WordPressを使ったFacebookページ作成と更新:基礎編:WordPressでFacebookページを作ろう(1)(5/6 ページ)
WordPress上でWelcomeページを作る
(1)ログイン
用意したWordPressにログインします。
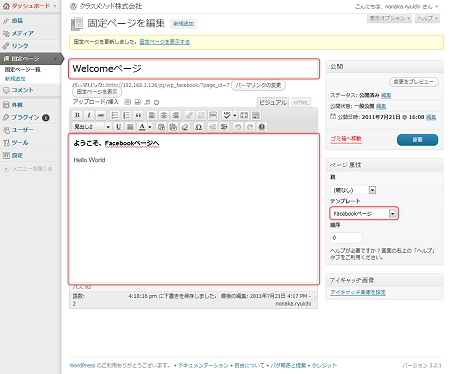
(2)固定ページの新規作成
今回のサンプルは固定ページ用のテンプレートなので固定ページの新規追加を選択します。入力内容はタイトル、本文、ページ属性のテンプレートを入力します。
- タイトル:Welcomeページ
- 本文:
- 見出し2:ようこそ、Facebookページへ
- 段落:Hello World
- ページ属性(テンプレート):Facebookページ
入力が完了したら、更新ボタンを押しましょう。
(3)Welcomeページを確認してみる
公開したWelcomeページを確認してみましょう。正しく表示されていればWelcomeページの準備は完了です。
このWelcomeページのURLをメモしておきましょう。Facebookアプリケーションの登録に利用します。
今回はテキストのみ表示していますが、画像などをうまく使うことで魅力的なWelcomeページを作ることもできます。
Welcomeページ用アプリケーションを作る
早速、作成したWelcomeページをFacebookに登録してみましょう。FacebookアプリケーションはFacebookの開発者ページから作成できます。
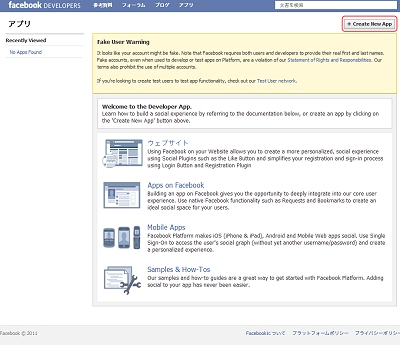
開発者ページのアプリタブをクリックしてアプリケーション管理ページに移動しましょう。アプリケーション管理ページの右上にある「Create New App」ボタンを押します。ボタンを押すとアプリケーション作成用ダイアログが表示されます。
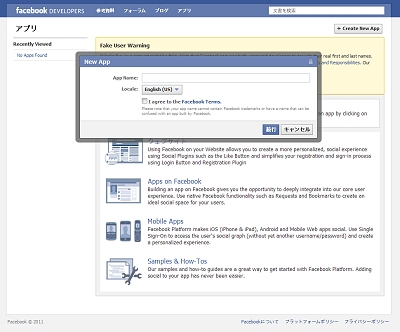
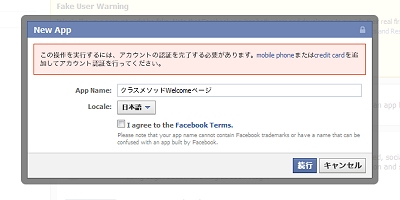
(1)アプリケーションの作成
ダイアログが表示されたら、アプリケーション名、ロケールを入力し利用規約の確認にチェックをしたら続行ボタンを押して進みます。
(2)セキュリティチェック
表示されている画像の2つの言葉をスペース区切りで入力しましょう。読めない場合は説明文にある「別の単語を表示」をクリックすることで別の画像にすることもできます。また、音声によるセキュリティチェックも可能なようです。
(3)開発者アカウントの認証
開発者アカウントの認証がうまくいっていないとこのように認証を完了しなさいと怒られます。この際は、素直に携帯電話かクレジットカードの認証を行いましょう。
アプリケーションの作成が完了しました。次はアプリケーションの情報を設定します。
Copyright © ITmedia, Inc. All Rights Reserved.