PanoramaでWindows Phoneならではの横スクロール:Silverlightベースで作るWP7アプリ開発入門(3)(2/3 ページ)
イメージでつかむ、PanoramaとPivotの使いどころ
PanoramaとPivotは、どちらも横に展開されたコントロールで、最もWindows Phone 7らしいコントロールの1つといえるでしょう。
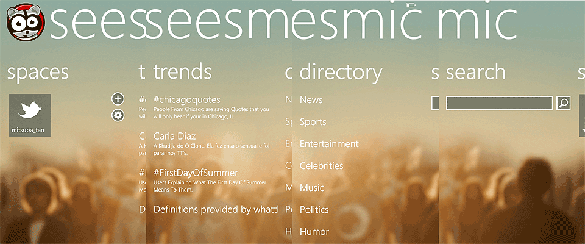
Panoramaは主に、アプリのトップページに利用されています。
また、Windows Phone 7にプリインストールされているアプリの中には「Hub」と呼ばれているアプリがあり、Hubのトップページには全てPanoramaが採用されています。
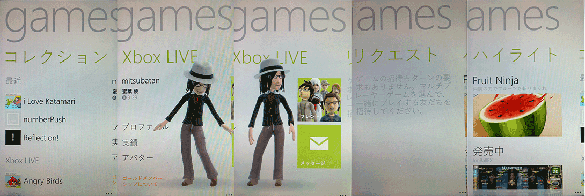
例えば「Games Hub」ではPanoramaの中に、インストールしているゲーム一覧、自分のアカウントに関する情報、友達のアカウントへのアクセス、ゲームの招待、オススメのゲームや広告欄、といったように、パネルごとにコンテンツ分けされています。
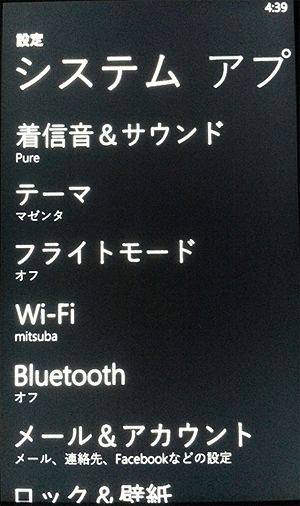
一方で、Pivotは設定画面やメーラなどに使われています。
PanoramaとPivotの使い分けに悩む場合、タイトルが先に来るか後に来るかを考えると、区別が付きやすいでしょう。
上の例であれば、「Games」の「リクエスト」であったり、「Games」の「コレクション」であったりと、Panoramaを用いるべき場合は、タイトルが先になり、ヘッダが後になります。そしてPivotの例では、「システム」の「設定」、「アプリ」の「設定」というように、ヘッダが先になり、タイトルが後になります。
PanoramaとPivotの違いとは
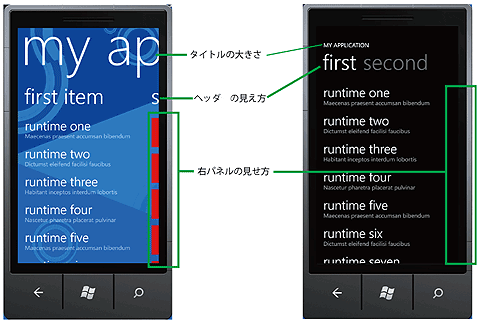
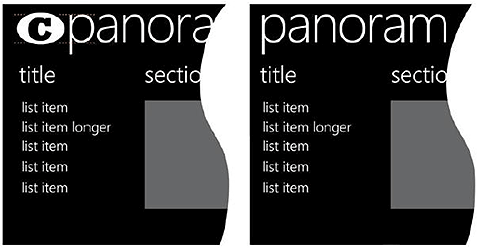
次に、PanoramaとPivotの違いを画面を見ながら比較しましょう。
まず、タイトルの文字サイズが違います。そして、ヘッダーの表示方法にも違いがあります。さらにPanoramaは、次のコンテンツが右側に少し見えているので、横に次のコンテンツがあるということが分かります。対してPivotは、1画面に1コンテンツが表示されています。その代わりに、ヘッダ部分には、次のコンテンツのヘッダが表示されています。
このことから、Panoramaでは、Hubに関連した連続的なコンテンツの展開に使われています。Panoramaは表示できる1画面にデータを集約する必要はなく、横へ横へとコンテンツを切り替えていきます。
Pivotにはコンテンツごとにつながりはなく、タブ的な表現に向いていることが分かります。この性質からPivotは、まず横にフリックして項目を選択し、次に縦にフリックしてアイテムを探すことが多いレイアウトになります。
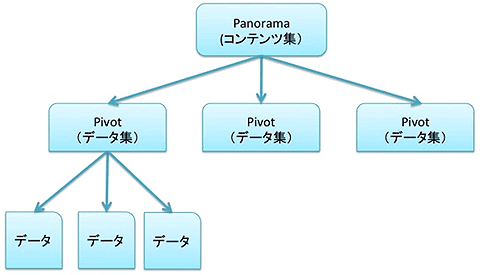
こういった構成を意識してアプリケーションを開発すると、Panorama→Pivot→データという順番にアクセスするような構成になります。これは「スキャッタ・ギャザー」に近い考え方です。
ただこれは、コントロールをフルに利用し、Hubとしたアプリを開発するようなときの構成になるでしょう。Windows Phone 7のOSでもメーラなどのトップページはPivotが採用されているので、適宜省いてもいいでしょう。
次ページでは実際に、PanoramaをHubのようにデザインしてみます。
コラム「UIデザインガイドラインを参考にしよう」
もちろん今回のPanoramaやPivotに限った話ではありませんが、「Windows Phone 7向けUIデザイン/操作ガイド」を参考にアプリをデザインするとよいかもしれません。
例えば、UIデザインガイドラインではPanoramaアプリのタイトルの頭にロゴを表示するというデザインを提案しています。これは前ページで紹介したSeesmicでも採用されています。
他にもセクションの区切り方やマージンの幅などが細かに定義されています。これらを参考にして、コントロールのデザインを行うといいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 Seesmicのトップページ
図8 Seesmicのトップページ 図9 Games Hubのトップページ
図9 Games Hubのトップページ 図10 設定画面
図10 設定画面 図11 PanoramaとPivotの違い
図11 PanoramaとPivotの違い 図12 アプリケーション構成
図12 アプリケーション構成 図13 「Windows Phone 7向けUIデザイン/操作ガイド」より引用
図13 「Windows Phone 7向けUIデザイン/操作ガイド」より引用



