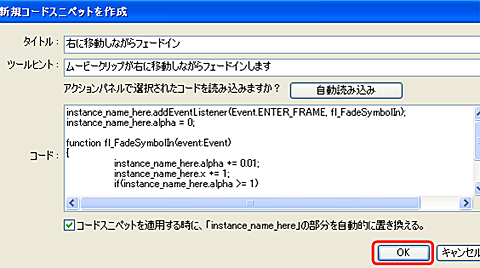
2.「タイトル」、「ツールヒント」、「コード」を入力し、「OK」をクリック
「コードスニペットを適用するときに、「instance_name_here」の部分を自動的に置き換える。」にチェックを入れると、コード内の「instance_name_here」を選択したインスタンス名に置き換えてくれます。
Copyright © ITmedia, Inc. All Rights Reserved.


 オブジェクト上をドラッグしボーンを作成
オブジェクト上をドラッグしボーンを作成