Windows Phoneの色使いとTileをアプリに生かせ!:Silverlightベースで作るWP7アプリ開発入門(2)(3/3 ページ)
ホーム画面にアプリのTileを追加するには
プロジェクトをビルドして実行してください。実行後ホーム画面に戻って、右のアプリケーションリストからアプリケーションを選んで、タップ&ホールド(長押し)します。
すると、コンテクストメニューが表示されます。コンテクストメニューの中にある「pin to start」をタップしてみましょう。ホーム画面に選んだアプリのTileが追加されます。
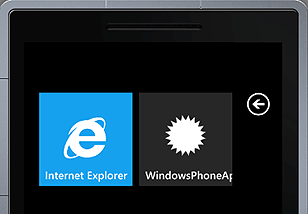
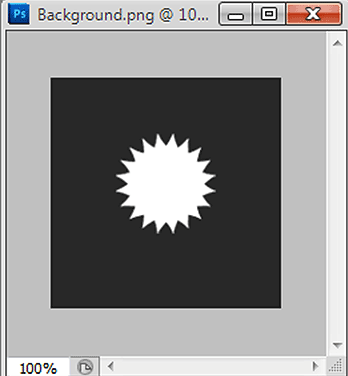
しかし、SettingsやInternet ExplorerなどといったPhoneAccentColorで塗りつぶされたTileとは違って、ベタ塗りのアイコンです。これは、デフォルトのアイコンが以下のような画像になっているためです。
ホーム画面のTileの色を変えるには
PhoneAccentColorによってTileの色を変えたい場合は、アイコンの画像に使用している「ApplicationIcon.png」を編集します。
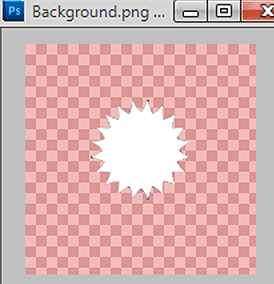
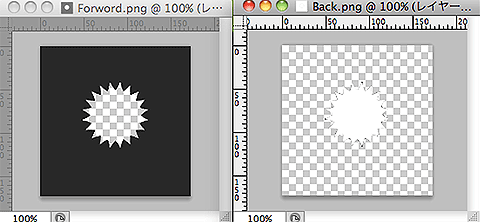
例えば、Photoshopなどで以下のように、ApplicationIcon.pngの一部を透明にして再ビルドして実行してみましょう。
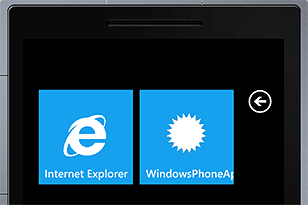
すると、透明にした部分がPhoneAccentColorで塗りつぶされていて、図4から変わっていることが分かると思います。
では、以下のような一部が半透明なアイコンだとどうなるか試してみましょう。
テーマカラーの青に赤が重なって紫色になります。
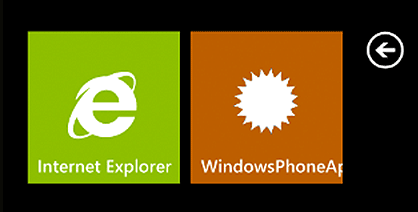
試しに今度は、テーマカラーを「lime」に変えてみました。緑に赤が重なって茶色になりました。
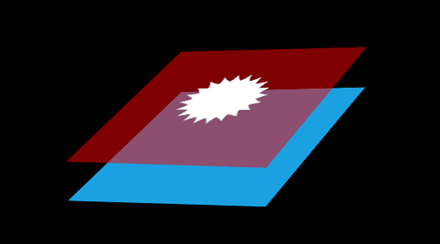
これにより、Tileが以下のような構造でできていることが考えられます。
Windows Phone OS 7.0(NoDo)ではホーム画面にのみPhoneAccentColorが適用されていましたが、Windows Phone OS 7.5(Mango)では同じ方法でアプリケーションリストでもPhoneAccentColorが適用されます。
Tileがひっくり返る「Shell Tile」にするには
最後に、Live Tileの実装方法を紹介します。Mangoでは、Live Tileの実装方法として「Shell Tile」があります。Shell TileとはTileを表と裏で別の画像を用意し、一定時間経つとTileがひっくり返るLive Tileです。
早速、試してみましょう。まずは、Tileの表と裏の画像を用意します。用意した画像はプロジェクトに追加して、ビルドアクションをコンテンツに設定します。
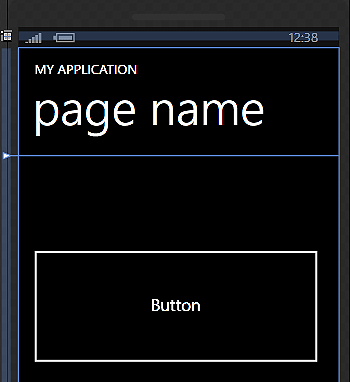
ボタンを設置します。
設置したボタンのClickイベントを以下のように記述します。
private void Button_Click(object sender, System.Windows.RoutedEventArgs e)
{
StandardTileData d = new StandardTileData();
// 表側のプロパティ
d.Title = "おもて";
d.Count = 10;
d.BackgroundImage = new Uri("/Forword.png", UriKind.Relative);
// 裏側のプロパティ
d.BackTitle = "うら";
d.BackContent = "てきすと";
d.BackBackgroundImage = new Uri("/Back.png", UriKind.Relative);
// タイルを作成
ShellTile.Create(new Uri("/MainPage.xaml", UriKind.Relative), d);
}
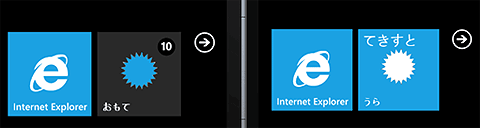
実行して、ボタンをタップしましょう。ホーム画面にTileが生成され、しばらくすると、ひっくり返ります。
Windows Phone 7の世界に溶け込んだアプリを
Tile UIをデザインするのは簡単そうに見えますが、ポイントを抑えなければ単なる手抜きに見えてしまいます。逆に、ごちゃごちゃとしたTileを作ってしまうと、本来のMetroデザインを損なってしまい、ちょっと浮いたTileになってしまいます。
「Color resources」や「System Resource」はMetroデザインのポイントになるものです。うまく使ってWindows Phone 7の世界にうまく溶け込んだアプリを開発するよう心掛けましょう。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
関連記事
- スマホ開発者が知るべきWindows Phone 7つの特徴
Windows Phone Developer Dayレポート - スタート・ダッシュで差をつけるWP7の基礎知識
特集:開発者のためのWindows Phone概説 - 「Windows Azure Toolkit for WP7」を試してみた
.NET開発者中心 厳選ブログ記事 - スマートフォン時代の.NET開発を考える
連載:.NET中心会議議事録(4)
Copyright © ITmedia, Inc. All Rights Reserved.

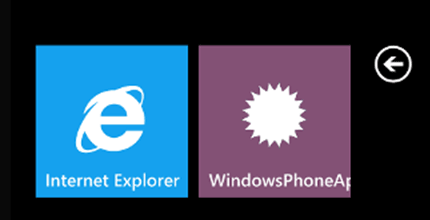
 図4 Internet ExplorerのTile(左)と作成したサンプルアプリのTile(右)
図4 Internet ExplorerのTile(左)と作成したサンプルアプリのTile(右)

 図5 Internet ExplorerのTile(左)と色が変わったサンプルアプリのTile(右)
図5 Internet ExplorerのTile(左)と色が変わったサンプルアプリのTile(右)


 図6 テーマカラー(下)とタイルの画像(上)が重なっている
図6 テーマカラー(下)とタイルの画像(上)が重なっている

 図7 ひっくりかえる前のTile(左)と、ひっくりかえった後のTile(右)
図7 ひっくりかえる前のTile(左)と、ひっくりかえった後のTile(右)



