Flash Proで作れる!iPhoneのセンサ類を使うアプリ:Flashでできる! iOSアプリ制作入門(3)(3/3 ページ)
Flashで加速度センサを使うiPhoneアプリを作るには
2番目の新機能は、加速度センサの値を取得できるようになったことです。加速度センサの値を使って簡単なアニメーションを作ってみましょう。
まずは加速度センサを使うためのパッケージをimportします。
import flash.display.*; import flash.sensors.*;
加速度センサを起動するコードは次の1行だけです。
var _myAccelerometer:Accelerometer = new Accelerometer();
これで加速度センサの値を取得する準備はできました。加速度の値に変化が起こると、\Accelerometer.UPDATE」イベントが通知されるので、このイベントに加速度を使ったfunctionを紐付けます。
例えば、MovieClipなどを、このイベントのリスナにしても機能しませんので、次のようにfunctionを紐付けます。
_myAccelerometer.addEventListener(Accelerometer.UPDATE, function);
これで加速度に変化が起こった時に指定したfunctionが実行されます。Accelerometerで取得できる加速度センサの値には、以下の3つなどがあるので、画面を傾けたりひっくり返したりすると、「Accelerometer.UPDATE」イベントが発生します。
- accelerationX:X軸の加速度
- accelerationY:Y軸の加速度
- accelerationZ:Z軸の加速度
今回のサンプルでは、このイベントで取得した値でキャラクターを動かしています。コード全体は、「AccelerometerController.as」ファイルを参照してください。
FlashでGPS/地図表示のiPhoneアプリを作るには
最後に、GPS機能と地図を使ったサンプルを紹介します。GPS機能を使うと現在地の緯度、経度、方角などが分かるようになります。まずは、デバイスに搭載されている地図機能を起動してみましょう。
☆ Googleマップを表示してみよう!
地図機能を起動するにはGoogleマップを呼び出します。まず必要なパッケージをimportします。
import flash.display.*; import flash.net.*; import flash.events.*; import flash.sensors.*
次に、現在地を取得するためにGeoLocationクラスのインスタンスを作成し、現在地の取得頻度を設定します。更新頻度は設定しなくても、位置情報が変わればイベントが発生しますが、初期値を取得するために、まず設定しておきます。
var _myGeolocation:Geolocation = new Geolocation(); _myGeolocation.setRequestUpdateInterval( millisecond );
位置情報が更新される、もしくは設定した更新時間になると、「GeolocationEvent.UPDATE」イベントが通知されます。このイベントをMovieClipなどではなく、Geolocationクラスに登録します。
_myGeolocation.addEventListener(GeolocationEvent.UPDATE, geolocationHandler);
このイベントを受け取るfunctionでは、イベントから次のような情報が取得できます。
- heading:北を基準に時計回りの角度(整数)
- latitude:緯度
- longitude:経度
以下のように、取得した緯度や経度を使ってGoogleマップで現在地を表示してみます。
navigateToURL(new URLRequest("http://maps.google.co.jp/maps?ll=" + latitude +","+ longitude + "&z=18&hl=ja"));
このnavigatoToURL()はGoogleMapからデータが返ってくるとデフォルトの地図機能を起動してくれます。
コード全体は、「GoogleMapController.as」ファイルを参照してください。
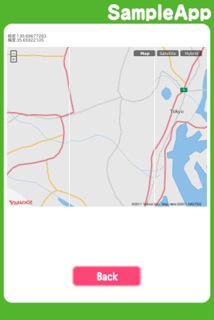
☆ アプリの中に地図を表示してみよう!
地図機能の立ち上げができましたが、いまのままだと、アプリがSafariブラウザに切り替わってしまいます。アプリ内で地図を表示するようにしてみましょう。
GoogleマップはAIR for iOSには対応していないため、アプリ内での表示には「Yahoo! Map」を使用します。あらかじめ「Yahoo! Map」を使うためのswcファイルをダウンロードしてビルドパスに入れておいてください。
まずは必要なパッケージをimportしていきます。
import com.yahoo.maps.api.YahooMap; import com.yahoo.maps.api.YahooMapEvent; import com.yahoo.maps.api.core.location.Address; import com.yahoo.maps.api.core.location.LatLon; import com.yahoo.maps.webservices.geocoder.GeocoderResult; import com.yahoo.maps.webservices.geocoder.events.GeocoderEvent; import jp.ameba.sp.app.SampleMain; import flash.display.*; import flash.events.*; import flash.net.*; import flash.sensors.*;
YahooMapクラスのインスタンスを作成して、初期設定をします。
var _map:YahooMap = new YahooMap(); _map.addEventListener(YahooMapEvent.MAP_INITIALIZE, onMapInitHandler);
YahooMapの初期設定をするfunctionでは地図の表示設定を行います。
// 地図の操作パネルなどを追加
_map.addPanControl();
_map.addZoomWidget();
_map.addTypeWidget();
// 初期表示の位置を検索(英語表記の住所形式)
_address = new Address("Chuo-ku, Tokyo, Japan");
// 地図の検索に成功した場合のイベントを設定
_address.addEventListener(GeocoderEvent.GEOCODER_SUCCESS, handleGeocodeSuccess);
// 設定した住所で検索する
_address.geocode();
// Mapを画面にaddChild()で配置します。
_main.getStage().addChild(_map);
_map.x = (_main.getStage().stageWidth - _map.width)/2;
_map.y = 80;
地図の初期表示が終わったらGPS機能の設定を行います。ここはGoogleマップを立ちあげたときと同じ処理です。
var _myGeolocation:Geolocation = new Geolocation(); _myGeolocation.setRequestUpdateInterval( millisecond );
位置情報の更新ハンドラでは取得した現在地の値を地図の中心に設定する処理を書きます。
_map.centerLatLon = new LatLon(lat, long);
これでアプリ内に地図が表示されます。コード全体は、「GeoLocationController.as」ファイルを参照してください。
「簡単」「作り込み」を用途で使い分けよう
今回は複雑なことをせずに機能の立ち上げのみを行いましたが、簡単にデバイスの機能へアクセスできるようになったのはFlash開発者の皆さんにはとてもありがたいアップデートだと思いませんか?
今回のサンプルコードはiPhone 4向けに値などが設定されていますが、パブリッシュ設定と固定値を変えれば、Androidアプリも同じコードで作れます。使い慣れたFlash Proでサクッとアプリを作ってください。
最後に余談として、AIR for iOSやAIR for Androidではネイティブ言語に比べると、FPSやロード時間、ファイルサイズなどまだまだ敵わない部分があり、アプリとして体感速度を上げるには、かなり最適化が必要です。この辺りは、先日発表があったAdobe AIR 3の機能を使って作り込むと改善されると思います。
一方でFlash Proを使うと、「簡単に作れる」という利点もあります。例えば、ネイティブで作り込む前のモックをFlash Proで作ったり、ビジュアルやモーションを重視したアプリを作成するなど使い方はいろいろとあります。
Flash Proで作成するアプリのメリット・デメリットを考慮して楽しいスマホアプリ制作ライフを過ごしましょう! 今回作成した、すべてのサンプルは、こちらからダウンロードできます。
関連記事
- ネイティブへ拡張し続けるAIRは“3”でどうなるのか
Androidなどスマホのネイティブアプリ開発に接近するAdobe AIRについてiOSでの実行の仕組みや最新版の追加機能などを聞いた - スマホ向けアプリ開発の扉を開くAdobe AIR 2.5とは
AIR 2.5のモバイルアプリ開発用の機能を紹介し種々の設定やSDKのコマンドを使ったAndroidアプリ開発の仕方を解説します - FlashもHTML5/jQueryもスマホアプリに変えるCS5.5
Flash Pro/Flash Builder、Dreamweaver、シミュレータ「Device Central」を使ったスマホアプリ開発のポイントを聞いた - 作って学ぶAIRウィジェットの基礎→応用
最近よく聞くAdobe AIRって何だっけ? ウィジェットを簡単に作れるらしいけど…… と曖昧な知識のあなたに贈る超入門連載。楽しいサンプルを作って基礎から応用まで学ぼう - PhoneGapで始めるWeb→スマホアプリ制作入門
HTMLやCSS、JavaScriptだけで、iOS(iPhone/iPad/iPod touch)・Androidアプリを作成できるフレームワーク「PhoneGap」を紹介し、その利点や使い方を連載で解説します - App Store登録もOK! JavaScriptで作るiPhoneアプリ
HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました - HTML+JavaScriptでiPhone/Androidアプリを作る
iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します - iOSアプリのAndroid移植も簡単なUnityの基礎知識
3Dアプリ開発を容易にするUnityの概要や使い方、Unityの機能を拡張するプラグイン、リモートデバッグツールなどを紹介します
Copyright © ITmedia, Inc. All Rights Reserved.