いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃デザインの種明かし(16)(3/3 ページ)
CSSアニメーションでつくるダイナミックマウスオーバー
CSSアニメーションで作成するダイナミックなマウスオーバーエフェクトを紹介します。(使用例: 社員紹介ページ)
社員の画像にマウスオーバーするとマンガ風のエフェクトがダイナミックにアニメーションします。エフェクト部分にSVGと呼ばれるベクター画像を用いることで、GIFアニメーションなどを使うよりダイナミックできれいなエフェクトを実現できます。
実際につくってみよう
以下にサンプルコードを用意しました!
CSSとSVGでマンガ風のエフェクト - jsdo.it - share JavaScript, HTML5 and CSS
SVGとCSSアニメーションで作成したマウスオーバーエフェクトのサンプル
プレビュー中に出る右下の「Stop」ボタンをクリックすると、サンプルのコードを確認できます! サンプルガールの画像にマウスオーバーしてみてください。
作成するときのポイント
- CSSで行うアニメーション
現在CSSアニメーションに対応しているブラウザはwebkit系ブラウザ(Google Chrome、Safari)とFirefox(ver.5以降)となっています。CSSアニメーションはキーフレームを「@keyframes」の形式で記述し、「animation」プロパティで読み込みます。
/* アニメーションを指定する */
.hoverEffect .onomatopoeia {
-webkit-animation: onomatopoeiaAnime 0.5s ease-in-out infinite alternate;
}
/* 指定した0.5sを基準として「%」で指定したキーフレーム */
@-webkit-keyframes onomatopoeiaAnime {
0% { width: 110px; }
20% { width: 120px; }
40% { width: 110px; }
100% { width: 110px; }
}
CSSアニメーションは大きな演出を行うには限界がありますが、このような簡単なエフェクトを行う上ではとても便利です。
- マウスオーバーの範囲を考慮して指定する
このようなエフェクトをつける時に注意が必要なのはマウスオーバーの範囲です。「#block:hover .hoverEffect」のようにマウスオーバーの子要素を操作してしまうと、マウスオーバーの範囲にエフェクト部分が含まれてしまいます。
.hoverEffect {
display: none; /* エフェクトはデフォルトでは非表示にしておく */
}
.figure:hover + .hoverEffect {
display: block; /* 画像にマウスオーバーで表示する */
}
「.figure:hover + .hoverEffect」のように画像の兄弟要素に指定することで、マウスオーバーの範囲を画像にとどめられます。
マルチデバイス対応をPCでも再現する
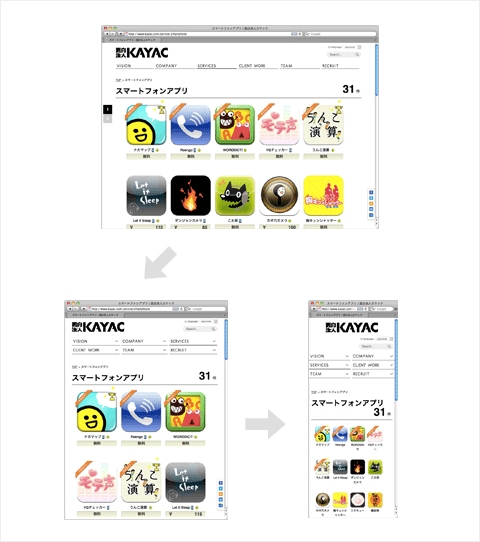
CSS3のメディアクエリーという技術を使用すると、ブラウザのウィンドウサイズやデバイスの画面サイズでCSSを切り替えられます。メディアクエリーを用いれば、複数ファイルではなく、1つのHTMLソースでスマートフォン対応、タブレット対応が容易になります。
また、1つのHTMLソースなので、複数ファイル更新する必要がないなど、運用面でメリットがあります。
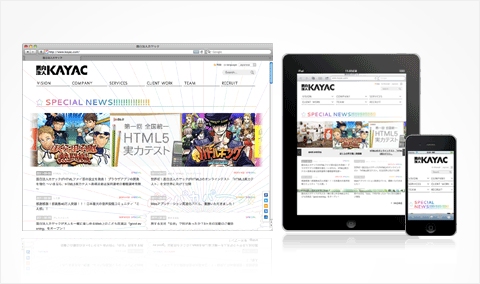
カヤックのリニューアルサイトでは1つのHTMLでのマルチデバイス対応をPC上でも再現し、スマートフォン対応、タブレット対応をわかりやすくアピールしています。
(試しにカヤックサイトに移動して、各ページでブラウザのウィンドウサイズを変更してみてください。スマートフォンアプリのページがお勧めです。)
作成するときのポイント
例えば、以下のように「@media screen and (max-width: 400px)」の形式でスタイルを追記すると、ウィンドウが400px以下の時にそのスタイルが適用されます。
.sample {
width: 600px;
height: 300px;
}
@media screen and (max-width: 400px) {
.sample {
width: 300px;
height: 150px;
}
}
メディアクエリーには他にもいろいろな指定方法があります。さらに詳しく知りたい方には以下のページがお勧めです。
[CSS]CSS3のMedia Queries(メディアクエリ)の使い方と実装例 | コリス
弊社サービス「jsdo.it」ではメディアクエリーの学習イベントを開催しています。
Media Queryを触りながら試してみよう! - jsdo.it
JavaScriptやSVGを用いた面白演出!
今回のカヤックリニューアルサイトでは、CSS3を用いたテクニック以外にも、新しい技術を取り入れてさまざまな演出に挑戦しています。
TOPページではマウスオーバーでダイナミックな演出を行っています。SVGをJavaScriptで操作し、効果線が画面全体に表示されるようになっています。SVGはベクトル画像のため、拡大してもボケることがありません。社員紹介の詳細ページの背景にもSVGを使用しています。
各ページの下部にある「PAGE TOP」ボタンをクリックすると、キャラクターが上に飛んでいく演出が発生します。JavaScriptを用いてキャラクターを動かしています(一部のページではキャラクターが違う……?)。
Web業界で変化は必須! 新しいもの好き集まれ!
Webブラウザの成長やタッチデバイスの登場で、近年のWeb業界の変化はとても速くなっています。面白法人カヤックは、今回のリニューアルサイトのように、新しい技術を用いて新しい表現にどんどんチャレンジしています。
近年注目されている「HTML5」においては、新部署「HTMLファイ部」を設立してブラウザアプリの開発の強化を図ったり、世界初となる「HTML5実力テスト」を公開したりするなど、特に力を入れています。
http://jsdo.it/event/html5cat/2011/summer/
Webが進化して可能な表現が増え、Webクリエイターという職種はどんどん楽しくなっています。新しい技術、新しい表現にチャレンジするなら今ではないでしょうか?
著者プロフィール
面白法人カヤック HTMLファイ部 フロントエンドエンジニア
本多大和(ほんだやまと)
今年4月に新卒でカヤックに入社。HTML+CSSでのマークアップをはじめ、Webフロントエンドの仕事を広く担当しています。カヤックコーポレートサ イトやiPhoneサイト、facebookアプリなどの制作に携わり、毎日何かと脳みそに投入!自社運営のHTML5やCSS3のコード投稿サイト「jsdo.it」では盗みつつ、学びつつ、さらしつつ遊んでいます。カヤックの意匠部メンバーが執筆する「KAYAC DESIGNER'S BLOG」でも執筆中!
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.

 マウスオーバーでダイナミックな漫画風エフェクトが発生する。
マウスオーバーでダイナミックな漫画風エフェクトが発生する。 1つのHTMLソースでマルチデバイス対応ができる
1つのHTMLソースでマルチデバイス対応ができる ブラウザのウィンドウを変更するとレイアウトが変化する。
ブラウザのウィンドウを変更するとレイアウトが変化する。
 「PAGE TOP」ボタンをクリックすると
「PAGE TOP」ボタンをクリックすると