PanoramaでWindows Phoneならではの横スクロール:Silverlightベースで作るWP7アプリ開発入門(3)(3/3 ページ)
PanoramaをHubのようにデザインするには
実際に、Panoramaを使ったアプリをHubのようにデザインしてみましょう。今回は冒頭で紹介したWP Toolkit August 2011も利用します。開発環境として、WPSDK 7.1 RCを利用しています。
まずは、「Silverlight Toolkit - Download: Windows Phone Toolkit - August 2011 (7.1 SDK)」から「Silverlight for Windows Phone Toolkit - Aug 2011.msi」をダウンロードし、インストールします。
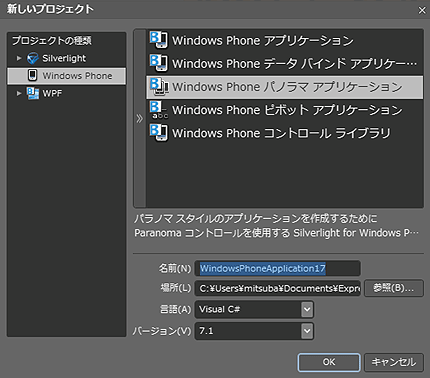
次に、Expression Blend を立ち上げて[Windows Phone パノラマアプリケーション]を選択し、Windows Phone OS 7.1プロジェクトを作成します。
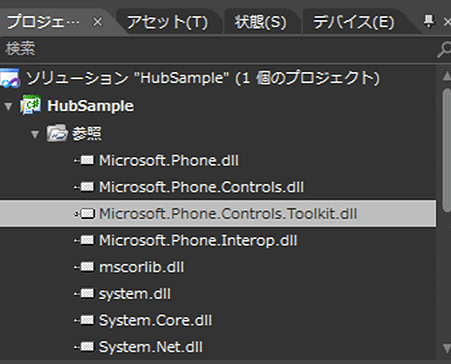
[プロジェクト]パネルにある[参照]を右クリックし、[参照の追加]から「Microsoft.Phone.Controls.Toolkit.dll」を追加します。dllファイルは「C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Toolkit\Aug11\Bin」の中にあります。
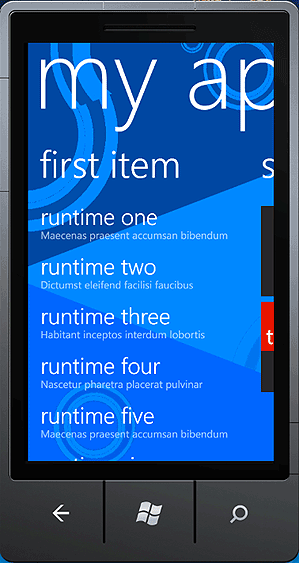
取りあえずビルドしてみましょう。Panoramaアプリが立ち上がるはずです。
次に、2画面に渡るPanoramaItemを作成してみましょう。PanoramaItemを横に広げ、[Orientation]を「Horizontal」に設定します。
すると、2ページに渡るPanoramaItemを作成できます。試しに中にはWrapPanelでまとめたHubTileを表示させました。実行すると、このように2画面に渡ってフリックして表示できる画面が出来上がります。このレイアウトは「People Hub」の「最近」に使われている表現と同等です。
次のポイントとして、アプリの背景画像に着目しましょう。PanoramaやPivotは横へ横へと遷移しループします。デフォルトの背景画像ではなく、左右に継ぎ目のない画像を用意することで、違和感のない遷移が実現できます。
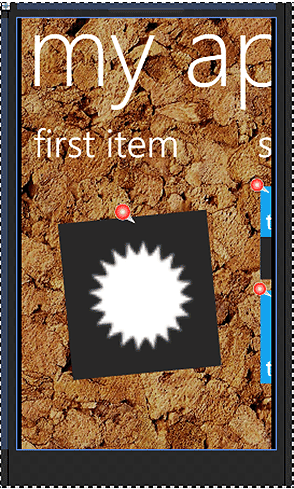
例えば、コルクボードのテクスチャを背景にしてみました。まるで延々と続く1枚の板のように見えます。
first itemは、このページを開いたときに最初に表示される画面領域です。ここには、一番お勧めしたいコンテンツやコンテンツの代表的なものを表示するといいでしょう。
コルクボードらしく適当にピンを付けて画像を写真に変え、テキストも変更してみました。だいぶアプリケーションのトップページに見えると思います。
後は、アルバムをクリックするとPivotで作成したアルバムごとの写真ページに遷移したり、お気に入りの画像には、直接その画像を表示するページに遷移すると、自分のオリジナル写真アプリになりますね。
日本向けMangoアプリをMarketplaceに公開しよう
PanoramとPivotは一見すると似たようなコントロールですが、取り扱うコンテンツや見せ方、使うべきポイントが異なります。アプリの構成を考えながらPanoramaやPivotを利用することで、Windows Phone 7らしい階層表現が実現できます。同時に、WP Toolkitを利用することでWindows Phone 7の世界観に合ったUX(ユーザー・エクスペリエンス)を提供できます。
また、開発環境やMarketplaceがMangoに対応し、実機も発売されました。これらのコントロールやSDKをうまく利用して、日本向けアプリをMarketplaceに公開しましょう!
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
関連記事
- スマホ開発者が知るべきWindows Phone 7つの特徴
Windows Phone Developer Dayレポート - スタート・ダッシュで差をつけるWP7の基礎知識
特集:開発者のためのWindows Phone概説 - 「Windows Azure Toolkit for WP7」を試してみた
.NET開発者中心 厳選ブログ記事 - スマートフォン時代の.NET開発を考える
連載:.NET中心会議議事録(4)
Copyright © ITmedia, Inc. All Rights Reserved.

 図14 プロジェクトの作成
図14 プロジェクトの作成 図15 「Microsoft.Phone.Controls.Toolkit.dll」を追加
図15 「Microsoft.Phone.Controls.Toolkit.dll」を追加 図16 取りあえずビルドした結果
図16 取りあえずビルドした結果![図17 PanoramaItemを横に広げ、[Orientation]を「Horizontal」に](https://image.itmedia.co.jp/ait/articles/1108/25/r1316.gif) 図17 PanoramaItemを横に広げ、[Orientation]を「Horizontal」に
図17 PanoramaItemを横に広げ、[Orientation]を「Horizontal」に 図18 作成したPanoramaItem
図18 作成したPanoramaItem 図19 コルクボードのテクスチャを背景
図19 コルクボードのテクスチャを背景 図20 first itemにピンを付けて画像を写真に変え、テキストも変更
図20 first itemにピンを付けて画像を写真に変え、テキストも変更 図21 オリジナル写真アプリの完成
図21 オリジナル写真アプリの完成



