iPhone/iPadアプリ開発の扉を開くAdobe AIR 2.6とは:Flashでできる! iOSアプリ制作入門(1)(2/3 ページ)
【4】iOSのカメラ機能のサポート
☆ カメラ
AIR 2.6では、iOSが動作するカメラデバイスにアクセスできます。これには、flash.media.Cameraクラスを使用します。
前面および後面の両方のカメラにアクセスできますが、一度に使用できるのは1つのカメラのビデオのみです。
if( Camera.isSupported ){ //Cameraクラスがサポートされているかどうか
trace(Camera.names);
var cam:Camera = Camera.getCamera(); //Cameraオブジェクトを取得
}
☆ カメラロール
AIR 2.6では、iOSが動作するデバイスのカメラロール内のイメージを参照できます。これには、flash.media.CameraRollクラスを使用します。
カメラロールを開いてファイルを選択する場合は、以下のようにします。
//CameraRoll.browseForImage()メソッドがサポートされるかどうかチェック
if( CameraRoll.supportsBrowseForImage ) {
cameraRoll = new CameraRoll(); //カメラロールクラスを生成
//カメラロールの画像を選択したイベントを検知
cameraRoll.addEventListener( MediaEvent.SELECT, cameraRoll_selectHandler );
//カメラロールをキャンセルしたイベントを検知
cameraRoll.addEventListener( Event.CANCEL, cameraRoll_cancelHandler );
//カメラロールを開く
cameraRoll.browseForImage();
}
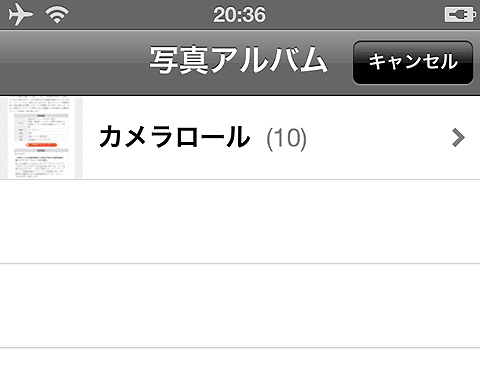
下図のように、通常のカメラロールが表示されて画像を選択できます。
カメラロールにビットマップデータを保存する場合は、以下のようにします。
if( CameraRoll.supportsAddBitmapData ) {
cameraRoll = new CameraRoll();
var bitmapdata:BitmapData = createBitmapData(this);
cameraRoll.addBitmapData(bitmapdata);
bitmapdata.dispose();
}
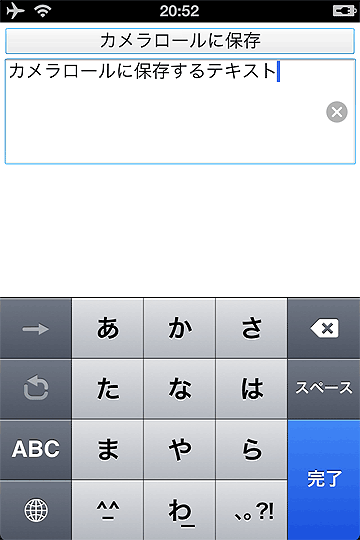
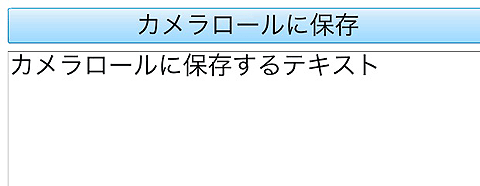
図4のようにカメラロールに保存ボタンを押すと、図5のようにカメラロールに保存します。
☆ CameraUI
AIR 2.6では、iOSが動作するデバイスのデフォルトのカメラアプリを使用して静止画またはビデオをキャプチャできます。これには、以下のようにflash.media.CameraUI クラスを使用します。
if( CameraUI.isSupported ){//CameraUI クラスがサポートされているかどうか
cameraUI = new CameraUI();
//カメラUIで写真を撮り終わったイベントを検知
cameraUI.addEventListener( MediaEvent.COMPLETE, cameraUI _completeHandler );
//カメラUIをキャンセルしたイベントを検知
cameraUI.addEventListener( Event.CANCEL, cameraUI _cancelHandler );
//カメラUIでエラーが起きたイベントを検知
cameraUI.addEventListener( ErrorEvent.ERROR, cameraUI _errorHandler );
//画像用のカメラUIを起動
cameraUI.launch( MediaType.IMAGE );
}
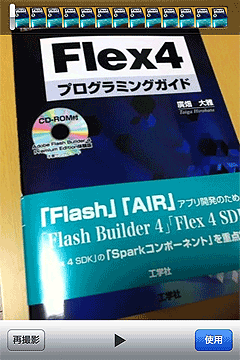
カメラUIの画像モードで起動した場合は、下図のようになります。
カメラUIの動画モードで起動した場合は、下図のようになります。
【5】iOSのマイク機能のサポート
AIR 2.6では、iOSが動作するデバイスのマイクからオーディオをキャプチャできます。これには、以下のようにflash.media.Microphoneクラスを使用します。
if( Microphone.isSupported ){ //Microphone クラスがサポートされているかチェック
trace(Microphone.names);
var mic:Microphone = Microphone.getMicrophone(); //Microphoneオブジェクトを取得
}
【6】iOSのWebブラウザ機能のサポート
AIR 2.6では、iOSアプリでHTMLコンテンツを表示できるようになりました。サポートするWebKitは、Safari 4.0.3に付属しているWebKitを基にしたバージョンです。
☆ StageWebViewクラス
表示するには、flash.media.StageWebViewクラスを使用します。iOSでは、最初にロードされたページは、StageWebViewビューポートに合わせて拡大/縮小されます。
また、HTML内のSWFは、StageWebViewではサポートされていません。
stageWebView = new StageWebView(); //StageWebViewを生成
stageWebView.stage = stage; //StageWebViewを対置するstageを指定
//StageWebViewの表示領域を作成
stageWebView.viewPort = new Rectangle(0,0,stage.fullScreenWidth,stage.fullScreenHeight);
//StageWebViewのロケーション変更イベント
stageWebView.addEventListener(LocationChangeEvent.LOCATION_CHANGE,stageWebView_locationChangeHandler);
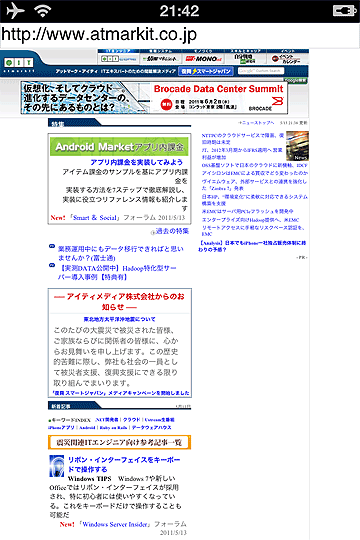
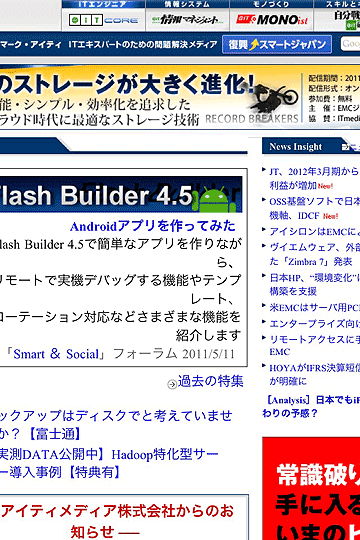
stageWebView.loadURL("http://www.atmarkit.co.jp"); //StageWebViewにURL先のコンテンツをロード
☆ StageWebViewのビットマップのキャプチャ
AIR 2.6では、StageWebViewで現在レンダリングされているコンテンツをキャプチャできるようになりました。これには、drawViewPortToBitmapData()メソッドを使用します。
StageWebViewのstageプロパティが設定されていない場合は、drawViewPortToBitmapData() を呼び出しても BitmapDataオブジェクトに保存されません。また、キャプチャできる範囲は、StageWebViewのviewportで指定している範囲になります。
//用意するビットマップデータのサイズは、StageWebViewのサイズ var bitmapData:BitmapData = new BitmapData(stage.fullScreenWidth,stage.fullScreenHeight); stageWebView.drawViewPortToBitmapData(bitmapData);
また、SWFやPDFなどのプラグインを使用するHTMLコンテンツのレンダリングは、現在サポートされていません。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 カメラロール
図3 カメラロール 図4 カメラロールに保存するアプリ
図4 カメラロールに保存するアプリ 図5 カメラロールに保存された画像
図5 カメラロールに保存された画像
 図6 カメラUIの画像(左)とプレビュー画面(右)
図6 カメラUIの画像(左)とプレビュー画面(右)
 図7 カメラUIの動画(左)とプレビュー画面(右)
図7 カメラUIの動画(左)とプレビュー画面(右) 図8 StageWebViewで@ITのWebページを表示したところ
図8 StageWebViewで@ITのWebページを表示したところ 図9 StegeWebViewで拡大してキャプチャ画像
図9 StegeWebViewで拡大してキャプチャ画像



