SVGで図形やアニメを描画してみよう:Webグラフィックをハックする(3)(5/5 ページ)
SVGにおけるCSS/JavaScriptの利用
SVGについての解説の締めくくりとして、CSSやJavaScriptの利用方法を取り上げます。SVGにおいても、HTMLとほぼ同様の手順・目的でCSSやJavaScriptが利用できます。HTMLでの経験を生かして、スタイルの集中管理や複雑なユーザーインタラクションが実現できます。
CSSやJavaScriptによって、単なるマークアップ言語であるHTMLがアプリケーションプラットフォームへと進化したのはご存じのとおりです。SVGにおいてもそれは同様で、多彩なグラフィック表現を駆使したアプリケーションが実現できます。
■ CSSの適用
まずはCSSの利用方法から解説しましょう。SVGにおいても、CSSの基本的な記述方法やルールは同じです。しかし、HTMLとCSSが文書構造の記述と見た目の定義という明確な役割分担を持っていたのに対し、SVGはそれ自体の目的が画像の記述です。このため、SVGにおけるCSSは、分担というよりも補完という意味合いが強くなっています。
この関係の違いは、そのまま利用できるCSS属性にも表れています。SVGで利用できるCSS属性は仕様書の以下の場所にまとめられています。
リンク先を見ると分かりますが、一部の基本的な表示制御等を除いて、これまで解説してきた各タグの属性がずらりと並んでいます。HTMLがCSSと共通の属性を排除するように発展しているのとは対照的です。SVGにおけるCSSは、スタイル関連の属性値を指定するもう1つの手段と考えるのがよいでしょう。
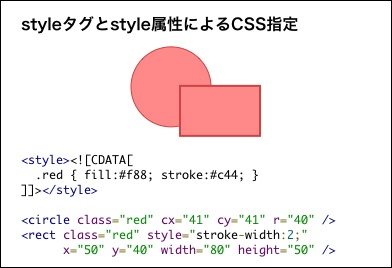
それでは、具体的にCSSを使ってスタイルを定義する例を見ていきましょう。まずはドキュメント内でスタイルを定義する方法ですが、これはXHTMLとまったく同じで、styleタグとstyle属性を使います。以下に例を示します。
見てのとおり、CSS属性が異なる以外はXHTMLでの用法と同じです。上記の例ではクラス名を使ってスタイルを指定していますが、CSS2で規定されているセレクタと擬似クラスが使用可能です。擬似要素についてはSVGの性格とは相容れないため、使うことができません。
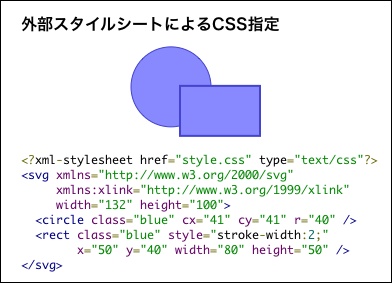
次は外部CSSを利用したスタイル定義の方法です。外部CSSファイル自体の書き方は、皆さんすでにご存じでしょう。ポイントはそれを読み込む方法です。HTMLではlink属性を使いますが、SVGではXMLの流儀に従って<?xml-stylesheet ?>処理命令を使います。以下に例を示します。
ただし、(X)HTMLに直接埋め込んだSVGでは、上記の方法は使えません。その代わり、HTML側で定義したスタイルがSVGにも受け継がれるので、HTMLで使用するCSSファイルと同様にlinkタグで読み込めます。
■ JavaScriptによる制御
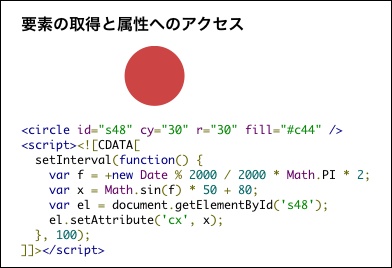
SVGにおけるJavaScriptサポートは、ほぼXHTMLと同じと考えてよいでしょう。SVGドキュメント内でもscriptタグを使ってスクリプトを記述したり、外部スクリプトを読み込むことが可能です。特に(X)HTMLに直接埋め込まれたSVGはHTML側のドキュメントツリーに統合されるので、グローバルのdocumentオブジェクトを介してHTMLの要素と同様の手順でSVGの要素にアクセスできます。以下に例を示します。
document.getElementById()でSVG内のcircleタグを取得し、そのcx属性を書き換えることで左右にアニメーションさせています。SVGの属性にはgetAttribute()/setAttribute()を使ってアクセスすることに注意してください。上記のscriptタグは、svgタグの外(HTML側)にあっても、svg内部にあっても動作します。
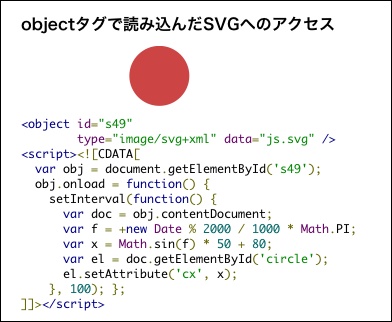
objectタグを使って読み込んだ外部SVGにアクセスする方法は、iframe内のHTMLへのアクセスと同じです。objectタグのDOM要素を取得し、そのcontentDocumentプロパティでSVGドキュメントが取得できます。上と同じアニメーションを外部SVGに対して行うのが以下の例です。onloadイベントを使って読み込みの完了を待つ必要があります。
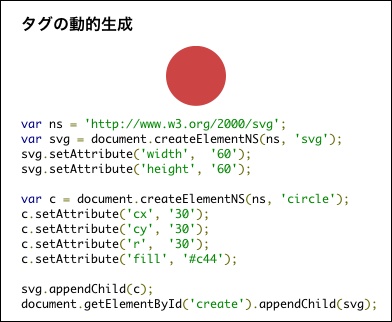
既存の要素へのアクセスではなく、craeteElementNS()メソッドで新規にSVGのタグを作成することも可能です。作成したタグ(DOM要素)は、appendChild()メソッドなどを使って通常どおりドキュメントに挿入するだけで表示されます。以下はsvgタグとcircleタグを作成し、HTMLドキュメントに挿入する例です。
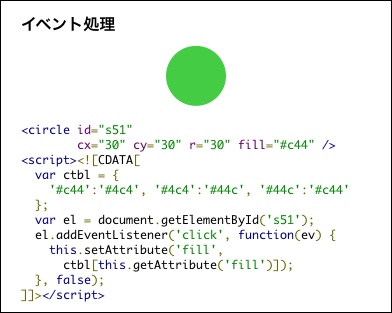
イベント処理もHTMLと同じです。サポートされているイベントについてはアニメーションのbegin属性の説明のところで触れましたが、clickやmouseupなど、おなじみのものが使えます。イベントハンドラは、onclick属性などに記述するか、addEventListener()で設定してください。以下の例では、clickイベントを使用して、円がクリックされるごとに色を変えています。
これ以外の操作についても、ほとんどはHTMLと同じ手順が適用できます。HTML上でのJavaScriptの知識があれば、SVGを利用したアプリケーション開発にも容易に対応できるでしょう。
■ SVGの今後
前回、今回とSVGの主要機能について解説してきました。SVGがWebの表現力をより豊かにする、優れた技術であることがお分かりいただけたと思います。W3CによるSVG 1.0の勧告が2001年であることを考えると、いまに至るまで活用が進んでいないのは非常に残念です。
しかし、ブラウザの世代交代やHTML5の普及により、状況は変わりつつあります。前回の冒頭で触れたとおり、HTML5パーサーがSVGの埋め込みをサポートし、既存のWebページのコンテンツの一部として手軽に活用できるようになりました。SVGフィルターをCSSで利用可能にすることも検討されるなど、SVGと他のWeb技術の関係はより緊密になってきています。
そして、現在W3Cで検討が進められているSVG2では、CSS3との連携なども検討が進められているようです。今後、SVGはHTML5の重要な要素技術として、着実に普及していくことでしょう。
伊藤 千光
白髪になってもプログラムを組んでいたい、ゲームプログラマあがりのWebエンジニア。日本ファルコム、Microsoft GameStudios JapanにてPCやXbox、Xbox 360のゲームの開発に従事し、グラフィックエンジンやコリジョン、スクリプトなどを幅広く担当。その後、全世界のコンピュータを1つにつなげるWeb技術に魅力を感じ、Webエンジニアに転身。Irvine SystemsにてRuby on Railsによるシステム開発に携わった後、フリーランスに。現在はGoogle AppsやGoogle App Engineなどを利用した案件をこなしつつ、ブログ「WebOS Goodies」にて情報発信を行っている。Google API Expert(ソーシャル担当)。WebOS Goodies : http://webos-goodies.jp/
Copyright © ITmedia, Inc. All Rights Reserved.

 Styleタグとstyle属性によるCSS指定
Styleタグとstyle属性によるCSS指定  外部スタイルシートによるCSS指定
外部スタイルシートによるCSS指定  要素の取得と属性へのアクセス
要素の取得と属性へのアクセス  objectタグで読み込んだSVGへのアクセス
objectタグで読み込んだSVGへのアクセス  タグの動的生成
タグの動的生成  イベント処理
イベント処理 




