impress.jsでド派手なスライドをつくろうぜ!:HTML5アプリ作ろうぜ!(1)(2/3 ページ)
スライド操作
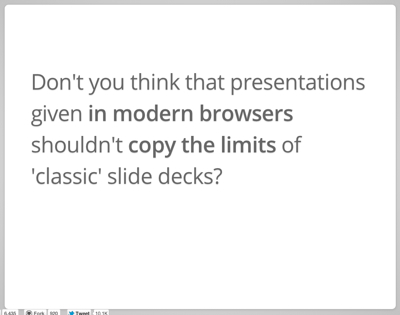
1.「→」キーを押すと次のスライド(2ページ目)へと動作します。
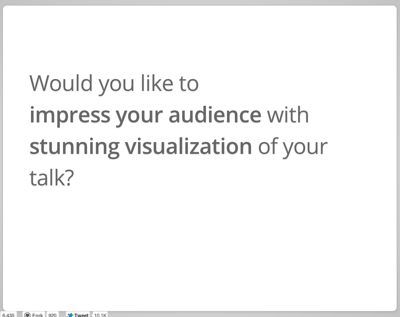
2.上記のように2ページ目が表示されます。再度、「→」キーを押すと次のスライド(3ページ目)へと動作します。
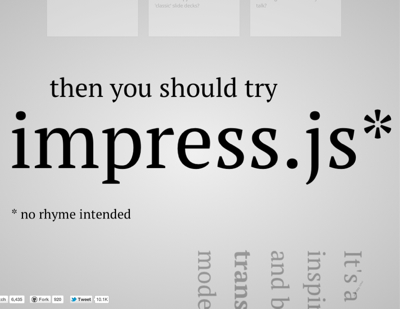
3.上記のように3ページ目が表示されます。再度、「→」キーを押すと次のスライド(4ページ目)へと動作します。
4.上記のように「→」キーで次のページ、「←」キーで前のページです。
5.再度「→」キーを押すと、また変わったスライド動作をします。上記のように操作が可能ということがご理解いただけたと思います。
※ スライドはラストページを過ぎるとスタートページに戻ります。
☆ 操作が分かってきたところで、実際に変更し触ってみましょう!
まずは仕組みを理解する
index.htmlコード内のDIVタグid="tiny"が記述されていると思います。これを1つの例として解説します。
<divid="tiny"class="step"data-x="2825"data-y="2325"data-z="-3000"data-rotate="300"data-scale="1"> <p>and<b>tiny</b>ideas</p> </div>
まず、<div id="●●"class="step"…>となっているのがスライド指定となるブロックです。そのため、「class="step"がスライド」だと思ってください。
class以外にも、data-x="2825"、data-y="2325"、data-z="-3000"、data-rotate="300"、data-scale="1"と他の属性(プロパティ)も記述されています。これらの属性はスライドの縦、横、奥行き、縮尺、回転、縦回転、横回転を指定しています。
1.classプロパティの値
step:スライド
slide:スライド背景色表示
2.属性(プロパティ)一覧
data-x:スライドの横位置
data-y:スライドの縦位置
data-z:スライドの奥行き感
data-scale:スライドの縮尺比率を指定します
data-rotate-x:横軸を中心として回転
data-rotate-y:縦軸を中心として回転
data-rotate:中心を軸に回転
以上のように、属性値でスライドの縦、横、奥行き、縮尺、回転、縦回転、横回転を指定しています。どこで指定しているのかは、これでご理解いただけたのではないでしょうか。
Copyright © ITmedia, Inc. All Rights Reserved.