XAMPP環境からGoogle Cloud SQLに移行するには:Google Cloud SQLは基幹系で使えるのか(前編)(4/4 ページ)
EclipseでCloud SQLプログラムを作成
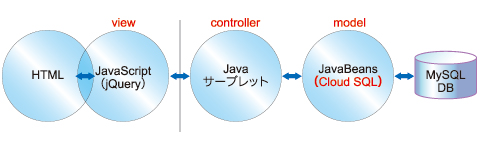
グーグルのCloud SQLサイトには、JSPを使用したサンプルプログラムがありますが、ここでは図22のようなjQueryの非同期通信を使用したMVCモデル構成のサンプルを見ていきます。
このサンプルではJavaBeansからCloud SQLでDBをアクセスしているので、JavaBeansから見ていきたいところですが、アクセスの順序を優先して、view機能に対応するWebクライアント(HTML+JavaScript)から見ていきます。この部分は普通のjQueryを使用した非同期通信なので簡単に見ていきます。
HTML+JavaScript(jQuery):View→Controller
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>App Engine Cloud SQL 社員情報登録</title>
<script type="text/javascript" src="../jslib/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
var query = {};
$("#add").click(function(){ //(1)
query["mode"] = "add_hdr";
query["emp_no"] = $("#emp_no").val();
query["emp_name"] = $("#emp_name").val();
query["depart"] = $("#depart").val();
query["section"] = $("#section").val();
$.post("/hrsvlt", query, function(res){ //(2)
$("#status").text(res);
});
});
});
</script>
</head>
<body>
<table width="340" border="1" cellpadding="0" bgcolor="#eeeeff">
<caption>App Engine Cloud SQL 社員マスタ管理</caption>
<tbody>
<tr height="24">
<th colspan="2">
社員マスタ登録 <input type="button" id="add" value=" 登録 " />
</th>
</tr>
<tr height="24"><th>ステータス</th><td id="status"> </td></tr>
<tr>
<th width="110">社員番号</th>
<td><input type="text" size="8" id="emp_no"/></td>
</tr>
<tr><th>社員氏名</th><td><input type="text" id="emp_name"/></td></tr>
<tr><th>所属部</th><td><input type="text" size="30" id="depart"/></td></tr>
<tr><th>所属課</th><td><input type="text" size="30" id="section"/></td></tr>
</tbody>
</table>
</body>
</html>
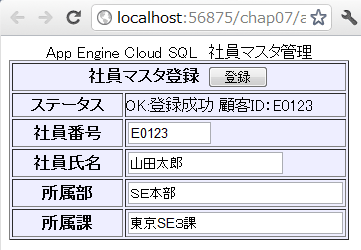
リスト1のaddEmpHdr.htmは社員情報(社員番号、氏名、部、課)を登録する画面ですが、jQueryを使用しています。データ入力後「登録」ボタンをクリックすると(1)の匿名関数が呼び出され、連想配列「query」にセットされた社員情報が(2)の「$.post」でサーブレットに送信されます。
サーブレット:Controller→Model
package com.business;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
@SuppressWarnings("serial")
public class hrSvlt extends HttpServlet {
@Override
public void doGet (HttpServletRequest req, HttpServletResponse res)
throws ServletException, IOException{
//参照系処理
}
@Override
public void doPost (HttpServletRequest req, HttpServletResponse res)
throws ServletException, IOException{
req.setCharacterEncoding("utf-8");
res.setContentType("text/html; charset=utf-8");
PrintWriter out;
out = res.getWriter();
String resp = "";
String mode = req.getParameter("mode"); //(1)
String emp_no = req.getParameter("emp_no");
String emp_name = req.getParameter("emp_name");
String depart = req.getParameter("depart");
String section = req.getParameter("section");
hrBean hr = new hrBean();
if(mode.equals("add_hdr")){
resp = hr.addEmpHdr(emp_no, emp_name, depart, section); //(2)
}else if(mode.equals("upd_hdr")){
resp = hr.updEmpHdr(emp_no, emp_name, depart, section);
}else if(mode.equals("del_hdr")){
resp = hr.delEmpHdr(emp_no);
}
out.println(resp);
out.flush();
out.close();
}
}
jQueryの「$.post」で送信されたリクエストはリスト2のサーブレット「hrSvlt」が受け取ります。サーブレットではリクエストを受け取ると、「doPost」メソッドが呼ばれます。そして、(1)の送信パラメータ「mode」の値から、(2)のようにJava Beansの「addEmpHdr」メソッドが呼び出されます。
Java Beans:Model→View
package com.business;
import java.text.*;
import java.io.*;
import java.io.IOException;
import java.util.Date;
import java.sql.*;
import com.google.appengine.api.rdbms.AppEngineDriver;
public class hrBean {
String user = "user1";
String pass = "pass1";
Connection con = null;
public hrBean(){
try{
DriverManager.registerDriver(new AppEngineDriver()); //(1)
con = DriverManager.getConnection("jdbc:google:rdbms://branecosmology:business/business", user, pass);
//(2)
} catch (Exception e) {
Return;
}
}
public String addEmpHdr(String emp_no,
String emp_name,
String depart,
String section){
Date now = new Date();
DateFormat df = new SimpleDateFormat("yyyy-MM-dd");
String ent_date = df.format(now);
try{
String sql = "insert into emp_hdr values( ?, ?, ?, ?, ?)"; //(3)
PreparedStatement ps = con.prepareStatement(sql);
ps.setString(1, emp_no);
ps.setString(2, emp_name);
ps.setString(3, depart);
ps.setString(4, section);
ps.setString(5, ent_date);
ps.executeUpdate();
return "OK:登録成功 顧客ID:" + emp_no;
}catch(SQLException e) {
return "NO:登録不成功 SQエラー:" + e;
}
}
リスト3のhrBeanでCloud SQLでの従業員情報を登録しています。筆者の場合はLinux環境で動作していたプログラムをベースに使用していますが、修正したのはコンストラクタの部分だけです。
(1)ではCloud SQL用に用意されたドライバを「DriverManager」に登録してます。(2)では、「getConnection」の第1引数で指定されたDBのURLへの接続を確立しています。第2、第3引数は接続するDBユーザーのユーザー名とパスワードを指定しています。
登録処理は(3)のように動的SQLで行っていますが、これは、Linux環境で動作していたコード記述そのままで、変更はしていません。このように、Cloud SQLを使用する場合、特にオンプレミスからの移行を想定した場合、最初の設定さえしてしまえば、プログラムの修正はごくわずかで済んでしまいます。
web.xml
<?xml version="1.0" encoding="utf-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<servlet>
<servlet-name>hrsvlt</servlet-name>
<servlet-class>com.business.hrSvlt</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hrsvlt</servlet-name>
<url-pattern>/hrsvlt</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.htm</welcome-file>
</welcome-file-list>
</web-app>
web.xmlの記述は、GAEでの標準の記述スタイルですから、これまでGAEでプログラム作成経験のある方でしたら問題ないでしょう。また経験のない方もWebアプリケーションのweb.xml記述を参考にしてもらえれば問題ないはずです。
サンプルをローカル環境で実行
作成したサンプルのローカル実行では、XAMPPでMySQLサーバを起動した後、前に紹介したXAMPPのインスタンスを設定し、EclipseでCloud SQLプログラムを実行します。
【1】XAMPPでMySQLサーバ起動
XAMPPでの準備は簡単です。図12のControl Paneで、ApacheとMySQLの[Start]ボタンをクリックして、図13の状態になれば完了です。
【2】Eclipseでのプロパティ指定
これでローカル環境での設定は完了なのでプログラムを実行できますが、プログラムは、その都度ポート番号を変えて実行することをお勧めします。これは、毎回デフォルトの同じポート番号で実行すると、プログラムの修正が反映されない場合があるからです。
この設定は最初の実行時だけ行えばOKです。まず、該当プロジェクトを右クリックして[Run As]→[Run Configuration]と進みます。[サーバ]のタグを選択して図23のように、[Automatically select an unused port]をチェックして[Apply]→[Run]で実行を開始します。
【3】起動画面
実行により、図24の画面になるので、画面から登録処理ができることを確認します。
クラウド環境でのデータ登録と実行
Eclipse環境でのテスト・デバッグが終わったら、次はクラウド環境です。Cloud SQLにはインポート機能があり、Eclipse環境で登録したXAMPPのデータ、またはオンプレミスのデータをエクスポートしてCloud SQLのテーブルに登録できます。
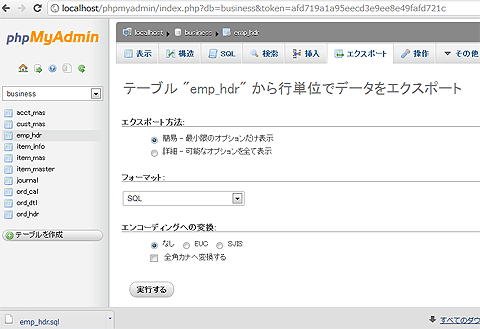
【1】XAMPPでエクスポート
XAMPPからエクスポートする場合手順は簡単です。左ペインからテーブルを選択してタブメニューから[エクスポート]を選択し、後は[実行する]のボタンをクリックするだけです。
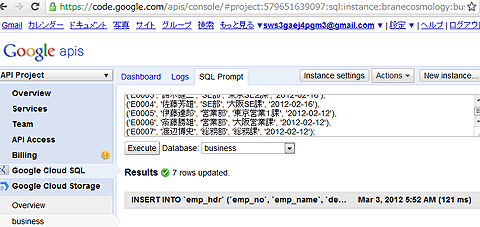
【2】Google APIs Consoleでインポート
Google APIs Consoleにはインポート機能がありますが、ここではSQL Prompt画面からXAMPPでエクスポートされたINSERT文をそのまま実行してデータを登録します。
【3】クラウドへのアップロードと実行
最後に、クラウド環境へのアップロードと実行ですが、この部分はこれまでのGAEでの手順とまったく同じですので、GAEの経験ある方は問題ないはずです。
初めての方は、記事「EclipseでJava版App Engineを始めるための基礎知識」の「GAEクラウド環境でアプリを実行するには?」を参照してください。
後編は、基幹系システムのサンプルを作って検証
今回のサンプルは、ローカル環境で作成されたデータをCloud SQLにインポートする必要はないサンプルでしたが、後編では、マスタデータのエクスポート・インポートが有効になるサンプルを紹介します。
GAEが業務系や基幹系ではあまり使われていない理由として、「NoSQLのBigtableが、あまりこの分野には合っていない」という問題がありましたが、今回のCloud SQLの公開は、特に中小企業の業務・基幹系でGAEを使用する道を開くのではないでしょうか。
後編は、この点に注目し、基幹系でのCloud SQL利用のサンプルを紹介する予定です。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図22 JSPでのMVCモデルとjQuery(非同期通信)でのMVCモデル
図22 JSPでのMVCモデルとjQuery(非同期通信)でのMVCモデル![図23 Eclipseの[Run Configurations]画面](https://image.itmedia.co.jp/ait/articles/1204/12/r523.gif) 図23 Eclipseの[Run Configurations]画面
図23 Eclipseの[Run Configurations]画面 図24 社員マスタ登録画面
図24 社員マスタ登録画面 図25 XAMPPのエクスポート画面
図25 XAMPPのエクスポート画面 図26 「SQL Prompt」からデータの読み込み
図26 「SQL Prompt」からデータの読み込み 



