BigtableをjQueryで操作できる「gaedirect」とは:クラウドとgaedirectでできる緊急対応マッシュアップ(1)(3/3 ページ)
jQueryによるBigtableの“参照”処理
次に、キー指定でのデータの“参照”です。これも一般的な参照処理とまったく同じで、キーを指定して「参照」ボタンをクリックすると、指定されたキーに対応するエンティティの内容が表示されます。
参照用プログラム例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>クラウド簡易掲示板 キー参照</title>
<script type="text/javascript" src="/jslib/gaedirect.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.5.min.js"></script>
<script type="text/javascript">
$(function(){
$("#rev").click(function(){
var key = $("#gkey").val();
$.get(gae(), rev("gaekvs",key,"class,name,price"),function(res){ //【1】
if ((res).substr(0, 3) != "NO:") { //【2】
var data = res.split("<p>");
$("#class").val(data[0]);
$("#name").val(data[1]);
$("#price").val(data[2]);
}else{ //【3】
$("#stat").html(resp.substr(3));
}
});
});
});
</script>
</head>
<body bgcolor="#cadbdb">
<nobr style="color:#aa0022;font-weight:bold" >参照処理
<input type="button" id="rev" value=" 参照 "/></nobr>
<br/>
結果:<nobr id="stat"><br/>
キー :<input type="text" id="gkey" size="12"/><br/>
分類:<input type="text" id="class" size="26"/><br/>
名称:<input type="text" id="name"/><br/>
価格:<input type="text" id="price" size="12"/><br/>
</body>
</html>参照処理はリスト3の【1】で行われていますが、書式は“登録”の場合と類似ですので分かりやすいと思います。参照はjQueryの「$.get」メソッドで行い、第2引数の関数名は「rev」です。
登録との違いは、rev関数の第3引数のプロパティ項目の並びで、キー検索の参照ではデータ型指定は行いません。データ型指定はサーバ側のソート処理や条件検索などで意味を持ちます。
gaedirectでは、参照実行で何らかのエラーが発生した場合は、レスポンス文字列最初の3文字で「NO:」が返されます。【2】がその判定を行っており、エラーがない場合は次の行からの表示処理に移り、エラー発生の場合は【3】からエラーメッセージを表示します。
$.get(gae(), rev(【kind名】,【キー値】,【プロパティ名の並び】), function(【戻り値】){【表示処理】});- 第1引数:gae() //固定
- 第2引数:rev //固定
- 第1引数:kind名(例「gaekvs」)
- 第2引数:キー名
- 第3引数:カンマ区切り参照プロパティ名の並び
jQueryによるBigtableの“更新”処理
更新処理では前の参照処理を使用して、更新対象のエンティティ項目を表示した後(図10)、更新するプロパティ項目の内容を変更後、「更新」ボタンをクリックすることによって行われます。
更新用プログラム例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>更新処理</title>
<script type="text/javascript" src="/jslib/gaedirect.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.5.min.js"></script>
<script type="text/javascript">
$(function(){
var key;
$("#rev").click(function(){
key = $("#gkey").val();
$.get(gae(), rev("gaekvs",key,"class,name,price"),function(res){
if ((res).substr(0, 3) != "NO:") {
var data = res.split("<p>");
$("#class").val(data[0]);
$("#name").val(data[1]);
$("#price").val(data[2]);
}else{
$("#stat").html(res.substr(3));
}
});
});
//【1】始まり
$("#upd").click(function(){
$.post(gae(), upd("gaekvs",key,"class,name,in:price"),function(res){
$("#stat").html(res);
})
//【1】終わり
;});
});
</script>
</head>
<body bgcolor="#cadbdb">
<nobr style="color:#aa0022;font-weight:bold" >参照処理
<input type="button" id="rev" value=" 参照 "/>
<input type="button" id="upd" value="更新"/><nobr/><br/>
結果:<nobr id="stat"></nobr><br/>
キー :<input type="text" id="gkey" size="12"/><br/>
分類:<input type="text" id="class" size="26"/><br/>
品名:<input type="text" id="name" size="14"/><br/>
価格:<input type="text" id="price" size="12"/><br/>
</body>
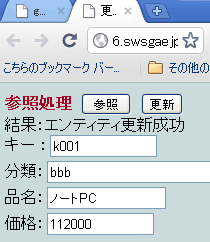
</html>更新処理は参照の後に行われますが、プログラムはシンプルでリスト4で【1】の部分だけで更新処理は完了します。更新処理は基本的には登録での第2引数の「add」が「upd」になるだけで、ほとんど同じです。
しかし、RDBでの更新処理とは異なる特徴があります。既存のプロパティ項目の値を変えるだけでなく、登録の場合と同様に、プロパティ項目のデータ型を変えたり、プロパティ項目の追加や削除ができます。
更新処理のシンタックスでは、登録と同様に更新するプロパティ項目をすべて列記し、データ型が文字列以外の場合には、登録時と同様に、2文字でのデータ型指定を行います。
$.post(gae(), upd(【kind名】,【キー値】,【プロパティ名の並び】),function(【戻り値】){【ステータス表示】}- 第1引数:gae() //固定
- 第2引数:upd //固定
- 第1引数:エンティティ名(任意指定、例「gaekvs」)
- 第2引数:キー名(任意指定)
- 第3引数:カンマ区切り更新プロパティ名(ID値)並び
jQueryによるBigtableの“削除”処理
サンプルの削除処理は、更新処理と同様に削除対象のエンティティをキー指定で参照し(図12)、「削除」ボタンのクリックによって行います。
削除用プログラム例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>削除処理</title>
<script type="text/javascript" src="/jslib/gaedirect.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.5.min.js"></script>
<script type="text/javascript">
$(function(){
var key;$
$("#rev").click(function(){
key = $("#gkey").val();
$.get(gae(), rev("gaekvs",key,"class,name,price"),
function(res){
if ((res).substr(0, 3) != "NO:") {
var data = res.split("<p>");
$("#class").val(data[0]);
$("#name").val(data[1]);
$("#price").val(data[2]);
}else{
$("#stat").html(res.substr(3));
}
});
});
$("#del").click(function(){
//【1】始まり
$.post(gae(), del("gaekvs",key),function(res){
$("#stat").html(res);
});
//【1】終わり
});
});
</script>
</head>
<body bgcolor="#cadbdb">
<h2 style="color: #aa0022">削除処理</h2>
<input type="button" id="rev" value=" 参照 "/>
<input type="button" id="del" value=" 削除 "/><nobr/><br/>
結果:<nobr id="stat"></nobr><br/>
キー:<input type="text" id="gkey" size="12"/><br/>
分類:<input type="text" id="class" size="26"/><br/>
品名:<input type="text" id="name" size="14"/><br/>
価格:<input type="text" id="price" size="12"/><br/>
</body>
</html>削除処理もサンプルでは参照の後に行われていますが、キー指定から直接行うこともできます。リスト5の【1】で削除処理が行われていますが、削除の場合はkind名とキー値だけを指定するだけです。
$.post(gae(), del(【kind名】,【キー値】),function(【戻り値】){【ステータス表示】}- 第1引数:gae() //固定
- 第2引数:del //固定
- 第1引数:エンティティ名(任意指定)
- 第2引数:キー名(任意指定)
Google Chart APIで数値データを分かりやすく視覚化
今回はgaedirectの基本的なプログラミング(CRUD処理)について紹介してきましたが、いかがでしたでしょうか。次回は、実用的なアプリケーションへの応用サンプルについて見ていきます。
サンプルとしては「Google Chart API」でのグラフ作成を、gaedirectを使用して行います。災害発生時には、その数値データを分かりやすく視覚化してグラフで表示することもよく行われます。例えば、東京電力のホームページでは電力の使用状況をグラフ表示していますが、他のサイトでもグラフ表示できるようにCSVデータのダウンロードがサポートされています。
次回は、このデータをgaedirectとGoogle Chart APIを使用して表示するサンプルを紹介したいと思います。
なお、gaedirectの「条件検索」機能は今回紹介しませんでしたが、次回以降に登録データの参照などでいくつか紹介していく予定です。
@IT関連記事
CSSの書き方も分かるjQueryプラグイン実践活用法
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています
デザインハック < リッチクライアント
jQueryで学ぶ簡単で効果的なAjaxの使い方
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
「リッチクライアント & 帳票」フォーラム
GAE+PHP/Rubyで拓く新世界
開発者にとって魅力的な環境に映るGoogle App Engine。これまでの開発手法を変えずに使えないだろうか
「Coding Edge」フォーラム
Aptanaなら開発環境とクラウドの連携が超お手軽!
ユカイ、ツーカイ、カイハツ環境!(4) Aptana Cloudを使うとEclipseベースの開発環境で作ったPHPやRails、Javaアプリを手軽にクラウドで活用できSubversion連携も簡単だ
「Java Solution」フォーラム 2009/3/26
Java/GrailsのWebアプリを無料クラウド環境で動かす
Ruby on Railsも動かせる「Morph AppSpace」とは? 最近よく聞く「クラウド」って何なの? 開発に役立つの? という人にこそ見てほしい無料クラウド環境紹介記事です
「Java Solution」フォーラム 2008/9/18
PHP+EclipseでWindows Azureアプリを開発しよう
書籍転載:Windows Azureクラウド・プログラミング マイクロソフトのクラウド環境Windows Azure向けのPHPアプリを開発する方法とは? 人気新刊書籍からの転載スタート
「Insider.NET」フォーラム 2010/8/18
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 登録エンティティの参照(キー指定)
図8 登録エンティティの参照(キー指定) 図9 参照実行
図9 参照実行 図10 更新エンティティの参照
図10 更新エンティティの参照 図11 エンティティ更新実行
図11 エンティティ更新実行 図12 削除エンティティの参照
図12 削除エンティティの参照 図13 エンティティ削除の実行
図13 エンティティ削除の実行



