いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃デザインの種明かし(16)(2/3 ページ)
マウスオーバーでクルッとするボタン
画像もJavaScriptも使わずに、HTML+CSSのみでクルッと回転するようなエフェクトの発生するボタンの作成方法を紹介します。(使用例: ニュースページ、地図ページ)
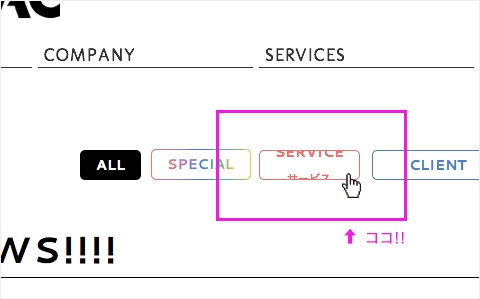
ニュースページのカテゴリナビゲーションです。もともと英語で表示しているテキストを、マウスオーバーでくるっと日本語に入れ替えています。CSSを工夫して用いれば、このように要素内のテキストを動かすことも可能になります!
実際につくってみよう!
上述のスライドアウトインする画像と同様で「transition」というCSS3プロパティを用い、マウスオーバーでのCSSプロパティの変化にアニメーションを加えています。サンプルコードを以下に用意しました。
CSSでクルっとするボタン - jsdo.it - share JavaScript, HTML5 and CSS
CSS3を用いて作成したマウスオーバーでテキストがスライドして切り替わるエフェクトのサンプル。
プレビュー中に出る右下の「Stop」ボタンをクリックすると、サンプルのコードを確認できます!
作成するときのポイント
カーソルを乗せると、a要素自身が上に動くように指定しています。「transition」を指定することで、プロパティがアニメーションしながら変化します。
- span要素を縦に並べておく
#button a span {
display: block; /* span要素を縦に並べるための指定 */
padding: 0 20px;
line-height: 50px; /* テキストを上下センタリングする */
color: #FE6161;
text-align: center;
}
span要素2つを「display: block;」を指定してブロック要素に変えることで、縦に並べています。
- 「overflow: hidden;」を指定する親要素には高さを指定
#button {
overflow: hidden; /* 子要素の飛び出た部分を隠しておく */
width: 250px;
height: 50px; /* 高さを指定 */
margin: 0 auto;
border: solid 1px #FE6161;
border-radius: 10px; /* CSS3(角丸) */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
「overflow: hidden;」を指定する要素は、子要素の表示する範囲を決めるために自身に高さを指定する必要があります。サンプルでは高さ100pxのa要素を高さ50pxのp要素がマスクしています。
画像なしでタスキをつくる
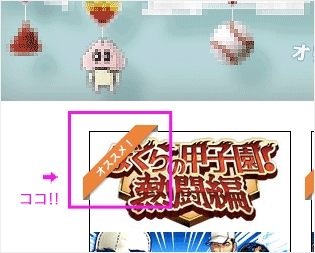
HTML+CSSのみでタスキをつくる方法を紹介します(使用例: ソーシャルゲームページ、スマートフォンアプリページ)。
上のキャプチャのタスキ部分、なんとこちらもHTML+CSSのみで作成しています。タスキの折り返し部分や、陰影もCSSで指定しているため、サイズ変更や色変更を簡単に行えます。
実際につくってみよう
CSS3で追加されたプロパティ「transform」を用いて要素を斜めにしています。タスキを折り返している部分は「:after」、「:before」での疑似要素で作成しています。サンプルコードを以下に用意しました。
CSSでタスキ! - jsdo.it - share JavaScript, HTML5 and CSS
CSS3使用、画像を用いずに作成したタスキのサンプル
プレビュー中に出る右下の「Stop」ボタンをクリックすると、サンプルのコードを確認できます!
作成するときのポイント
- タスキの両端は親要素の「overflow: hidden;」で隠す。
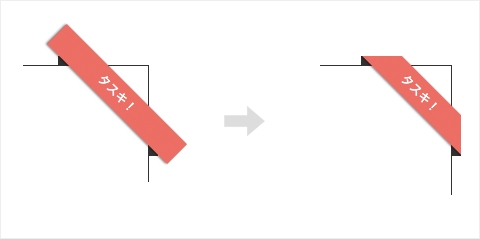
タスキにするボックスに「transform: rotate(45deg);」を指定することでボックスを斜めに変形します。
ボックスを斜めに変形させると、両端の角に要らない部分が生じてしまいます。
.sashWrap {
position: absolute;
overflow: hidden; /* 斜めにしたタスキの両端を不可視状態にする */
top: -10px;
right: -10px;
width: 100px;
height: 100px;
}
タスキを構成しているボックスの親要素に「overflow: hidden;」を指定することでタスキの両端の角をマスクします。
- 折り返し部分は疑似要素で構成
/* div.sashWrap内に疑似要素を構成 */
.sashWrap:before, .sashWrap:after {
content: '';
display: block;
position: absolute;
background: #333;
}
/* 左上に位置するタスキの折り返し部分 */
.sashWrap:before {
top: 0;
left: 0;
width: 20px;
height: 10px;
}
/* 右下に位置するタスキの折り返し部分 */
.sashWrap:after {
bottom: 0;
right: 0;
width: 10px;
height: 20px;
}
タスキの折り返し部分のボックスは「:after」、「:before」による疑似要素で構成しています。divタグなどの空要素をHTML側に用意して構成することも可能ですが、HTMLコードを標準に沿ったものにするためにサンプルでは疑似要素を用いました。
マンガのトーン風の背景
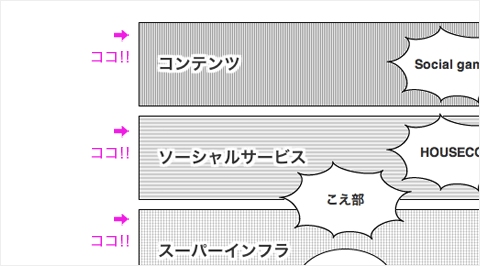
CSSのみでマンガのトーン風の背景をつくる方法を紹介します(使用例: 組織戦略&事業戦略ページ)。
マンガのトーン風の背景です! CSS3のグラデーションではこのような模様も作成できます。
実際につくってみよう
CSS3で追加されたグラデーション指定と「background-size」プロパティを用いて作成しています。以下にサンプルコードを用意しました。
CSSでマンガのトーン - jsdo.it - share JavaScript, HTML5 and CSS
CSS3でつくっているマンガのトーン風背景のサンプル
プレビュー中に出る右下の「Stop」ボタンをクリックすると、サンプルのコードを確認できます!
作成するときのポイント
CSSのみでマンガのトーン風の背景をつくるには、CSS3のグラデーション指定を使用します。ここでは、グラデーション指定でマンガのトーン風背景を作成するときのポイントを順を追って解説します。(サンプルコードの9つのマンガトーンの中から右下のボックスを取り上げました。
※ なお、グラデーション指定方法の細かい説明は行いません。グラデーション指定の基本を学びたい場合は以下のページがお勧めです。
1. 色と色の境目がはっきりするようにグラデーションを指定
background-image: -webkit-gradient( linear, left top, right top, from(white), color-stop(80%, white), color-stop(80%, #CCC), to(#CCC)); background-image: -moz-linear-gradient(left, #fff, #fff 80%, #ccc 80%, #ccc);
上のコードのように、グラデーション指定の途中のカラーポイント同士の位置を合わせると、色と色の境目を作成できます。
2.「background-size」で調整
background-size: 6px; -webkit-background-size: 6px; -moz-background-size: 6px;
背景のサイズを変更できるCSS3プロパティ「background-size」にて先ほどの背景のサイズを小さくし、リピートさせるとストライプ柄にできます。
3.背景は複数指定できる
CSS3では「background」プロパティを複数指定できるようになりました。「,」で区切ることで指定できます。指定した背景は指定順に上から重なります。
上に重ねたグラデーションを「rgba(0,0,0,0.1)」のように指定して半透明にすることで、下に重なったグラデーションと合わせてチェックのような柄を作成できます。
最終的なCSSコードは以下のようになります。
#box09 {
width: 80px;
height: 80px;
background-image:
-webkit-gradient( linear, left top, left bottom, from(rgba(255,255,255,0.1)), color-stop(0.8, rgba(255,255,255,0.1)), color-stop(0.8, rgba( 0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.1))),
-webkit-gradient( linear, left top, right top, from(white), color-stop(80%, white), color-stop(80%, #CCC), to(#CCC));
background-image:
-moz-linear-gradient(rgba(255,255,255,0.1), rgba(255,255,255,0.1) 80%, rgba(0,0,0,0.1) 80%, rgba(0,0,0,0.1)),
-moz-linear-gradient(left, #fff, #fff 80%, #ccc 80%, #ccc);
background-size: 6px;
-webkit-background-size: 6px;
-moz-background-size: 6px;
}
サンプルコードの9つのマンガトーンの中から右下のボックスについて解説しました。他の8つのマンガトーンも同じようなプロセスで作成できます。
Copyright © ITmedia, Inc. All Rights Reserved.

 カーソルを乗せると、ボタン内部のテキストがスライドして入れ替わる
カーソルを乗せると、ボタン内部のテキストがスライドして入れ替わる HTML+CSSのみでできているタスキ
HTML+CSSのみでできているタスキ 親要素に「overflow: hidden;」を指定
親要素に「overflow: hidden;」を指定 CSS3でつくっているマンガのトーン風背景
CSS3でつくっているマンガのトーン風背景 この背景をCSSでつくるポイントを解説します。
この背景をCSSでつくるポイントを解説します。 グラデーション指定で色と色の境目をはっきり
グラデーション指定で色と色の境目をはっきり 「background-size」で小さくしてリピートさせる
「background-size」で小さくしてリピートさせる



