いまなら無料! Unityで始めるiPhoneゲーム作成“超”入門:現場が教えるUnityで実践iPhoneゲーム制作(1)(3/3 ページ)
親子関係を作って、カメラをモデルの周りに回転させる
Unityでは、FlashのMovieClipのようにオブジェクト同士を入れ子にして扱いやすくすることができます。これを使って、カメラがモデルの周りを回転するように動く仕組みを作ります。
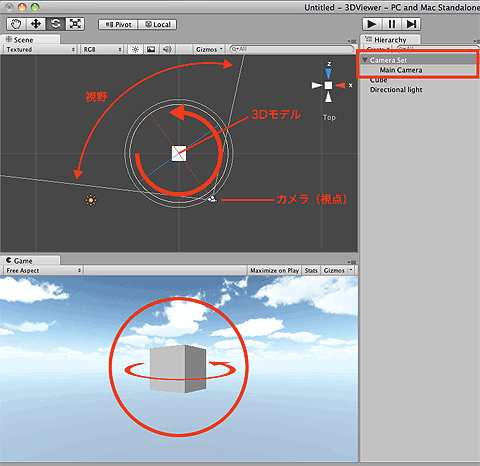
今回カメラを回転させるとき、先ほどのようにカメラをその場で回転させてしまうと3Dモデルが視界から外れてしまいます。回転の基点を3Dモデルの位置(0,1,0)にするには、空のゲームオブジェクトを作って、カメラをそのオブジェクトの子として配置し、そのゲームオブジェクトごと回転させます。
カメラをその場で回転させてしまうと、3Dモデルがフレームアウトしてしまいます。
カメラの親となるオブジェクトを作り、そのオブジェクトごとに回転させると、任意の位置を基点にカメラが回転する状態を作れます。
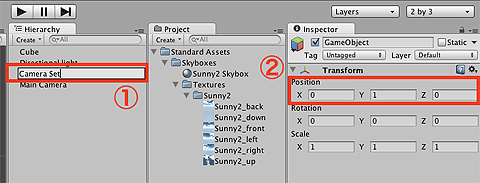
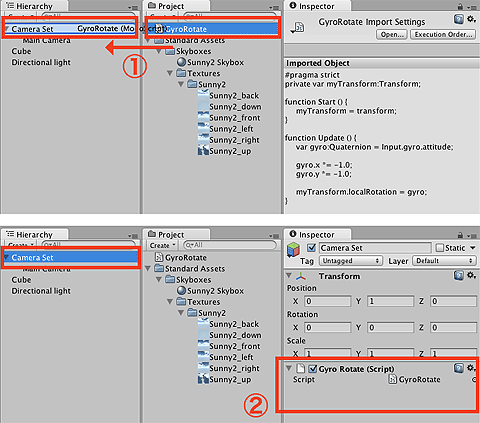
親子関係を作っていきましょう。まず、メニューから[GameObject]→[Create Empty]を選択します。できたGameObjectに分かりやすいように名前を付けます。今回は「Camera Set」と名付けます(【1】)。
Camera Setの位置を(0, 1, 0)(3Dモデルと同じ位置)に移動させます(【2】)。[Main Camera]を「Camera Set」にドラッグ&ドロップします。
もう一度再生して、今度はCamera Setを回転させてみてください。モデルを基点に、カメラがその周りを回るように動くのが分かると思います。
3Dオブジェクトの位置や回転をプログラムで変更するとき、基準点を変えたいと思うことが多くあります。そんなときは、このように空のGameObjectを親にして、その親を操作することで、簡単に変更できます(※子として配置したオブジェクトを選択して[Inspector]の座標を確認すると、親から見た相対位置になるので、注意してください)。
iPhoneの傾きをCamera Setの角度として適用
これで、要素の準備ができました。後は、プログラムを書いてiPhoneの傾きをCamera Setの角度として適用するだけです。
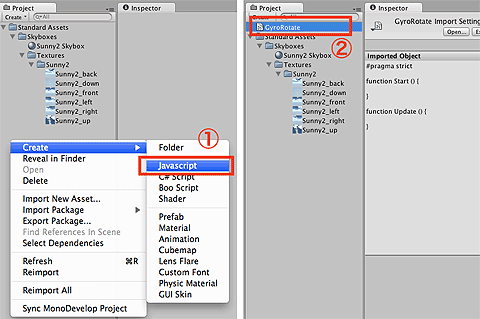
[Project]ウィンドウで右クリック→[Create]→[Javascript]を選択します(【1】)。ファイルに名前を付けます(今回は「GyroRotate」)(【2】)。
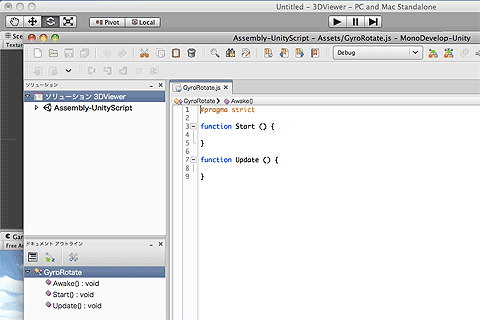
[Project]に作成された「GyroRotate」をダブルクリックすると、エディタが起動するので、そこでスクリプトを編集します。
MonoDevelopはUnityに元から搭載されているソフトウェアです。このMonoDevelopでは最初、文字化けが起こります。次回、MonoDevelopの日本語化にも触れますが、今回はそれほどコードを書かないので割愛します。
コードは以下のようになります。
#pragma strict
private var myTransform:Transform;
//Update(毎フレーム呼ばれるfunction)の直前に呼ばれる
function Start () {
//Transformコンポーネントを取得
myTransform = transform;
}
//毎フレーム呼ばれる
function Update () {
//デバイスの傾きを取得
var gyro:Quaternion = Input.gyro.attitude;
//回転の向きの調整
gyro.x *= -1.0;
gyro.y *= -1.0;
//自分の傾きとして適用
myTransform.localRotation = gyro;
}書けたら、Unityの画面に戻ります。その後、「GyroRotate」を「Camera Set」にドラッグ&ドロップする(【1】)と、Camera Setの[Inspector]にコンポーネントとして「Gyro Rotate」が適用されます(【2】)。
これで、残るUnity上での作業は書き出しのみです。
いったん休憩! シーンを保存する
いままでステージ上に配置してきたオブジェクトの情報を保存しておきましょう。
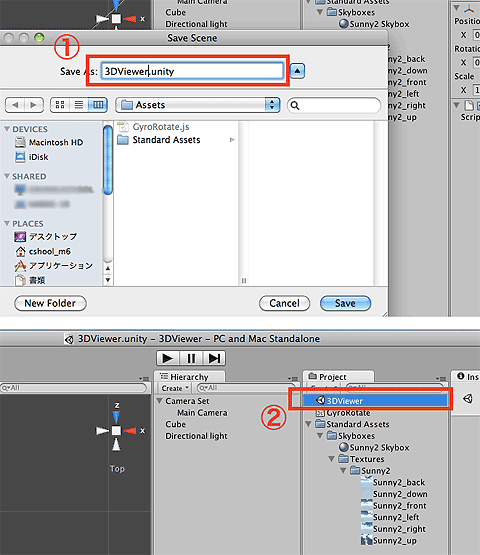
メニューから[File]→[Save Scene as…]を選択し、「Assets」フォルダ内に保存します(【1】)。[Project]ウィンドウに保存したシーンが表示されます(【2】)。
次回、プロジェクトを開いたとき、このシーンファイルをダブルクリックすると現在のステージの状態が再現されます。
また、エクスプローラ上では「.unity」という拡張子のファイルとして表示されますが、このファイルをダブルクリックすると、Unityが起動して選んだシーンが自動で表示されます。
次回は、iPhoneアプリとして書き出し!
次回は、実際にiPhoneアプリとして書き出してサンプルの動作をチェックします。iOSへの書き出しは少し手間が掛かるので、まずはサンプルを触りながら、Unityに慣れてもらえればと思います。
今回のサンプルは、こちらからダウンロードできます。
著者紹介
布浦弓
京都精華大学デザイン学部デジタルクリエイションコース卒。株式会社クスールにエンジニア兼デザイナーとして所属
平日はFlashやUnityを使ったゲームを開発し、週末はUnity講座などの手伝いをしている。最近はiPhoneのゲームを週に1つは買う
関連記事
- Unityで楽々スマホ用3Dアプリ開発入門
- ここが大変だよiPhone開発
- iPhone/iPadスマートアプリ開発レシピ
- 「cocos2d」でiPhoneゲームを作ってみよう
テンプレートを使って簡単・スマホ開発 - SDKで始めるiPad/iPhoneアプリ開発の勘所
- Flashでできる! iOSアプリ制作入門
- PhoneGapで始めるWeb→スマホアプリ制作入門
- HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1)
Copyright © ITmedia, Inc. All Rights Reserved.

![[Scene]ウィンドウに表示されているのは、現在の状態を真上から見た図](https://image.itmedia.co.jp/ait/articles/1204/04/r1316.gif)

 親子関係の設定
親子関係の設定 MonoDevelopの起動
MonoDevelopの起動
 「Gyro Rotate」が適用
「Gyro Rotate」が適用 シーンの保存
シーンの保存



