フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips:HTML5“とか”アプリ開発入門(9)(3/3 ページ)
HTML5で追加されたJavaScript APIで入力値制約
これまでに述べてきた入力値チェックのやり方は、JavaScriptを一切用いていませんでした。JavaScriptを用いなくとも、ユーザビリティの高いクライアントサイドでの入力値チェックが行えるというのは非常に大きな利点です。
が、これまで述べたような単純な入力値チェックでは要件を満たせない場合や、Ajaxを用いてサーバとの通信を行うWebアプリケーションなどでは、入力値チェックをJavaScriptで制御する必要が生じます。
HTML5では、そうしたニーズにも答えられるよう、フォーム関連要素に以下のようなAPIが用意されています。
- willValidate
この要素が入力値チェックの対象となるかどうか - validity
入力値チェックの状態を表す。プロパティの値は「ValidityState」という型のオブジェクトで、以下のプロパティ(全てboolean型)を持つ - valueMissing
必須制約違反の場合、true - typeMismatch
タイプ制約違反の場合、true - tooLong
文字列長が長過ぎた場合、true - rangeUnderflow
入力値が妥当な範囲を下回っていたら、true - rangeOverflow
入力値が妥当な範囲を上回っていたら、true - stepMismatch
step属性で指定した値の段階にマッチしなかったら、true - customError
カスタムエラー(setCustomValidity()を使用)の場合、true - valid
入力値が妥当かどうか - validationMessage
エラーメッセージの内容を取得する - setCustomValidity(message)
カスタムのエラーメッセージを設定する。空文字列をセットすると、エラーメッセージをクリア - checkValidity()
入力値チェックを明示的に実行 - invalidイベント
入力値チェックに不合格だった際、対象の要素から発生するイベント
上記のAPIを組み合わせれば、かなり高度な入力値チェックを実装可能です。
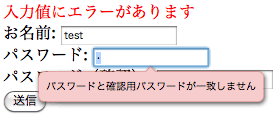
以下の例は、パスワードとパスワードの確認入力が一致するかどうかを、上記のAPIを使用してチェックしています。また、入力値に1つでもエラーがある場合、画面の上部に「入力にエラーがあります」と赤字で表示しています。
<!DOCTYPE html>
<meta charset="UTF-8">
<style>
#errorMessage {
color: red;
}
</style>
<form>
<div id="errorMessage"></div>
<label for="name">お名前:</label>
<input name="name" id="name" required><br>
<label for="password">パスワード:</label>
<input type="password" name="password" id="password" required><br>
<label for="passwordConfirm">パスワード(確認):</label>
<input type="password" name="passwordConfirm" id="passwordConfirm" required><br>
<input type="submit" value="送信">
</form>
<script>
var form = document.forms[0];
form.onsubmit = function() {
// エラーメッセージをクリアする
form.password.setCustomValidity("");
// パスワードの一致確認
if (form.password.value != form.passwordConfirm.value) {
// 一致していなかったら、エラーメッセージを表示する
form.password.setCustomValidity("パスワードと確認用パスワードが一致しません");
}
};
// 入力値チェックエラーが発生したときの処理
form.addEventListener("invalid", function() {
document.getElementById("errorMessage").innerHTML = "入力値にエラーがあります";
}, false);
</script>
入力値チェックをオフにするには
これまでの内容でお分かりのとおり、入力値チェックは基本的にマークアップで「静的に」行うものです。しかし、いついかなる時でも入力値チェックが実行されるというのは、あまり柔軟性がありません。
例えば、ウィザード形式で対話型に進んでいくようなWebページを作成している場合は、「前のページに戻る」といったボタンが必要になるでしょう。そうした「戻る」というアクションを行うときに、入力チェックは必要ありません。
HTML5では、こうした「(状況に応じて)入力チェックをオフにする」という方法も用意されています。具体的には、以下の属性を付与したり、プロパティにtrueを指定することで実現します。
- <form>要素のnovalidate属性、もしくはnoValidateプロパティ
- 送信ボタン要素(submit/imageタイプの<input>要素やsubmitタイプの<button>要素)のformnovalidate属性、もしくはformNoValidateプロパティ
前述の例で挙げた「入力チェックの必要がないボタン」を実現するには、以下のように、送信ボタンにformnovalidate属性を使用すればいいのです。
<!DOCTYPE html> <meta charset="UTF-8"> <form> <label for="name">お名前:</label> <input name="name" id="name" required><br> ... <input type="submit" value="送信"> <!-- 入力値チェックを行わずに、1つ前のページに戻る --> <input type="submit" value="戻る" formaction="/back" formnovalidate> </form>
上記コードについては、このサンプルで確認できます。
おまけ:HTML5フォーム関連要素の便利な3Tips
これまで4回にわたって解説してきましたが、フォーム関連要素はもともとボリュームが多いうえに変更点が多岐にわたり、説明できていない属性などもまだまだ有ります。
今回はフォーム関連要素に関する説明の最終回ということで、今までの説明から漏れていた重要なトピックについても簡単に説明します。
【1】画面ロード時のフォーカス要素を指定autofocus属性
autofocus属性は、画面ロード時に最初にフォーカスが当たる要素を指定するための属性です。画面が表示された瞬間から入力を始められるかどうか、はユーザーにとっての使い勝手が大きく異なる部分ですので、積極的に使っていきたい属性です。
以下のように、フォーム要素に「autofocus」という属性を指定するだけです。Chrome 10、Firefox 4、Opera 11、Safari 5での動作を確認しました。
<input type="text" name="name" autofocus>
【2】<form>要素との入れ子から解き放つform属性
HTML5では、フォームに関連した要素(<input><button><textarea>など)は、<form>の内部に記述する必要がありません。すべてのフォーム関連要素は「form」という属性を持ち、その属性値として<form>要素のIDを指定すれば、そのフォームに所属しているものとして扱われます。
これは非常に大きな変化です。今までは、自由にフォーム要素をレイアウトしようと思っても、すべてを<form>の内部に書かなくてはならないというのが、デザイン上の足かせになってしまっていました。これからは、<form>要素との入れ子関係に縛られることなく、自由にWebページのデザインができます。
以下の例は、「form01」というIDのフォームの外に、<input>要素を配置しています。このサンプルはChrome 10、Opera 11、Firefox 4での動作を確認しました。
<!DOCTYPE html> <meta charset="UTF-8"> <label for="name">お名前:</label> <!-- input要素がform01の外に出ている --> <input name="name" id="name" form="form01"> <form id="form01"> <input type="submit" value="送信"> </form>
【3】forminputイベントとformchangeイベント
多くのフォーム関連要素は、これまでも値が変更されたことをchangeイベントで検知できました。また、テキストを入力するタイプの<input>要素(もしくは<textarea>要素)では、ユーザーの入力をinputイベントでも捕捉できした。
HTML5から新しく加えられたforminputイベントやformchangeイベントを利用すると、フォーム内の要素に対して入力や変更が行われたことを、1つのイベントハンドラで捕捉できます。
document.forms[0].addEventListener("forminput", function() {
// フォーム入力時の処理
}, false);
現在のところ、forminputイベント/formchangeイベントに対応しているのはOperaのみです。forminputイベントについては、このサンプルで確認できます。
また、これらのイベントを明示的に発生させるための「dispatchFormInput()」や「dispatchFormChange()」といったメソッドが<form>要素のJavaScript APIとして追加されました。
次回からは、マルチメディア系の機能を紹介
フォームに関連した要素の説明は、今回でいったん終了とさせていただきます。次回からは、<video>要素や<audio>要素などのマルチメディア系の機能についての解説を行います。
@IT関連記事
HTML5でiPhone用Webアプリをオフライン対応に
iPhoneで動かす業務用Webアプリ開発入門(終) アプリケーションキャッシュの使い方をコードを交えて解説します。iPhoneのSafariはキャッシュの更新に注意が必要です
「Smart & Social」フォーラム 2011/4/18
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
Node.jsの衝撃とWebSocketが拓く未来
WebSocketで目指せ! リアルタイムWeb(1) 注目の新規格「WebSocket」、登場の背景や基本的な使い方、サービスの例、実装状況などを解説する
「Coding Edge」フォーラム 2010/10/5
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
Webアプリ開発の常識、バリデーションとテンプレート
Webアプリの常識をJSPとStrutsで身につける(7) アプリの脆弱性対策としても重要なバリデーションとCMSやブログにも必須なテンプレートエンジンについてお届けします
「Java Solution」フォーラム 2009/3/2
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.