伝えることを考え抜く「nanapi」のUIデザイン:コレスジ!(2/2 ページ)
「nanapi」の細やかなデザイン
「nanapi」のデザインの中でもひときわ筆者が共感したポイントを、いくつかご紹介したいと思います。
入り口で変わるヘッダーデザイン
「nanapi」はアクセス元によってヘッダーデザインが変化するのを知っていましたか?
異なる入り口に合わせて、それに適したヘッダを持ってくることで、ユーザーへの配慮や認知拡大につなげられるようにしているのです。
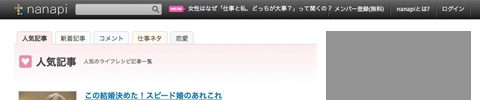
例えばGoogleやYahoo!などの検索エンジンからアクセスしてきた場合、「nanapi」の梗概やライフレシピのジャンルが一目で分かるアイコンを並べたヘッダが表示されます。
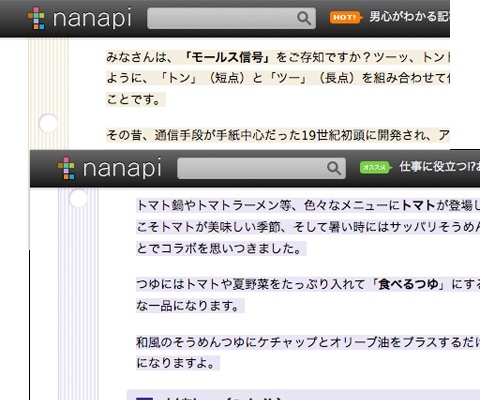
また、FacebookやTwitterで流れるリンクをクリックしてアクセスしてきた場合には、Facebookページの「いいね!」への誘導を、Twitterへのリツイートによる情報拡散を促すヘッダが表示されるようになっているのです。
ブックマークサービスや検索以外でのアクセスだった場合は、リピートユーザーであることを想定し、これらのヘッダは表示されず、すぐにライフレシピやライフレシピの一覧がファーストビューで見えるよう配慮されています。
テキスト選択時のことまでこだわる
どんなサイトでも、そこに掲載されたテキストを選択すると、選択した部分が反転して表示されます。
「nanapi」はこんなところまでこだわって見せていることにお気付きでしょうか?
「nanapi」には7つのカテゴリが用意されていて、それぞれテーマカラーを持っています。
実はこのテーマカラーに合わせて、テキスト選択時の反転色(ハイライトカラー)まで指定されているのです。
これは疑似要素selection(※)で実装されています。
::-moz-selection {
background: 背景色;
color: 文字色;
}
::selection {
background: 背景色;
color: 文字色;
}
疑似要素selectionはCSS3であるため、それに対応するブラウザーから閲覧したときだけに見られるものですが、こうした細か過ぎるところまでこだわることで、全体的な統一感がよりいっそう強化されているといえます。
※現在はCSS3のセレクタから外れていますが実装は可能です。
テキストだってデザインだ
古川氏はデザインワークにおいて、コンテンツであるテキストもデザインの要素の1つとしてとらえています。
とても基本的なことですが、フォントサイズ・行間のサイズ指定についてや、テキストの表示幅について、かなり試行錯誤した上で現在のデザインに実装されているそうです。基本だからこそ簡単に考えず、納得のいくところまで突き詰めていくというスタンスは、「読者に伝える努力」をおろそかにしない表れではないでしょうか。
また、「nanapi」ではライフレシピを投稿する、いわば裏側のデザインにも力を入れており、ライフレシピの書き手が迷わずに書きやすいよう、きちっと作り込まれています。
ライフレシピを投稿する画面は、一見すればブログのエディタ画面とさほど変わらない印象ですが、ここにも古川氏の「いかに要素を削るか」という考え方が反映されています。
例えば、テキストを太字にしたり下線を入れたり、打ち消し線を入れたりと、ブログのエディタ画面の場合にはさまざまな修飾用ボタンがあるものですが、「nanapi」の投稿画面ではそうしたボタンは一切ありません。
その代わりに用意されているのが「nanapi記法」というものです。
修飾用ボタンという要素を削り、nanapi記法という記述ルールを作ることで、書き手がライフレシピを書くことだけに集中できるよう考えられています。
さらに、ライフレシピが均質的になるように、「STEPがあるライフレシピ」と「ポイントが複数あるライフレシピ」という2パターンのテンプレートも用意されており、これによって全てのコンテンツのスタイルが、ほぼぶれることのないように配慮されています。
※一般向け登録ユーザーの投稿画面だけでなくライター向けの「nanapiワークス」の投稿画面も同様のスタイルです。
このように書き手側にひも付くデザインを考えることは、一見すれば読者側から見る「nanapi」には関係がないようにも思えるところですが、ここまで考えて実践することで初めて読者側に対して、より伝えたいことを伝えられるデザインを実現できているのだろうと思います。
nanapiデザインのこれから
最後に、古川氏にnanapiのデザインを今後どのように考えているかを聞いてみました。
「実はトップページも要らないかなと思っています。ジャンルトップを用意して共通のヘッダーデザインを付けるだけにしてしまうことを考えていて、ヘッダのロゴも漢字の【七】をモチーフにしたシンボルだけにしてしまいたいですね」と、これからも読者に対してもっと伝えられるようにするために、より要素を削除する引き算的なデザインを実践していくということを語っていました。
ロゴはともかく、“トップページはいらない”とWebサイトのセオリーを無視してしまうという考え方。セオリーどおりのデザインを考える人には、なかなか至れるものではありません。
ある種、この柔軟な思考こそが、デザインだけでなくプログラムやサービス運営など一通りに経験を積み重ねてきた古川氏が持っている最大の武器であり、そうしたアイデアを形にできる手段を持つロケットスタートという組織にこそ価値があるのかもしれません。
☆ オススメはコレ!
古川氏が最近お気に入りの、Twitterで連載中の「にゃんくん」という猫キャラが活躍するマンガ作品。
「なんかこのゆるーい感じがたまらないんですよねー(笑)」とのことで、「nanapi」のFacebookページでは、WelcomeページににゃんくんによるPRマンガをお願いしてしまうほどだそうです。
著者紹介
ホシナ カズキ
M-glam(エムグラム) モバイルウェブディレクター/コンポーザー
テレビ番組制作を経て、IT業界に。IMJモバイルなどを経てフリーランスとして独立。「モバイルに強みを持つ作れるディレクター」として、モバイル・PCを問わずディレクションやデザイン、コンサルティング、制作全般を手掛ける。
著書に「ケータイサイト解体新書?デザインパターンから理解する実装テクニック〜」(ワークスコーポレーション刊行)、「Facebookページ プロフェッショナルガイド」(毎日コミュニケーションズ刊行)、執筆協力に「視覚マーケティング実践講座」(インプレスジャパン刊行)がある。M-glam : http://m-glam.net/ [M]mbdb :http://mbdb.jp/ twitter :http://twitter.com/cazuki
▼関連記事
- Webアプリケーションのユーザーインターフェイス(連載一覧)
- インタラクションデザインパターン(連載一覧)
- ユーザビリティのヒント(連載一覧)
Copyright © ITmedia, Inc. All Rights Reserved.

 カテゴリがずらりと並ぶ共通ヘッダ
カテゴリがずらりと並ぶ共通ヘッダ Facebookからの流入用ヘッダ
Facebookからの流入用ヘッダ 直接のアクセスにはヘッダなし
直接のアクセスにはヘッダなし 7つのカテゴリそれぞれにテーマカラー
7つのカテゴリそれぞれにテーマカラー テキストの反転色がテーマカラーになっており、無意識に背景に溶け込む
テキストの反転色がテーマカラーになっており、無意識に背景に溶け込む 書き込みユーザー向けのCMSも工夫されている
書き込みユーザー向けのCMSも工夫されている 独自タグのnanapi記法
独自タグのnanapi記法 記事のフォーマットが下書きされいてるから初めての書き手にも分かりやすい
記事のフォーマットが下書きされいてるから初めての書き手にも分かりやすい 「社長の僕の意見が間違えていることもあるけど、どんどんアイデアを実践していくのがnanapiの強さです」
「社長の僕の意見が間違えていることもあるけど、どんどんアイデアを実践していくのがnanapiの強さです」





