フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選:HTML5“とか”アプリ開発入門(8)(2/2 ページ)
処理の進捗率を表す<progress>要素
<progress>要素は、処理の進捗(しんちょく)状況を表す「プログレスバー」を表します。基本的な使い方は、max属性に最大値を、value属性に現在の進捗率を指定します。
max属性を省略した場合は1.0となります。value属性を省略した場合は、「処理は進行中だが、具体的な進捗率は不明」という意味になり、ビジュアルもそのように変化します。現在、この要素に対応しているのはOpera11とGoogle Chrome9です。
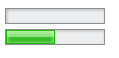
Webブラウザごとの<progress>要素の表示の違い
以下のサンプルは、進捗率が不明なプログレスバーと、進捗率が明らかなプログレスバーを並べて表示してみたものです。
<!DOCTYPE html> <meta charset="UTF-8"> <progress>処理が進行中...</progress><br> <progress value="50" max="100">50%</progress>
上のサンプルをそれぞれのWebブラウザで表示したもの(上の画像をクリックすると、Webブラウザで表示します)
また上記のように、<progress>要素に対応していないWebブラウザのことを考慮し、要素内に進捗率を示すテキストを記述することが推奨されています(未対応Webブラウザでは、要素内の文字列が表示される)。
<progress>要素をJavaScriptで操作するには
進捗率が不明でない(value属性が与えられている)<progress>要素については、JavaScriptを使用して進捗率を更新していくのが一般的です。そうした動的なプログレスバーは、value属性の値をJavaScriptを用いて読み書きすることで実現できます。
また、読み取りのみが可能なpositionプロパティも有用です。この値を読み取ると、value属性の値をmax属性の値で割った値(0.0〜1.0)を取得できます。
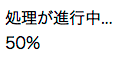
以下の例では、ページが表示された瞬間から進捗率が上がっていきます。ページが表示された瞬間に進捗の最大値(max属性)をランダムに決め、value属性を更新することで進捗率を上げていきます。プログレスバーの横に表示されるパーセンテージは、positionプロパティの値から算出しています。
<!DOCTYPE html>
<meta charset="UTF-8">
<progress></progress>
<span id="percentage"></span>
<script>
var progress = document.getElementsByTagName("progress")[0];
var percentage = document.getElementById("percentage");
// 500〜1000までの値を最大値とする
progress.max = Math.random() * 500 + 500;
progress.value = 0;
// 定期的に繰り返す
var timer = setInterval(function() {
// 100までの値をランダムで進捗率にプラスする
progress.value += Math.random() * 100;
// positionの値に100をかけるとパーセンテージが分かる
var percent = Math.floor(progress.position * 100);
// 進捗率がマックスに達したら繰り返し処理終了
if (progress.value >= progress.max) {
percent = 100; // 強制的に100%と表示する
clearInterval(timer);
}
// プログレスバーの横にパーセント表示
// progress要素の中身も同時に更新する
percentage.textContent = progress.textContent = percent + "%";
}, 500);
</script>
一定範囲内に占める割合を表す<meter>要素
<meter>要素はディスク使用量や格闘ゲームにおける体力ゲージなど、一定範囲内に占める割合を表すのに適した視覚要素です。現在の仕様と実装の下では、使い方も見た目も<progress>要素とあまり変わりませんが、要素のセマンティックが異なるので、きっちり使い分けるようにしましょう。
<meter>要素では、最小値を表すmin属性(省略時は、0.0)、最大値を表すmax属性(省略時は、1.0)、現在値を表すvalue属性(省略不可)を使用して、範囲と値を指定します。以下がその利用例です。
<meter min="0" value="40" max="100">40%</meter>
また、「low」「high」「optinum」といった属性を指定することで、値の範囲を区分けできます。low属性を下回る範囲が「値が低めの範囲」、high属性を上回る範囲が「値が高めの範囲」、optimum属性が「適切な値」となります。これらの属性を使用した例として、温度計をイメージしたマークアップを掲載しておきます。
現在室温:<meter min=-20 max=50 value=22 low=10 high=30 optimum=20>22度</meter>
2011年3月の原稿執筆時点では、これらの属性に対応して見た目を変化させるWebブラウザはありません。
秘密鍵と公開鍵を生成する<keygen>要素
<keygen>要素は、公開鍵暗号方式における秘密鍵と公開鍵をクライアント上で生成し、公開鍵をサーバに送信することのできるフォーム要素です。<keygen>要素を含むフォームを送信しようとすると、Webブラウザが鍵の生成を自動的に行い、公開鍵をリクエストパラメータに含めて送信します。
<keygen>要素は、以下の属性を持ちます。
- challenge
キーを生成する際に使用されるチャレンジ文字列。任意の文字列を利用可能 - keytype
鍵の種類。仕様上は「rsa」のみ規定されている
<keygen>要素を使用すること自体は簡単です。<form>内に<keygen>要素を記述するだけです。<input>要素などと同じく、name属性を指定することで、リクエストパラメータにその名称で含まれます。
<!DOCTYPE html> <meta charset="UTF-8"> <form> <keygen name="key"/> <button>送信</button> </form>
こうして生成された公開鍵は、サーバによってクライアント証明書を生成するためなどに使用できます。
次回は、HTML5における入力値のバリデーション
今回は、新しく追加されたフォーム関連要素についてお伝えしました。次回でHTML5のフォーム要素に関する説明は終わりです。次回は、入力値のバリデーションについてお伝えしたいと思います。
@IT関連記事
HTML5のlocalStorageでiPhone用Webアプリ高速化
iPhoneで動かす業務用Webアプリ開発入門(4) iOSのSafariブラウザ内にデータを記録する機能を使いデータの先読みとキャッシュを実現しアプリの体感速度を向上します
「Smart & Social」フォーラム 2011/3/2
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
Node.jsの衝撃とWebSocketが拓く未来
WebSocketで目指せ! リアルタイムWeb(1) 注目の新規格「WebSocket」、登場の背景や基本的な使い方、サービスの例、実装状況などを解説する
「Coding Edge」フォーラム 2010/10/5
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
あなたのWebを入力しやすくするjQueryプラグイン10選
CSSの書き方も分かるjQueryプラグイン実践活用法(終) チェック、ラジオボタン、ドロップダウンリスト、テキストボックス/エリア、パスワード、フォームのカテゴリ別に紹介
デザインハック < リッチクライアント 2010/6/17
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.




![セキュリティ用語事典 [公開鍵暗号方式] via kwout](https://image.itmedia.co.jp/ait/articles/1104/05/r12mv7_bor_rou_sha.jpg)





