BigtableをjQueryで操作できる「gaedirect」とは:クラウドとgaedirectでできる緊急対応マッシュアップ(1)(2/3 ページ)
jQueryによるBigtableの“登録”処理
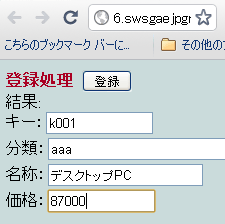
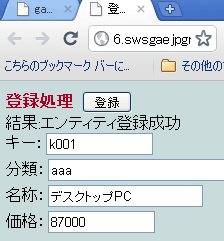
最初は登録処理です。ここで紹介する登録操作によって、ユーザー入力データはクラウド上データストアへの書き込み(永続化)が行われます。図1・2はgaedirectを使用したエンティティ登録例です。
登録ではキーを指定して行い、「登録」ボタンクリックで登録が実行されます。もし指定したキーを持つエンティティがすでにある場合、警告が表示されて登録は行われません。処理手順については通常の登録処理と同じですので問題ないでしょう。
登録データ
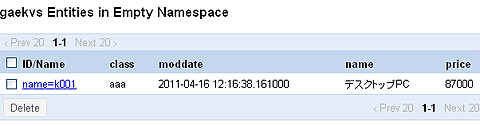
GAEの管理者画面には、登録されたデータを確認できる画面(Datastore Viewer)があり、登録(永続化)内容を見ることができます。図3は登録内容ですが、サーバサイドでJavaやPythonを使用した登録処理の場合と同じ形式で登録されています。
登録用プログラム例
リスト1はエンティティ登録のサンプルコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>登録処理</title>
<script type="text/javascript" src="/jslib/gaedirect.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.5.min.js"></script>
<script type="text/javascript">
$(function(){
$("#add").click(function(){
var key = $("#gkey").val(); //【1】
$.post(gae(), add("gaekvs",key,"class,name,in:price"),function(res){ //【2】
$("#stat").html(res);
});
});
});
</script>
</head>
<body bgcolor="#cadbdb">
<nobr style="color:#aa0022;font-weight:bold" >登録処理
<input type="button" id="add" value=" 登録 "/></nobr>
<br/>
<!-- 【3】始まり -->
結果:<nobr id="stat"></nobr><br/>
キー:<input type="text" id="gkey" size="12"/><br/>
分類:<input type="text" id="class" size="26"/><br/>
名称:<input type="text" id="name"/><br/>
価格:<input type="text" id="price" size="12"/><br/>
<!-- 【3】終わり -->
</body>
</html>外部JavaScriptファイルでは、jQueryライブラリの他に「gaedirect.js」を指定します。
登録処理は簡単です。【1】で画面入力のキー値を取得し、後は【2】でjQueryのpostメソッドを使用して登録処理を実行します。
gaedirectでのデータストアアクセスはjQueryの「$.post」「$.get」メソッド
gaedirectでのデータストアアクセスは、すべてjQueryの「$.post」「$.get」メソッドを使用して行われますが、参照系では「$.get」を、それ以外の登録・更新・削除処理では$.postを使用します。
また登録サンプルで、$.postの第1引数は「gae()」メソッドとなっていますが、これはすべての処理で同じように指定します。
gaedirectのadd関数
登録での第2引数はadd関数の呼び出しですが、add関数での第1引数は登録対象となるkind名(テーブル名)、第2引数は登録するエンティティ(レコード)のキー名です。第3引数は文字列ですが、登録するエンティティのプロパティ項目名をカンマ区切りで指定します。
ここでプロパティ項目名はHTMLの<input>タグでID属性の値として指定する必要があります。つまり、リスト1の【3】で指定されているID値はすべて、登録プロパティ名と一致するように指定するわけです。
gaedirectでのデータ型の指定
add関数の第3引数は「class,name,in:price」となっており、priceプロパティにだけ、前に「in:」が付いています。これは、priceのデータ型をInteger(整数)としてデータストアに登録することを意味しています。
gaedirectでは、データ型を指定しないプロパティ項目は文字列(String)型として登録されます。もし文字列以外のデータ型で登録したい場合は、priceの例のようにプロパティ名の前に2文字で指定し、その後に区切り文字の「:」を指定します。
現状では、データ型としては以下のものが指定可能ですが、将来的には追加の予定です。
| データ型 | 指定文字列(2文字) |
|---|---|
| byte | by |
| short | sh |
| int | in |
| long | lo |
| float | fl |
| double | do |
| boolean | bo |
| 表 サポートデータ型と指定文字列 | |
データ型の指定文字列はデータ型表記の最初の2文字です。
$.post(gae(), add(【kind名】,【キー値】,【登録プロパティ名並び】),
function(【戻り値】){ 【ステータス表示】});- 第1引数:gae() //固定
- 第2引数:add //固定
- 第1引数:kind名(任意に指定、例:「gaekvs」)
- 第2引数:キー名(任意に指定)
- 第3引数:カンマ区切りの登録プロパティ名(ID値)並び
プロパティは任意数指定可能 データ型指定可能
連想配列を使用した登録処理
データ登録では、通常画面から登録データを入力しますが、画面入力以外の方法でデータを登録したいという場合もあるかもしれません。その場合は、リスト2のような記述で登録できます。
<script type="text/javascript">
$(function(){
$("#add").click(function(){
var query = {};
query["op"] = "add"; //【1】
query["kind"] = "gaekvs"; //【2】
query["key"] = "kx01"; //【3】
query["id"] = " class,name,in:price "; //【4】
var class = “xxx”; //【5】
var name = “プリンタ1”; //【5】
var price = “32000”; //【5】
query["val"] = class+"<p>"+name+"<p>"+price; //【6】
$.post(gae(), query, function(res){ //【7】
$("#stat").html(res);
});
});
});
</script>画面入力データを使用しないデータ登録では連想配列「query」に登録に必要な情報をセットします。
【1】で登録処理を指定し、以下【2】でkind(テーブル)名の指定、【3】でキー値の指定、【4】で登録エンティティのプロパティ名をカンマ(“,”)区切りで指定しています。priceプロパティではデータ型で整数を指定しています。
その後、【5】で登録する各プロパティの値をセットして【6】でqueryのvalキーに対する値として設定していますが、ここはもちろん、以下のようにしても問題ありません。
query["val"] = "xxx<p>プリンタ1<p>32000";また、細かな点ですが、画面からの登録項目にそれ以外の項目を追加するような場合は、下記のように<input>タグでhiddenフィールドを使用するのもいいでしょう。
<input type="hidden" id="HDD" value="8GB">GAEのリスト形式のプロパティ登録にも対応
GAEではリスト形式のプロパティを登録できますが、gaedirectでもリストプロパティをサポートしています。gaedirectでリストプロパティを登録する場合は、登録項目をカンマ区切りで指定します。
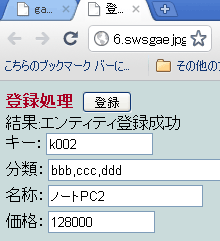
図4は画面からのリストプロパティ登録例です。画面で分類(classプロパティ)のデータ入力はカンマ区切りになっているので、このプロパティ項目はサーバ側でリストプロパティとして登録されます。
もちろん、画面を使用しないでリストプロパティを登録することも可能で、その場合はリスト2の【5】で登録データをカンマ区切りで指定します。例えば図4と同じようにリストプロパティを指定する場合は、リスト2で以下のように記述します。
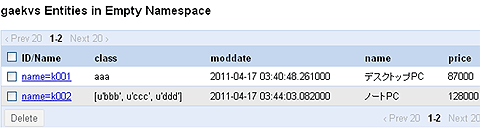
var class = “bbb,ccc,ddd”;リストプロパティの登録結果を「Datastore Viewer」で確認すると、図5のようになります。
2行目のエンティティ(name=k002)の「class」プロパティ項目がカンマ区切りで登録されたデータで、リスト形式で登録されているのが分かると思います。
GAEの「ソフトスキーマ」にも対応
GAEのBigtableのような分散Key-Value Storeのもう1つも特徴として、ソフトスキーマがあります。ソフトスキーマとは、同じkind(テーブル)に登録するエンティティ(レコード)のプロパティ項目(列項目)を、登録のたびに任意に変更したり、追加・削除などもできることを意味します。
gaedirectでもソフトスキーマをサポートしていますが、これは登録する列項目をスキーマで定義された内容に必ず合わせなければならないRDBでは不可能なことです。
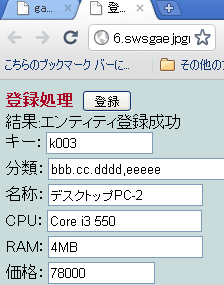
図6は、図1の登録画面にCPUとRAMのプロパティ項目を追加しています。登録対象となるkind(テーブル)は図1のときと同じ「gaekvs」です。このように同じkind(テーブル)への登録でプロパティ項目を追加しても問題なく実行されます。同様に、プロパティ項目の削除や変更を行っても登録は問題なく実行できます。
図7はプロパティ項目追加での登録処理を実行した後のDatastore Viewerの表示内容です。3行目の項目「name=k003」がここでの登録内容ですが、「cpu」「ram」プロパティに対応する登録内容を確認できます。
ここで、事前に登録されていた1行目と2行目のエンティティでは、cpuとramは登録時には存在しなかった項目で、この場合は「missing」と表示されます。
次ページでは、参照・更新・削除処理を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 エンティティ登録(データ入力)
図1 エンティティ登録(データ入力) 図2 エンティティ登録(登録実行)
図2 エンティティ登録(登録実行) 図3 エンティティの登録内容
図3 エンティティの登録内容 図4 リストプロパティの登録
図4 リストプロパティの登録 図5 リストプロパティの登録内容
図5 リストプロパティの登録内容 図6 プロパティ項目追加での登録
図6 プロパティ項目追加での登録 図7 プロパティ項目追加での登録内容
図7 プロパティ項目追加での登録内容



