WordPressを使ったFacebookページ作成と更新:基礎編:WordPressでFacebookページを作ろう(1)(3/6 ページ)
開発者登録
続いて、Facebookアプリケーションを登録できるようにするためデベロッパー登録を行います(Facebookページの作成に開発者の登録は必要ありません)。
それでは、開発者ページを開きましょう。
※開発者の登録には携帯電話のメールアドレス、またはクレジットカードの登録が必要な場合があります。
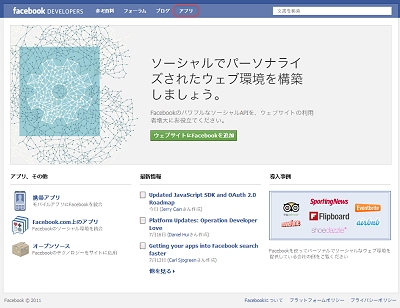
(1)開発者ページ
開発者ページを開き、アプリタブをクリックします。
(2)開発者の許可
「許可する」というボタンを押して開発者用アプリの許可を行います。
これで開発者登録は完了です。アプリケーションやFacebookページを利用する場合は事前に「Facebook利用規約、Facebook Platform Policies」(英語)を確認しておきましょう。
これでアカウント関連の準備は完了です。それでは、Facebookページの作成に移りましょう。
Facebookページを作る
Facebookページを作成するためのページにアクセスします。
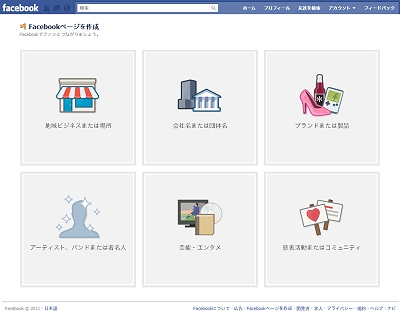
(1)タイプの選択
まず、Facebookページのタイプを以下から選択しましょう。選択できるのは以下の6つのタイプからです。
- 地域ビジネスまたは場所
- 会社名または団体名
- ブランドまたは製品
- アーティスト、バンドまたは著名人
- 芸能・エンタメ
- 慈善活動またはコミュニティ
(2)タイプに合わせた情報の入力
(1)のそれぞれのタイプに合わせて入力する項目が違います。選択したタイプに合わせて入力し利用開始ボタンを押しましょう。
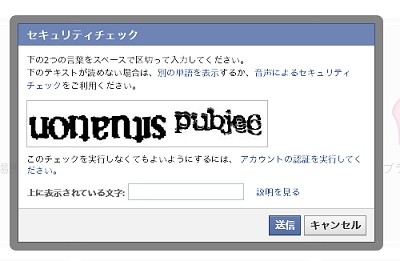
(3)セキュリティチェック
表示されている画像の2つの言葉をスペース区切りで入力しましょう。読めない場合は説明文にある「別の単語を表示」をクリックすることで別の画像にすることもできます。
(4)プロフィール写真の設定
ファンページ用のプロフィール写真を設定します。プロフィール写真は横180pxになっています。縦のサイズはある程度自由に設定できます。
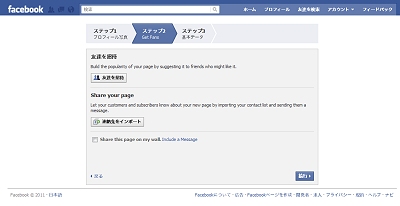
(5)ファンの招待
友達を招待したり、連絡先をインポートします。また、ウォールにこのFacebookページを表示するか設定できます。
(6)基本データ
Webサイトと情報を入力して簡単に紹介します。
(4)(5)(6)については詳細の説明は省きますが、必要に応じて入力してください。後で設定したい方は、すべてスキップを押しましょう。
これで、Facebookページの作成は完了です。FacebookページのURLはファンが25人以上になると、ユニークURLが設定できるようになります。
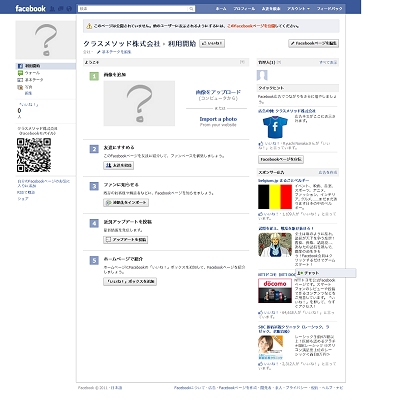
- 出来上がったファンページ
Copyright © ITmedia, Inc. All Rights Reserved.