iPhone/iPadアプリ開発の扉を開くAdobe AIR 2.6とは:Flashでできる! iOSアプリ制作入門(1)(3/3 ページ)
【7】iOSのソフトウェア・キーボードの制御
AIR 2.6では、ソフトウェア・キーボードが開いたとき、または閉じたときの検出ができます。
//ソフトウェア・キーボードが開いたイベントの検出 textField.addEventListener(SoftKeyboardEvent.SOFT_KEYBOARD_ACTIVATE, onKeyboardChange ); //ソフトウェア・キーボードが開じたイベントの検出 textField.addEventListener(SoftKeyboardEvent.SOFT_KEYBOARD_DEACTIVATE, onKeyboardChange ); //ソフトウェア・キーボードが開いたことによるリサイズイベントの検出 this.stage.addEventListener( Event.RESIZE, onDisplayAreaChange );
☆ ソフトウェア・キーボードの領域サイズ
ソフトウェア・キーボードの領域サイズをStage.softKeyboardRectから取得できます。キーボードを開いてSoftKeyboardEvent.SOFT_KEYBOARD_ACTIVATEイベントが送出された時点でstage.softKeyboardRectが設定されます。
ソフトウェア・キーボードが不可視の場合は、領域のサイズはゼロ(0,0,0,0)になります。
//ソフトウェア・キーボードの矩形領域 var softKeyboardRect:Rectangle = stage. softKeyboardRect; trace(softKeyboardRect.x, softKeyboardRect.y, softKeyboardRect.width, softKeyboardRect.height);
☆ ソフトウェア・キーボードの呼び出し
ソフトウェア・キーボードを呼び出すこともできます。これにはInteractiveObject.needsSoftKeyboardを使用します。InteractiveObject.needsSoftKeyboardはフォーカスが当たった場合にソフトウェア・キーボードを表示する必要があるかどうかを設定します。
field.needsSoftKeyboard = true; //ソフトウェア・キーボードを表示する必要があり stage.focus = field; //フォーカス設定するとソフトウェア・キーボードが表示されます
☆ ソフトウェア・キーボードのデフォルトの動作を制御
ソフトウェア・キーボードを開いたときにテキストフィールドがビュー内に収まるように表示を調整するデフォルトの動作を無効化できます。これには、アプリケーション記述子ファイルに以下を追加します。
<softKeyboardBehavior>none</softKeyboardBehavior>
これによってデフォルトの動作をオフにして表示をロジックで調整できます。デフォルトの動作としては、アプリを上方にパンします。ランタイムにより、フォーカスの当たっているテキストフィールドが画面の上方に維持されます。
デフォルトの動作をオンにするためには、アプリケーション記述子ファイルに以下を追加します。
<softKeyboardBehavior>pan</softKeyboardBehavior
【8】デスクトップのネイティブウィンドウの機能強化
AIR 2.6では、NativeWindowで表示されたウィンドウ上に1つ以上の別のウィンドウを保持できます。これによって、ウィンドウに親子関係できます。
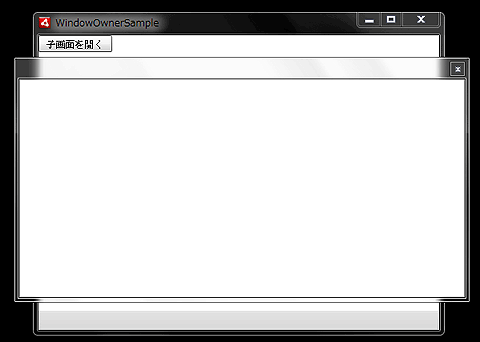
そのようなアプリの例として、ドキュメントウィンドウに加えてフローティングツールバーやパレットを表示する必要がある以下のようなエディタのアプリがあります。
この機能を使うと、親ウィンドウの操作が子ウィンドウに影響されるようになります。例として、親ウィンドウが最小化すると子ウィンドウも最少化されます。
private function openNewWindow(owned:Boolean):void {
var initOptions:NativeWindowInitOptions = new NativeWindowInitOptions();
initOptions.type = NativeWindowType.UTILITY;
//ウィンドウの親ウィンドウを指定
initOptions.owner = this.nativeWindow;
var newWin:NativeWindow = new NativeWindow(initOptions);
newWin.activate();
}
【9】デスクトップのネイティブメニューイベントの機能強化
AIR 2.6より前のリリースでは、NativeMenuクラスには2つのイベント(「DISPLAYING」「SELECT」)があり、それらはユーザーがメニューを操作したときに送出されました。
AIR 2.6では、「PREPARING」という新しいイベントが追加されました。このPREPARINGイベントは、ユーザーがキーボードショートカットを使用してメニューを操作したときに送出されます。
var menu:NativeMenuItem = new NativeMenuItem("切断",false);
menu.keyEquivalent = "["; //ショートカットキー
menu.keyEquivalentModifiers = [ Keyboard.CONTROL ]; //ショートカット修飾キー
//メニューが選択されたイベントの検知
menu.addEventListener(Event.SELECT,menu_selectHandler);
//メニューが表示されたイベントの検知
menu.addEventListener(Event.DISPLAYING,menu_displayingHandler);
//メニューのショートカットが実行されたイベントの検知
menu.addEventListener(Event.PREPARING,menu_preparingHandler);
【10】画像ファイルのデコードポリシー
AIR 2.6では、LoaderやURLLoaderなどで取得した画像ファイルのデータを、どのようにデコードするのか設定できるようになりました。これには、LoaderContextのimageDecodingPolicyプロパティに、ImageDecodingPolicyクラスで指定した以下の値を設定します。
- ON_DEMAND
必要となったときに画像ファイルのデータをデコード。これは、Loader.load()に対する以前のデフォルトの動作に該当する - ON_LOAD
画像ファイルのデータを取得した直後に別スレッドで非同期にデコード - COMPLETE
イベントは、デコードが完了するまでLoaderContextに対して送信されない。別スレッドなので画面描画に影響することなくデコードできる
var loaderContext:LoaderContext = new LoaderContext();
loaderContext.imageDecodingPolicy = ImageDecodingPolicy.ON_LOAD;
var loader:Loader = new Loader();
loader.load( new URLRequest("http://www.atmarkit.co.jp/parts/images/atit/top_logo.jpg"), loaderContext);
【11】ネイティブのマウスカーソルの使用
AIR 2.6では、表示リスト内ではなくOSレベルで実行されるビットマップベースのマウスカーソルが使用できるようになりました。これによって、従来の方法よりパフォーマンスも向上します。
if( Mouse.supportsNativeCursor ){ //現在の環境がネイティブマウスカーソルをサポートしているかどうか
// 2フレーム分のビットマップデータを設定
var cursorBitmapDatas:Vector.<BitmapData>;
cursorBitmapDatas = new Vector.<BitmapData>(2, true);
cursorBitmapDatas[0] = bitmapData1;
cursorBitmapDatas[1] = bitmapData2;
// MouseCursorDataオブジェクトを設定
var cursorData:MouseCursorData;
cursorData = new MouseCursorData();
cursorData.hotSpot = new Point(5,5); //カーソルの基準となる座標
cursorData.data = cursorBitmapDatas; // カーソルのビットマップデータ
cursorData.frameRate = 1; //カーソルのフレームレート
// MouseCursorDataオブジェクトをカーソルとして登録
Mouse.registerCursor("animatedCursor", cursorData);
//登録したカーソルを使用
Mouse.cursor = "animatedCursor";
}
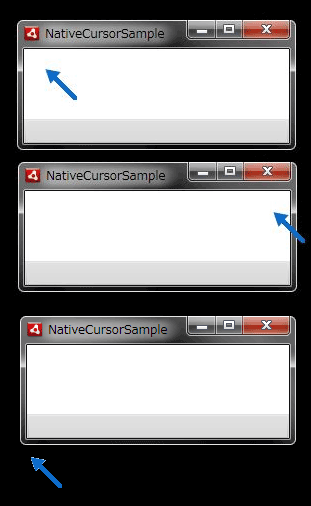
また、ドラッグしてステージを超えても下図のようにマウスカーソルが維持されます。
標準のOSのカーソルに戻すには、以下のようにMouse.cursorプロパティにMouseCursor.AUTOを設定します。
Mouse.cursor = MouseCursor.AUTO;
AIR SDKはAndroidもiOSも作れるようになった
AIR 2.6 SDKは、iOSアプリの書き出しやさまざまな機能を使うように対応しました。これによってAndroidアプリとiOSアプリを同じActionScriptのソースで使って開発できるようになりました。
AIRによるスマートフォンアプリの開発については、Androidの部分も含む、以下の記事を参照すると、より理解が深まるかと思いますので、ぜひご一読を。
▼スマホ向けアプリ開発の扉を開くAdobe AIR 2.5とは
Flashでできる! Androidアプリ制作入門(3)
AIR 2.5のモバイルアプリ開発用の機能を紹介し種々の設定やSDKのコマンドを使ったAndroidアプリ開発の仕方を解説します 「Smart & Social」フォーラム 2011/1/20
また、デスクトップ用にも機能が追加されて細かい設定ができるようになりました。
これらのAIR 2.6のより細かい情報は、「Adobe AIR 2.6 ユーザー向けリリースノート」などを参照してみてください。
関連記事
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた - デスクトップアプリを変えるAdobe AIR 2の新機能15選
先日公開されたAIR最新版やFlex 4.1/Flash Builder 4.0.1を紹介し、UDPを使った簡単なメッセンジャーをサンプルとして作成 - 作って学ぶAIRウィジェットの基礎→応用
最近よく聞くAdobe AIRって何だっけ? ウィジェットを簡単に作れるらしいけど…… と曖昧な知識のあなたに贈る超入門連載。楽しいサンプルを作って基礎から応用まで学ぼう - yui-frameworksで作るmixiボイスAIRアプリ
デザインとロジックを疎結合にするオープンオース・フレームワーク「yui」を使って、Adobe AIRのmixiボイス・クライアント・アプリケーションを作り、その利点を紹介します - jQuery+PhoneGap+Dreamweaverでスマホ開発?
jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか?
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 子画面表示
図10 子画面表示 図11 ネイティブカーソル
図11 ネイティブカーソル



